Ciao a tutti! Oggi parlerò di Confezione Nitro. Se ti sei mai chiesto come rendere il tuo sito web super veloce, potresti aver sentito parlare di NitroPack.
È uno strumento che promette di velocizzare facilmente i siti web. Ero curioso di vedere se funziona davvero, quindi l'ho provato sul mio sito.
So quanto possa essere frustrante un sito web lento, sia per noi che per i nostri visitatori. Ecco perché ho voluto condividere la mia esperienza con NitroPack.
Immergiamoci nella recensione di Nitropack e vediamo se vale la pena dedicare il tuo tempo.
Struttura dei contenuti
Cos'è NitroPack?
NitroPack è uno strumento di ottimizzazione completo basato su cloud che migliora significativamente le prestazioni del sito web.
È progettato per essere una soluzione all-in-one, che integra varie tecniche come il caching, una rete per la distribuzione di contenuti (CDN), l'ottimizzazione delle immagini e la minimizzazione del codice.
Questo approccio mira ad accelerare i tempi di caricamento del sito web, che è fondamentale per migliorare l’esperienza dell’utente e il posizionamento nei motori di ricerca. NitroPack è particolarmente facile da usare, non richiede competenze di codifica ed è compatibile con diverse piattaforme, tra cui WordPress e Magento.
Ottimizzando la velocità del sito web, NitroPack non solo offre un'esperienza migliore ai visitatori del sito web, ma aiuta anche a ottenere un posizionamento più elevato nei motori di ricerca, che può essere fondamentale per la crescita del business e una maggiore visibilità online.
Il servizio di ottimizzazione delle prestazioni della velocità NitroPack è una soluzione all-in-one per WordPress e siti Opencart. Con meccanismi di memorizzazione nella cache avanzati, rapporti di accesso alla cache elevati e ottimizzazione delle immagini, NitroPack offre tutte le funzionalità necessarie per i siti Web a caricamento rapido.
NitroPack tende a superare il punteggio Core Web Vitals meglio di servizi come WP Rocket e Cloudflare, secondo i nuovi dati di archivio HTTP.
Caratteristiche principali di NitroPack
In breve riepilogo, il servizio di ottimizzazione della velocità di NitroPack è costituito da quanto segue:
