Olá a todos! Hoje vou falar sobre NitroPackName. Se você já se perguntou como tornar seu site super rápido, talvez já tenha ouvido falar do NitroPack.
É uma ferramenta que promete agilizar sites com facilidade. Fiquei curioso para ver se realmente funciona, então tentei em meu próprio site.
Eu sei como um site lento pode ser frustrante, tanto para nós quanto para nossos visitantes. É por isso que queria compartilhar minha experiência com o NitroPack.
Vamos mergulhar na revisão do Nitropack e ver se vale a pena.
Esboço do conteúdo
O que é NitroPack?
NitroPack é uma ferramenta de otimização abrangente baseada em nuvem que melhora significativamente o desempenho do site.
Ele foi projetado para ser uma solução completa, integrando várias técnicas como cache, Content Delivery Network (CDN), otimização de imagem e minificação de código.
Esta abordagem visa acelerar o tempo de carregamento do site, o que é crucial para melhorar a experiência do usuário e as classificações nos mecanismos de pesquisa. NitroPack é particularmente fácil de usar, não requer habilidades de codificação e é compatível com diversas plataformas, incluindo WordPress e Magento.
Ao otimizar a velocidade do site, o NitroPack não só oferece uma melhor experiência para os visitantes do site, mas também ajuda a alcançar classificações mais altas nos mecanismos de pesquisa, o que pode ser crítico para o crescimento do negócio e maior visibilidade online.
O serviço de otimização de desempenho de velocidade NitroPack é uma solução completa para WordPress e sites Opencart. Com mecanismos avançados de cache, altas taxas de acerto de cache e otimização de imagem, o NitroPack oferece todos os recursos necessários para sites de carregamento rápido.
NitroPack tende a passar a pontuação Core Web Vitals melhor do que serviços como WP Rocket e Cloudflare, de acordo com novos dados de arquivo HTTP.
Principais recursos do NitroPack
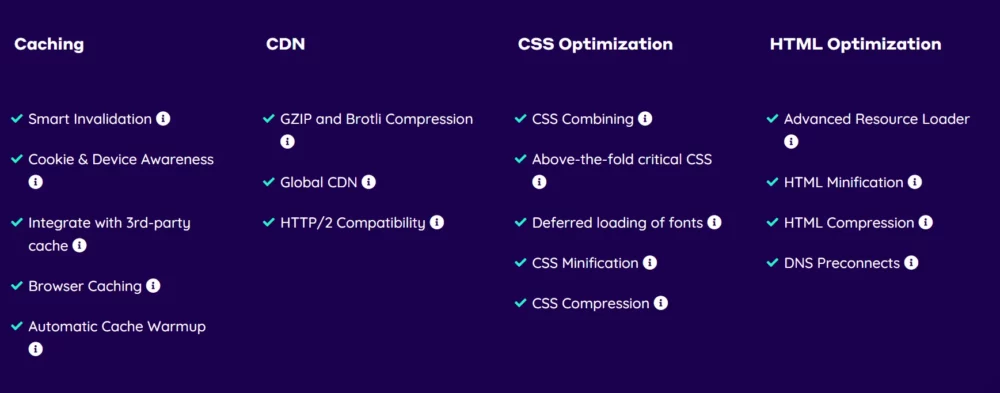
Resumindo, o serviço de otimização de velocidade do NitroPack consiste no seguinte:
- Algoritmo para cálculo de velocidade;
- CDN com mais de 200 POPs globais do Amazon CloudFront;
- Um kit de ferramentas completo para otimizar imagens;
- Minificação e compressão de HTML, CSS e JS;
- Pré-busca de DNS, pré-carregamento e atraso de JS são exemplos de pré-busca de DNS.
