Stai cercando le migliori alternative CSS Hero per WordPress? Sei nel posto giusto.
Abbiamo esaminato una serie di plugin per editor CSS per WordPress e abbiamo creato un elenco di cinque alternative gratuite e premium. Continua a leggere per saperne di più sui nostri preferiti!
Struttura dei contenuti
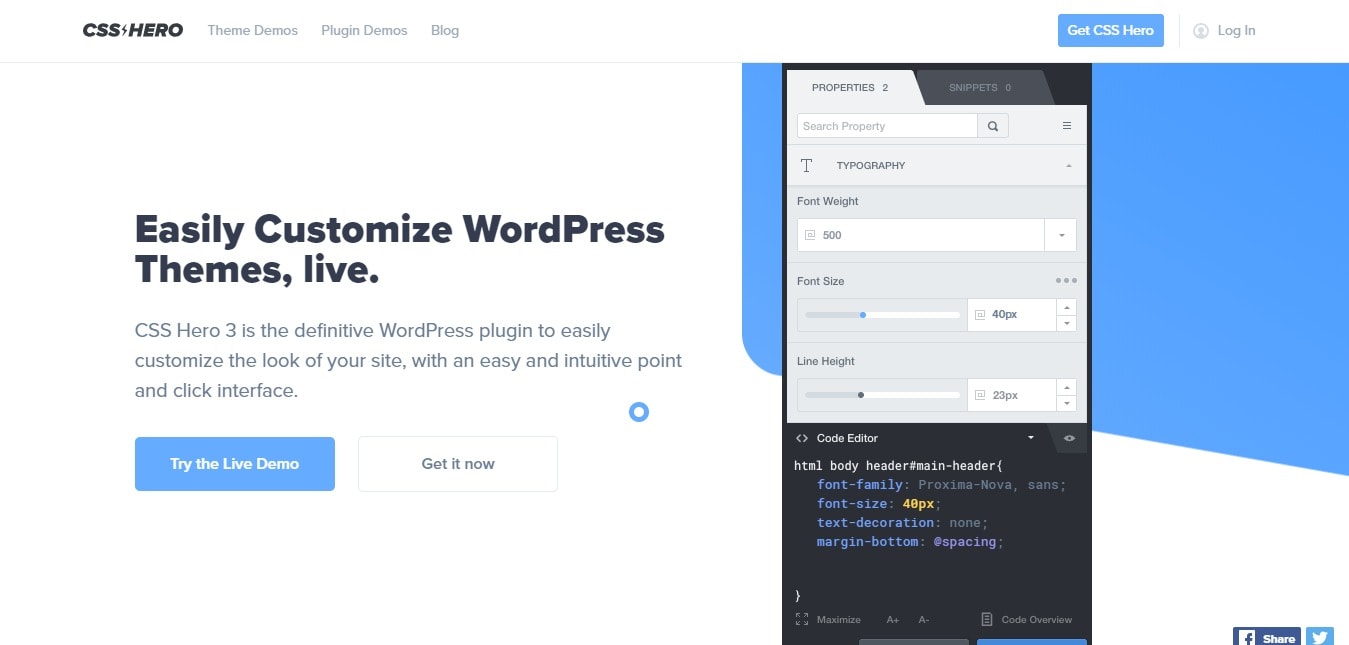
Cos'è CSS Hero?

CSS Hero è un plug-in WordPress premium che ti consente di cambiare l'aspetto del tuo sito senza sapere come codificare in CSS (CSS).
Il plug-in è in grado di rilevare e correggere i problemi del codice CSS, oltre a consentire di testare le modifiche senza dover aggiornare il sito Web ogni volta. Mentre alcune di queste funzionalità possono essere trovate in altri plugin, CSS Hero le combina tutte in uno.
CSS Hero offre sconti incredibili sui suoi temi. Scopri le ultime Codici coupon CSS Hero e risparmia ora fino al 45%.