- Algoritmo per il calcolo della velocità;
- CDN con oltre 200 POP globali da Amazon CloudFront;
- Un toolkit completo per l'ottimizzazione delle immagini;
- Minimizzazione e compressione di HTML, CSS e JS;
- Il precaricamento DNS, il precaricamento e il ritardo JS sono tutti esempi di precaricamento DNS.
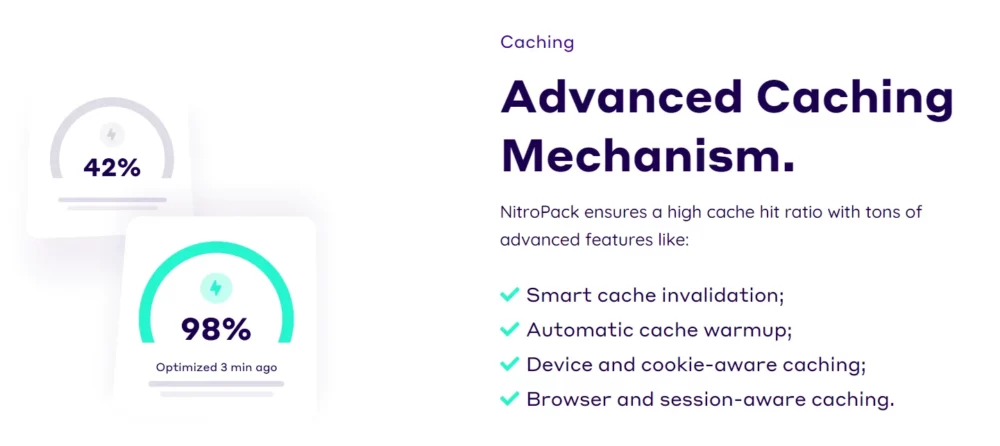
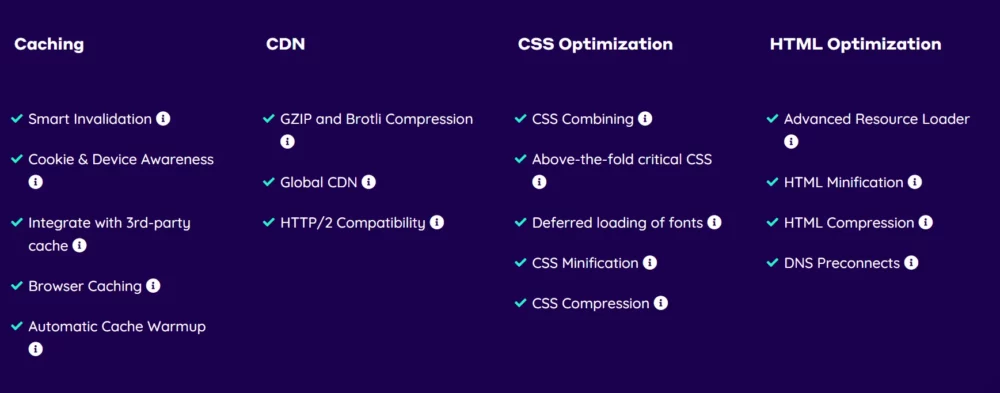
1. Meccanismo di memorizzazione nella cache avanzato
Oltre al meccanismo di caching proprietario, NitroPack ha un elevato rapporto di riscontri nella cache per garantire tempi di caricamento più rapidi. Le tecnologie di caching di terze parti come Varnish, Nginx, ecc. funzionano bene con loro.
Le caratteristiche più comuni sono:
- Invalidazione intelligente: assicura che i visitatori ricevano sempre contenuti ottimizzati.
- Consapevolezza dei cookie e dei dispositivi: Fornitura di contenuti personalizzati in base alla lingua, al dispositivo, ecc.
- Caching del browser: migliora le prestazioni del browser.
- Riscaldamento automatico della cache: Le modifiche ottimizzano automaticamente la pagina.
2. CDN robusto con Global Pops
Con oltre 200 POP in tutto il mondo, Amazon Cloudfront CDN è il partner CDN di NitroPack. La CDN servirà i tuoi contenuti da un POP vicino, riducendo il tempo di caricamento per i visitatori internazionali.
Con Cloudfront, le tue pagine possono essere servite da tutti i POP (basati sul piano), mentre Cloudflare non impone alcuna restrizione.
Il piano Cloudflare non offre accesso POP, ma il piano Enterprise sì. Nonostante ciò, il tempo di risposta di Cloudfront è significativamente più veloce di quello di Cloudflare.
Oltre alla compressione GZIP e Brotli, Cloudfront riduce anche le dimensioni delle pagine.
3. Ottimizzazione HTML, CSS e JS
NitroPack ottimizza tutto il codice HTML, CSS e JavaScript. La minimizzazione e la compressione intelligenti vengono eseguite quando necessario.
La maggior parte dei problemi identificati da PageSpeed Insights, come la rimozione di JavaScript o delle risorse che bloccano la visualizzazione, verranno risolti automaticamente.