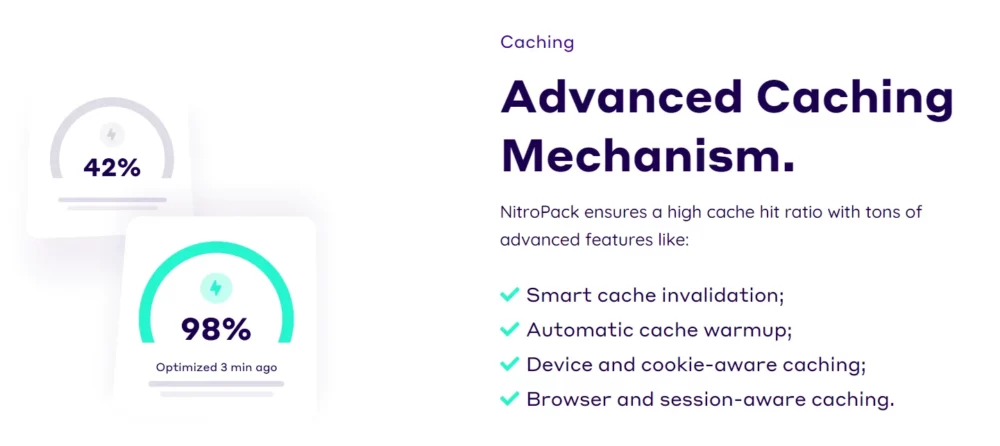
1. Mecanismo de cache avançado
Além de seu mecanismo de cache proprietário, o NitroPack possui uma alta taxa de acertos de cache para garantir um tempo de carregamento mais rápido. Tecnologias de cache de terceiros, como Varnish, Nginx, etc., funcionam bem com eles.
As características mais comuns são:
- Invalidação inteligente: Garante que os visitantes sempre recebam conteúdo otimizado.
- Reconhecimento de cookies e dispositivos: entrega de conteúdo personalizado para idioma, dispositivo etc.
- Cache do Navegador: Melhora o desempenho do navegador.
- Aquecimento automático de cache: As edições otimizam automaticamente a página.
2. CDN robusto com pops globais
Com mais de 200 POPs em todo o mundo, o Amazon Cloudfront CDN é parceiro CDN da NitroPack. O CDN servirá seu conteúdo de um POP próximo, diminuindo o tempo de carregamento para visitantes internacionais.
Com o Cloudfront, suas páginas podem ser atendidas a partir de todos os POPs (baseado em plano), enquanto o Cloudflare não impõe nenhuma restrição.
O plano Cloudflare não oferece acesso POP, mas o plano Enterprise oferece. Apesar disso, o tempo de resposta do Cloudfront é significativamente mais rápido que o do Cloudflare.
Além da compactação GZIP e Brotli, o Cloudfront também reduz o tamanho das páginas.
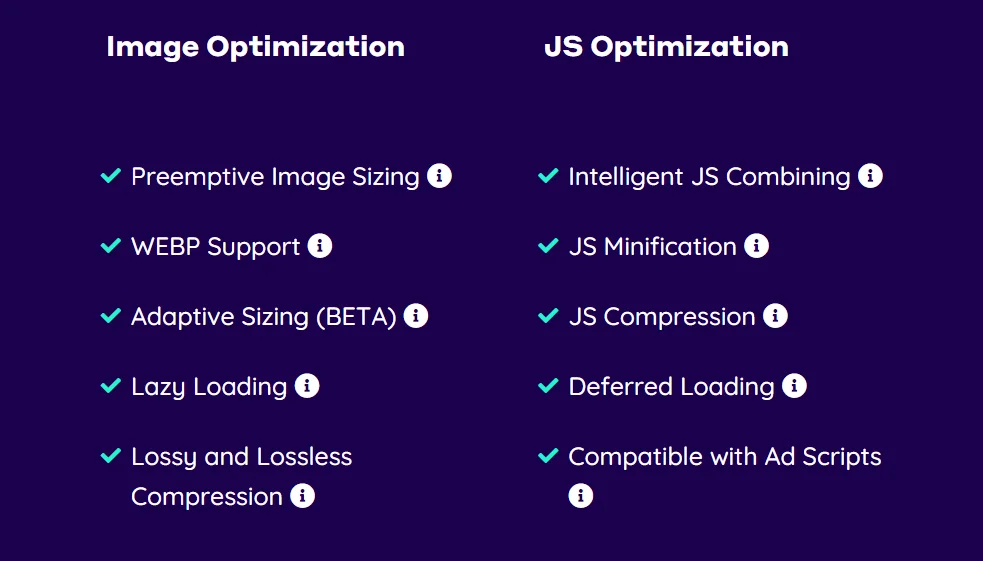
3. Otimização de HTML, CSS e JS
NitroPack otimiza todo HTML, CSS e JavaScript. Minificação e compressão inteligentes são realizadas quando necessário.
A maioria dos problemas identificados pelo PageSpeed Insights, como a remoção de JavaScript de bloqueio de renderização ou recursos de bloqueio de renderização, serão resolvidos automaticamente.