Le migliori alternative CSS Hero per WordPress
Abbiamo compilato un elenco di cinque editor CSS che sono stati rigorosamente testati nel tempo da un numero significativo di utenti. Queste sono le migliori opzioni gratuite e a pagamento che sono apprezzate, ben recensite e valgono il tuo tempo.
Migliaia di Webmaster, incluso noi, hanno scaricato tutti questi plugin per migliorare la qualità generale dei loro blog.
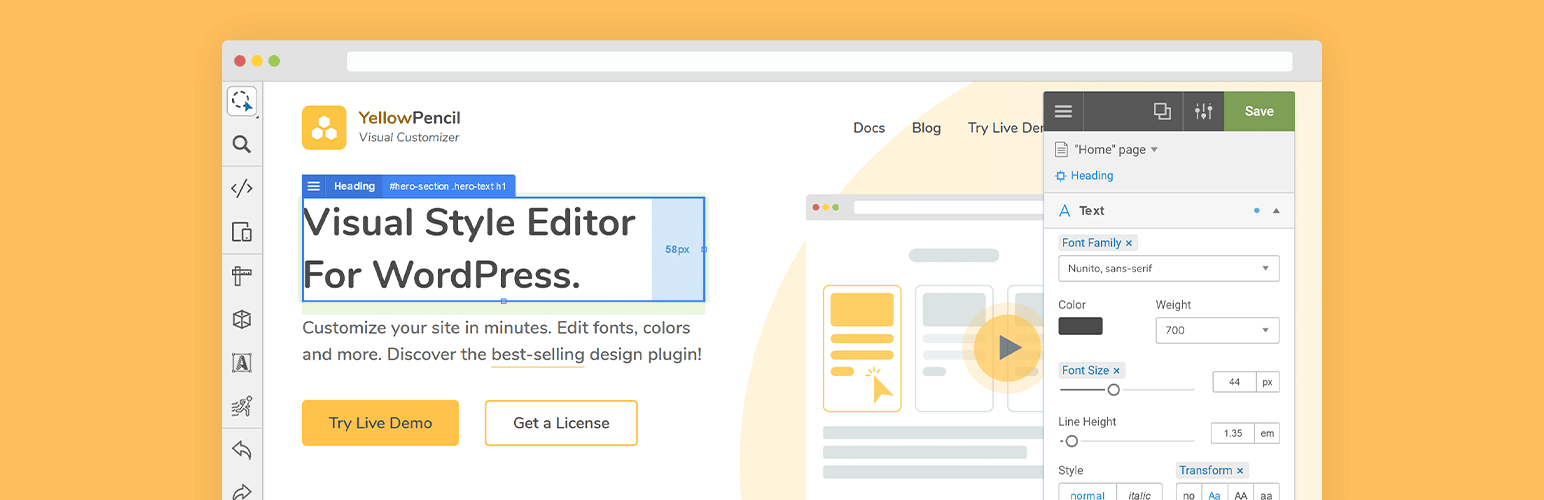
1. Matita gialla [Premium]
Yellow Pencil è un plugin per WordPress con oltre 40,000 installazioni attive accessibile gratuitamente. Ti consente di aggiornare il CSS del tuo tema o di qualsiasi altro sito Web senza sapere come programmare. È un piccolo plugin che, anche se non sei un designer, può aiutarti a mantenere aggiornato il design del tuo sito.
La versione commerciale di questo plugin, che aggiunge ulteriori funzionalità al tuo sito Web e ti consente di modificare facilmente qualsiasi elemento, è disponibile anche su CodeCanyon. Yellow Pencil ti consente di controllare rapidamente oltre 60+ elementi e proprietà di stile.
Il plug-in è ben formattato e ha un'interfaccia semplice che, in termini di funzionalità, ricorda da vicino CSS Hero, pur essendo flessibile e personalizzabile, come ci si aspetterebbe da un plug-in a pagamento. Puoi aggiornare facilmente gli stili del tuo sito senza imparare i CSS e puoi persino confrontare le modifiche una accanto all'altra per una modifica più semplice.