Le caratteristiche più brillanti di questo prodotto sono le seguenti:
- Tutte le pagine necessitano di un generatore CSS
- Caricatore di risorse per utenti avanzati
- Combinando JS intelligente
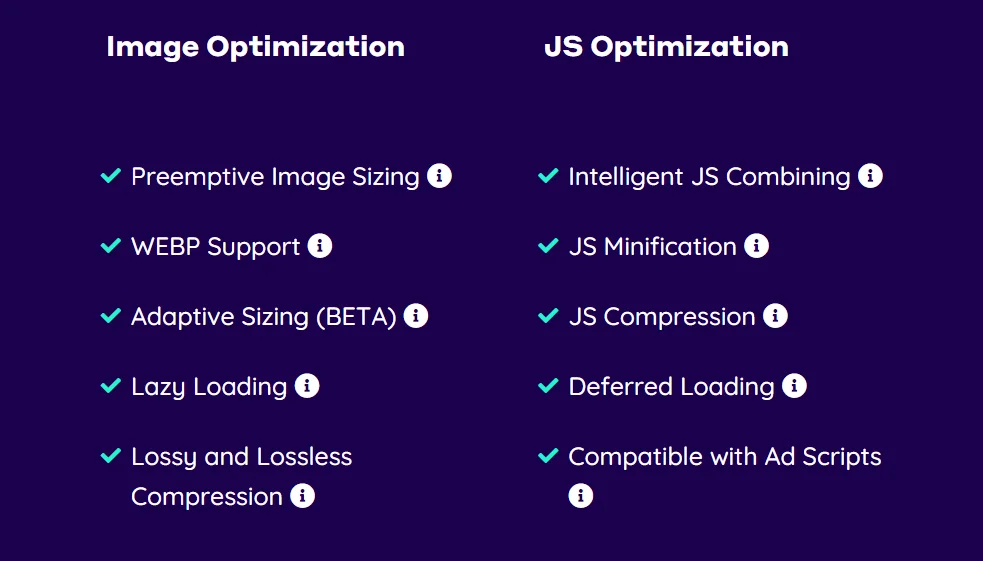
4. Suite di ottimizzazione dell'immagine completa
Il tuo sito funzionerà più velocemente con NitroPack perché si occupa di tutta l'ottimizzazione delle immagini. NitroPack servirà immagini nel formato di nuova generazione, quindi i punteggi del tuo sito saranno notevolmente migliorati. NitroPack fornisce immagini WEBP con dimensionamento adattivo, così anche il punteggio del tuo sito migliorerà. Le caratteristiche includono:
- La compressione lossy e lossless delle immagini
- Ottimizzazione dei contenitori di immagini per un rendering più rapido ridimensionando preventivamente le immagini.
- Il ridimensionamento adattivo adatta la dimensione delle immagini al dispositivo e allo schermo dell'utente.
- Caricamento pigro avanzato
- Supporto per WEBP.
5. Riscaldamento della cache
Quando i visitatori visitano un sito Web, il riscaldamento della cache riempie il vuoto. In questo modo, nessun visitatore perderà la cache la prima volta che visita il sito web.
Queste caratteristiche forniscono le seguenti funzioni primarie:
- Se una cache automatizzata viene rimossa, ottimizzerà il sito web.
- Migliora le prestazioni di tutte le pagine nella configurazione dell'URL
Un utente può inviare un file XML Sitemap o gli URL della propria home page. Non appena abiliti il riscaldamento della cache, la piattaforma identifica quante ottimizzazioni sono state effettuate e chiede la tua conferma.
6. Modalità provvisoria
Potrai testare la funzionalità del sito web senza dover modificare la pagina web originale.
Aggiungi -?test nitro=1 alla fine: modalità provvisoria ed estensione dell'URL del tuo sito. Nitropack apporterà inoltre tutte le modifiche necessarie senza dover modificare l'interfaccia del sito web.
Potrai apportare modifiche solo alle pagine di prova tramite la modalità provvisoria. Disabilita la modalità provvisoria; in caso contrario, il tuo sito web live sarà interessato da tutte le modifiche. Assicurati di annullare tutte le modifiche che non sono importanti e di conservare solo quelle necessarie.
7. CSS personalizzato
L'uso dei CSS è uno dei componenti chiave della creazione di un sito web. La personalizzazione del codice CSS è il primo passo per apportare modifiche a una pagina web. Nitropack fa esattamente questo; ti consente di cambiare il tema predefinito per il tuo sito web.
Prima che Javascript venga eseguito sul tuo sito web, puoi modificare diversi elementi. Puoi aggiungere CSS personalizzati al tuo sito Web per renderlo più attraente se il tuo sito Web non è allineato durante il caricamento, ad esempio.
8. Script ritardati
I tuoi script possono essere pianificati utilizzando questa funzione. È possibile impostare i primi JavaScript e quelli successivi ritardare. Ritarderemo il caricamento degli script Java di 5 secondi e poi li caricheremo in ordine di priorità.
Ci sono due modi per farlo:
- Script esterni- Utilizzando direttamente l'URL dello script.
- Script in linea- Fornisci alla dashboard l'URL/il codice dello script.
È possibile ritardare la visualizzazione dello snippet del widget della chat sul tuo sito Web in modo che vengano visualizzate prima altre informazioni importanti.
9. Cookie esclusi
Il cookie web, il cookie HTTP o il cookie Internet sono tutti termini utilizzati per descrivere i cookie. I browser dei visitatori ricevono questo testo da un server web. Il server può tenere traccia dell'attività di un utente se il browser salva tali cookie.