Yellow Pencil include anche una serie di semplici strumenti di modifica per aiutarti a ottenere il massimo da come funziona.
Caratteristiche della matita gialla:
- Uno strumento grafico per aiutarti a modificare i tuoi stili utilizzando il potente editor, che ti consente di vedere come le modifiche influiranno sul sito Web prima di apportarle.
- Anteprime in tempo reale delle tue modifiche e dell'aspetto del tuo sito dopo che sono state implementate.
- Due metodi per valutare il codice CSS sul tuo sito web sono guardare il numero di risorse e il numero di regole.
- Puoi esportare facilmente tutte le modifiche del tuo sito e importarle in altri siti con questo plugin.
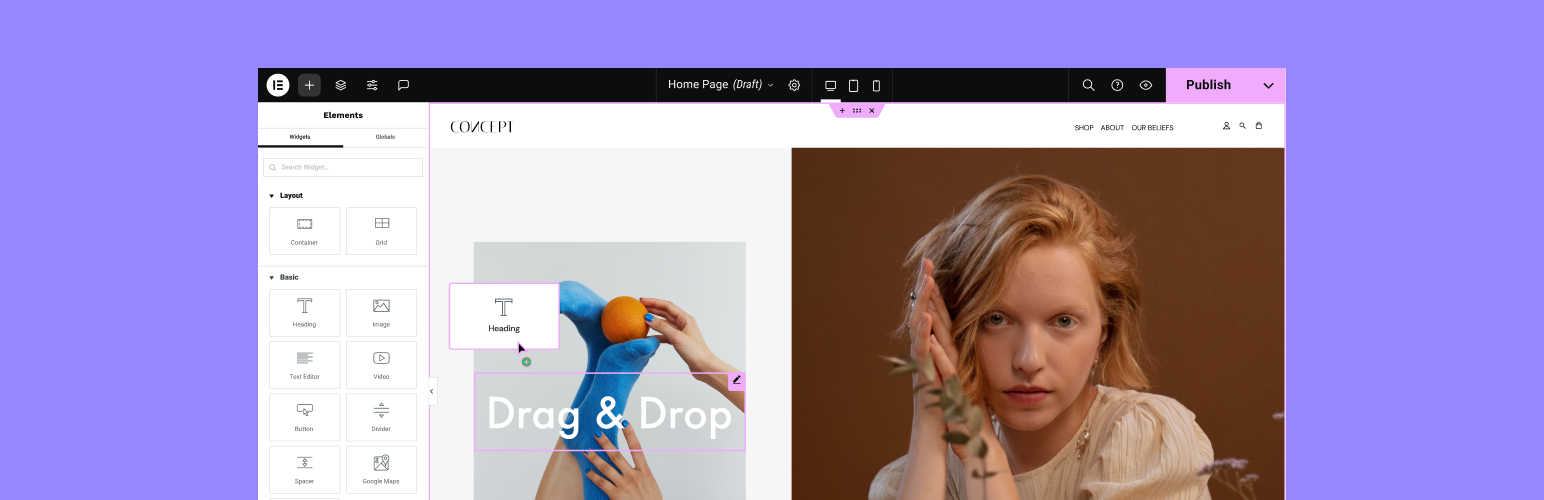
2. Elementor [Freemium]
Elementor è un plug-in premium per la creazione di pagine di WordPress che ti consente di personalizzare i tuoi stili e creare contenuti senza dover conoscere i CSS.
Puoi utilizzare Elementor per creare contenuti visivi per il tuo sito utilizzando una varietà di elementi tra cui pulsanti, icone, preset e altro. Puoi anche utilizzare i modelli per creare pagine in modo rapido ed efficiente.
Elementor può anche ospitare funzionalità come blocchi di scorrimento e menu a discesa. Inoltre viene fornito con un potente generatore di pagine drag-and-drop per la progettazione di layout di pagina straordinari.
Caratteristiche di Elementor:
- Elementor supporta quasi tutti gli elementi che possono essere utilizzati nei tuoi post, inclusi piè di pagina, barre laterali, menu di navigazione e altri elementi.