La funzionalità dei cookie esclusi ti consente di fornire ai tuoi visitatori snippet non memorizzati nella cache. Questa funzionalità è già disponibile per impostazione predefinita se utilizzi Nitropack su piattaforme come WooCommerce, OpenCart o WordPress.
Altre piattaforme oltre a quelle elencate qui sono più adatte per questo. Diventa difficile fornire un elenco completo di tutti i cookie a causa dell'abbondanza di piattaforme CMS e plugin. Il cookie da escludere deve essere selezionato.
10. Disattiva testo lampeggiante
Nitropack moltiplica il processo di rendering della tua pagina web. Ma la procedura non può iniziare prima che tutti i caratteri siano stati caricati, il che alla fine rallenta il tuo sito web.
Questo problema può essere risolto indicando ai browser di eseguire il rendering del testo il più rapidamente possibile e di passare al carattere originale non appena viene scaricato. Tuttavia, è possibile disabilitarlo in pochi passaggi utilizzando questo processo, che controlla questo processo.
11. Combina CSS/JS
La tua pagina web si caricherà più velocemente se combini i tuoi file CSS e JS. Puoi rendere il sito molto facilmente con il clubbing. Entrambe le pagine HTTP/1 e HTTP/2 possono essere visualizzate in questo modo.
- Combina CSS – La maggior parte dei siti Web è ottimizzata per i dispositivi mobili utilizzando le query multimediali. Di conseguenza, vengono creati più file CSS, quindi Nitropack unisce tutti i file multimediali.
Pertanto, tutti i file non necessari vengono evitati e viene creata una cartella.
- Combina JS – Poiché JavaScript funziona secondo uno schema prestabilito, combinarli può essere complicato poiché qualsiasi modifica dell'ordine può influire sul comportamento del tuo sito web. In Nitropack, questo viene gestito in modo efficiente ed è raro riscontrare problemi come questo.
Per evitare complicazioni future, si consiglia vivamente di eseguire entrambe queste funzioni con l'aiuto di un esperto tecnico.
12. Migliora i tempi di risposta
La cache di pagina statica di Nitropack consente agli utenti di saltare la logica di più server e migliora i tempi di risposta del server. Puoi controllare la durata del tempo per il quale le tue pagine cache verranno archiviate tramite l'impostazione di scadenza della memorizzazione nella cache, che è abilitata in modo permanente.
Il tempo di scadenza predefinito per Nitropack è 25,92.000 secondi (3 giorni). Questo può essere personalizzato in base alle tue esigenze.
Guida all'installazione di NitroPack per WordPress

Passaggio 1: registrati a NitroPack
Innanzitutto, crea un account con NitroPack. Hai la possibilità di scegliere tra piani gratuiti e a pagamento, con i piani a pagamento che offrono una garanzia di rimborso di 14 giorni.
NitroPack è versatile e supporta piattaforme come WordPress, OpenCart, Magento e altre tramite SDK PHP e integrazione API.
Passaggio 2: installa il plug-in NitroPack
Se il tuo sito web è su WordPress, come molti lo sono, puoi facilmente integrare NitroPack. Installa il plug-in NitroPack direttamente dal repository WordPress o tramite la dashboard di WordPress accedendo a Plugin → Aggiungi nuovo.
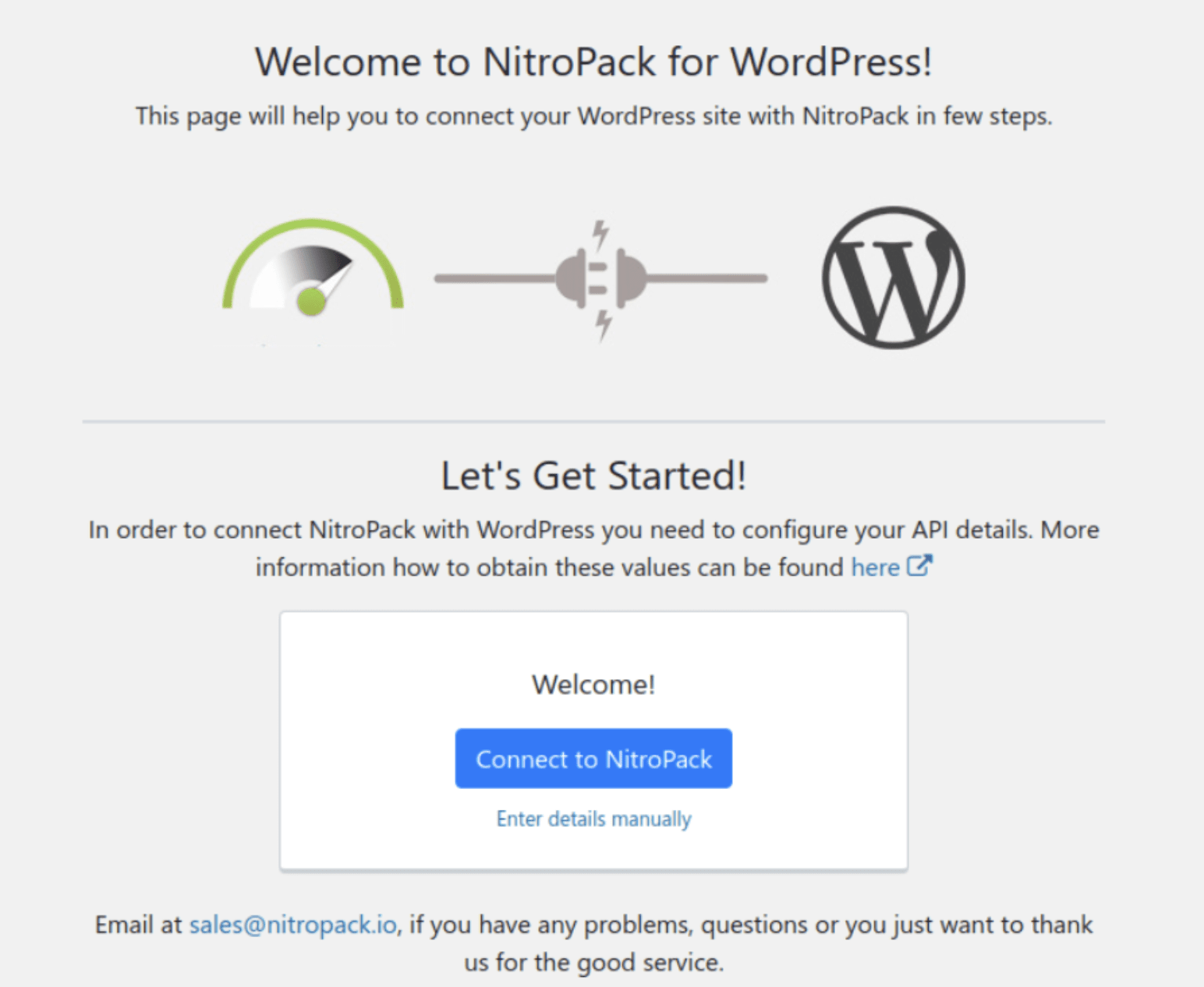
Passaggio 3: collega il tuo account
Una volta installato il plug-in, il passaggio successivo è collegarlo al tuo account NitroPack. Questa connessione è un processo semplice ed è fondamentale per attivare il servizio sul tuo sito.
Passaggio 4: accedi alla dashboard di NitroPack
La maggior parte della magia di NitroPack avviene nel cloud. Accedi alla dashboard NitroPack per gestire e visualizzare le tue impostazioni. Questa interfaccia è intuitiva e la rende accessibile anche ai principianti.
Passaggio 5: configurazione e ottimizzazione
NitroPack è progettato per funzionare in modo efficiente fin dal primo utilizzo. Le impostazioni predefinite possono già migliorare significativamente la velocità del tuo sito e i Core Web Vitals. Se però desideri approfondire:
- Vai alla scheda Impostazioni nella dashboard di NitroPack.
- Regola il cursore Configurazione per impostare il livello di ottimizzazione desiderato. L'impostazione predefinita è in genere "Forte", che comprende il caricamento lento avanzato e l'ottimizzazione dei caratteri.
- Per coloro che cercano un'ottimizzazione ancora più solida, è disponibile l'impostazione "Ludicrous", che sblocca funzionalità aggiuntive.