- Puoi facilmente cambiare il colore di qualsiasi elemento sul tuo sito web con il selettore colori di Elementor.
- Puoi migliorare il design del tuo sito utilizzando l'ampia raccolta di modelli di Elementor oppure puoi sviluppare i tuoi elementi da condividere con gli altri.
- Ti consente di applicare diversi effetti a diversi elementi tra cui testo, immagini, colori di sfondo e così via.
3. SiteOrigin CSS [gratuito]
SiteOrigin CSS è un altro popolare plugin per WordPress creato dal team di SiteOrigin.com. Ha oltre 200 installazioni attive sul repository di WordPress.
Sebbene i page builder come Elementor forniscano funzionalità comparabili, il plug-in ha un'interfaccia utente semplice ma potente che lo rende semplice da usare e ti consente di modificare visivamente il CSS del tuo sito Web senza alcuna precedente esperienza di codifica.
Il plugin funziona con tutti i temi e plugin di WordPress e semplifica la modifica del codice CSS. Puoi utilizzare le anteprime in tempo reale con SiteOrigin CSS per personalizzare visivamente il design e l'aspetto del tuo sito web. Supporta anche il completamento automatico del codice, rendendo la modifica del codice CSS un gioco da ragazzi.
Caratteristiche di SiteOrigin CSS:
- Caratteri, colori, spaziatura, bordi, spaziatura interna e altri componenti di modifica del sito popolari, come caratteri, colori, spaziatura, bordi, spaziatura interna e altro, sono tutti supportati dal plug-in.
- Ti consente di modificare facilmente la struttura del tuo codice CSS mentre utilizzi un editor visivo.
- Il plugin è compatibile con tutti i moderni browser e dispositivi mobili.
4. CSS semplice
Simple CSS è un editor di codice intuitivo con un'interfaccia utente utile e intuitiva. Questo plugin ti consente di gestire facilmente i tuoi stili, aggiornare il codice graficamente, bloccare il codice indesiderato e altro ancora.
Usando Simple CSS, puoi cambiare l'aspetto del tuo sito modificando i colori dei tuoi modelli di progettazione con un potente editor CSS. I codici CSS possono essere utilizzati per creare una serie di effetti diversi per il tuo sito web.
Questo plugin aggiorna automaticamente le impostazioni predefinite del tuo tema o plugin quando inserisci il tuo codice CSS al suo interno.
Caratteristiche di Simple CSS:
- Puoi aggiornare il codice di stile CSS e quindi aggiungere proprietà personalizzate utilizzando l'editor visivo.
- Questo plug-in ti consente di personalizzare facilmente lo stile del tuo sito Web e di bloccare gli script non necessari per migliorare le prestazioni complessive.
- Il plugin è compatibile con tutti i moderni browser e dispositivi mobili.
5. Avanzato CSS Editor
La scelta finale dell'eroe CSS è "Editor CSS avanzato". Hardeep Asrani ha prodotto questo plugin gratuito per WordPress per rendere più semplice la modifica del codice CSS.
Con l'aiuto di questo plugin, puoi facilmente modificare il codice CSS dei singoli componenti e la codifica completa del tema. Consente inoltre di scrivere codici CSS separati per ciascuna piattaforma (desktop, tablet e telefoni cellulari) direttamente dal Live Customizer, con un'anteprima in tempo reale dei risultati.
Il plugin è davvero facile da usare ed è un plugin molto leggero che non rallenterà il tuo sito web.
Conclusione
È fondamentale aggiornare il CSS e migliorare l'attrattiva visiva del tuo sito web. Migliora l'esperienza utente complessiva del tuo sito web, che è anche un segnale positivo per il posizionamento del tuo sito web.
Un design visivamente accattivante aumenta le possibilità che i tuoi contenuti vengano visualizzati online, ottenendo più lettori, follower, commenti e condivisioni per il tuo post e il tuo sito web.