Passaggio 6: messa a punto (facoltativo)
Per requisiti specifici, è possibile personalizzare ulteriormente le impostazioni. Ciò include l'esclusione di determinati elementi dall'ottimizzazione, come immagini ad alta risoluzione o URL specifici. Tale personalizzazione è particolarmente utile per i siti Web con esigenze specifiche, come portfolio fotografici o siti di appartenenza.
Passaggio 7: integrazioni e strumenti aggiuntivi
La scheda Integrazioni nella dashboard consente un'ulteriore ottimizzazione, inclusa la compatibilità con strumenti come Cloudflare e servizi proxy inversi utilizzati da molti host WordPress.
Passaggio 8: monitoraggio delle prestazioni
Infine, tieni d’occhio i miglioramenti delle prestazioni del tuo sito web. Puoi monitorare le modifiche nei punteggi Core Web Vitals tramite Google Search Console nelle schede Esperienza sulla pagina e Core Web Vitals.
Ecco un video tutorial per configurare Nitropack con WordPress.
Pro e contro di NitroPack
Pro di NitroPack:
1. Significativo aumento di velocità e prestazioni: Con le impostazioni predefinite, NitroPack ha dimostrato una notevole capacità di migliorare la velocità del sito e i Core Web Vitals, spesso con una necessità minima di ulteriori modifiche.
2. Interfaccia intuitiva: NitroPack eccelle in usabilità, offrendo un'esperienza semplice anche per chi è nuovo all'ottimizzazione delle prestazioni. Le sue modalità di ottimizzazione preimpostate consentono una facile selezione dei livelli di ottimizzazione desiderati.
3. Robuste funzionalità avanzate: Nonostante la sua semplicità, NitroPack è tutt'altro che semplice. Include opzioni sofisticate come il sottoimpostazione dei caratteri e il dimensionamento adattivo delle immagini, in grado di soddisfare esigenze di ottimizzazione più sfumate.
4. Soluzione completa con un unico strumento: NitroPack combina funzionalità che in genere richiederebbero più strumenti, come caching, CDN, ottimizzazione delle immagini e semplificazione della manutenzione del sito web.
5. Accesso uniforme alle funzionalità tra i piani: tutte le funzionalità di NitroPack sono accessibili indipendentemente dal livello del piano, con prezzi basati esclusivamente sui limiti di utilizzo. Ciò garantisce parità di accesso a tutte le funzionalità.
6. Assistenza clienti reattiva: Le esperienze degli utenti con il team di supporto di NitroPack sono generalmente positive, indicando un impegno per un servizio di qualità.
7. Disponibilità del piano gratuito: un piano gratuito si rivolge ai siti Web più piccoli, con la possibilità di rimuovere il marchio partecipando al beta testing e usufruire di limiti di utilizzo maggiori.
Contro di NitroPack:
1. Compatibilità CMS limitata: Sebbene NitroPack supporti CMS popolari come WordPress, OpenCart e Magento, c'è spazio per l'espansione per includere più sistemi di gestione dei contenuti.
2. Processo di rimozione del sito: Attualmente, la rimozione di un sito da NitroPack richiede l'intervento del supporto. Un processo più snello e guidato dall'utente migliorerebbe l'esperienza dell'utente.
3. Sensibilità JavaScript: gli utenti hanno segnalato problemi con siti che utilizzano molto JavaScript, in particolare con l'impostazione "ridicolo". Questi possono essere mitigati ottimizzando le impostazioni e implementando regole di esclusione per file JavaScript specifici, ma ciò richiede uno sforzo aggiuntivo.
Recensione NitroPack: Prezzi
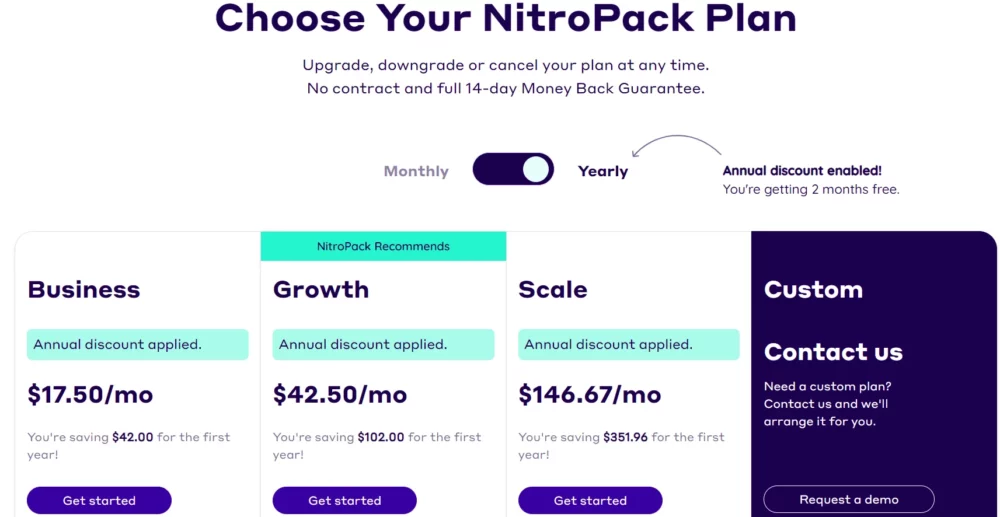
Il prezzo di NitroPack è determinato dal numero di visualizzazioni di pagina. Oltre al piano gratuito, sono disponibili altre tre opzioni.
| Piano | Prezzo / Mese | Risparmio annuale | Siti Web | Visualizzazioni di pagina mensili | Larghezza di banda CDN | Team | Caratteristiche aggiuntive |
|---|---|---|---|---|---|---|---|
| Affari | $17.50 | $42.00 | 1 | 50,000 | 25 GB/mese | 1 | - |
| Crescita | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Ridimensionamento adattivo dell'immagine |
| Scala | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Ridimensionamento adattivo delle immagini, sottoinsiemi di caratteri |
| Custom | Contatti | - | multiplo | Custom | Custom | Illimitato | Supporto Premium, onboarding tecnico guidato, funzionalità aziendali |
Siamo lieti di annunciare una partnership esclusiva con uno sconto ricorrente del 5% per tutti i visitatori del nostro sito. Questo sconto viene applicato sia alla fatturazione annuale che annuale.
Una garanzia di rimborso di 14 giorni è inclusa in tutti i piani. I clienti aziendali e di agenzia possono anche personalizzare i piani.
NitroPack gratuito vs a pagamento
Puoi provare NitroPack gratuitamente, come accennato in precedenza. Quindi, puoi vedere come si comporta dopo aver spostato i tuoi siti. Puoi usarli gratuitamente per sempre se ricevi meno di 5000 visite al mese sul tuo sito WordPress.
Il piano a pagamento include tutte le funzionalità di cui hai bisogno. I piani differiscono solo nelle visualizzazioni di pagina e non vi è alcuna differenza nelle funzionalità. Controlla le tue analisi per vedere quante visualizzazioni di pagina mensili hai e scegli un piano di conseguenza.
Link veloci:
- Codici promozionali Nitropack
- Recensione DataSpark
- Recensione di Ads Empire
- Recensione sui proxy anonimi
Conclusione: recensione NitroPack 2024
Ora puoi velocizzare i tuoi siti WordPress con NitroPack, uno strumento di ottimizzazione delle prestazioni basato su cloud.
Il plug-in NitroPack include varie funzionalità per ottimizzare i tuoi siti WordPress in base alla velocità, inclusi CDN, memorizzazione nella cache e ottimizzazione del codice. È il primo plug-in del suo genere che velocizzerà il tuo sito in ogni modo.
Chi siamo
NitroPack è una soluzione di ottimizzazione delle prestazioni basata su cloud che pretende di migliorare significativamente la velocità del tuo sito web.
💰 Prezzo
17.50
😍 Pro
Nitropack è uno sportello unico per tutte le esigenze del tuo sito web. Le conversioni migliorate sono il risultato di una maggiore velocità. Se utilizzi un piano di hosting a consumo, risparmierai denaro.
😩 Contro
Rende il tuo sito web un po' brutto quando i visitatori lo caricano. Lo strumento di controllo del tuo sito Web potrebbe segnalare problemi se hai installato NitroPack.
Giudizio
Con meccanismi di memorizzazione nella cache avanzati, rapporti di accesso alla cache elevati e ottimizzazione delle immagini, NitroPack offre tutte le funzionalità necessarie per i siti Web a caricamento rapido.