As características mais brilhantes deste produto são as seguintes:
- Todas as páginas precisam de um gerador de CSS
- Carregador de recursos para usuários avançados
- Combinando JS inteligente
4. Pacote Completo de Otimização de Imagem
Seu site funcionará mais rápido com o NitroPack porque ele cuida de toda a otimização da imagem. O NitroPack fornecerá imagens no formato de última geração, de modo que as pontuações do seu site serão bastante aprimoradas. O NitroPack oferece imagens WEBP com dimensionamento adaptável, para que a pontuação do seu site também melhore. Características incluem:
- A compressão com e sem perdas de imagens
- Otimização de contêineres de imagem para renderização mais rápida por meio do dimensionamento preventivo de imagens.
- O Adaptive Sizing adapta o tamanho das imagens ao dispositivo e tela do usuário.
- Carregando Lazy Advanced
- Suporte para WEBP.
5. Aquecimento de cache
Quando os visitantes visitam um site, o aquecimento do cache preenche o vazio. Desta forma, nenhum visitante perderá a cache na primeira vez que visitar o website.
Esses recursos fornecem as seguintes funções principais:
- Se um cache automatizado for removido, ele otimizará o site.
- Melhora o desempenho de todas as páginas na configuração de URL
Um usuário pode enviar um arquivo XML de Sitemap ou seus URLs de página inicial. Assim que você habilita o aquecimento do cache, a plataforma identifica quantas otimizações foram feitas e pede sua confirmação.
6. Modo de segurança
Você poderá testar a funcionalidade do site sem ter que modificar a página original.
Adicione -?test nitro=1 no final: modo de segurança e extensão do URL do seu site. A Nitropack também fará todas as alterações necessárias sem necessidade de alterar a interface do site.
Você poderá fazer alterações apenas nas páginas de teste através do modo de segurança. Desative o modo de segurança; caso contrário, seu site ativo será afetado por todas as alterações. Certifique-se de reverter todas as alterações que não são importantes e manter apenas as necessárias.
7. CSS customizado
O uso de CSS é um dos principais componentes da construção de um site. Personalizar o código CSS é o primeiro passo para fazer qualquer alteração em uma página da web. Nitropack faz exatamente isso; ele permite que você altere o tema padrão do seu site.
Antes que o Javascript seja executado em seu site, você pode alterar diferentes elementos. Você pode adicionar CSS personalizado ao seu site para torná-lo mais atraente se o seu site não estiver alinhado ao carregar, por exemplo.
8. Scripts atrasados
Seus scripts podem ser agendados usando este recurso. Os primeiros javascript podem ser configurados e os posteriores a esse atraso. Atrasaremos o carregamento dos scripts Java em 5 segundos e depois os carregaremos em ordem de prioridade.
Existem duas maneiras de fazer isso:
- Scripts externos- Usando a URL do script diretamente.
- Scripts embutidos- Forneça ao seu painel o URL/código do script.
É possível atrasar o aparecimento do snippet do widget de chat em seu site para que outras informações importantes apareçam primeiro.
9. Cookies excluídos
O cookie da web, o cookie HTTP ou o cookie da Internet são termos usados para descrever cookies. Os navegadores dos visitantes recebem este texto de um servidor web. O servidor pode rastrear a atividade de um usuário se o navegador salvar esses cookies.
O recurso de cookies excluídos permite que você forneça aos visitantes trechos não armazenados em cache. Este recurso já está disponível por padrão se você estiver usando o Nitropack em plataformas como WooCommerce, OpenCart ou WordPress.
Outras plataformas além das listadas aqui são mais adequadas para isso. Torna-se difícil fornecer uma lista completa de todos os cookies devido à abundância de plataformas de CMS e plugins. O cookie a ser excluído deve ser selecionado.
10. Desative o texto piscando
Nitropack multiplica o processo de renderização de sua página web. Mas o procedimento não pode ser iniciado antes que todas as fontes sejam carregadas, o que acaba deixando seu site mais lento.
Isso pode ser resolvido instruindo os navegadores a renderizar o texto o mais rápido possível e a alternar para a fonte original assim que for baixado. No entanto, é possível desativá-lo em algumas etapas usando esse processo, que observa esse processo.
11. Combine CSS/JS
Sua página da web será carregada mais rapidamente se você combinar seus arquivos CSS e JS. Você pode renderizar o site muito facilmente com clubbing. Ambas as páginas HTTP/1 e HTTP/2 podem ser renderizadas dessa maneira.
- Combinar CSS – A maioria dos sites torna-se compatível com dispositivos móveis usando consultas de mídia. Como resultado, vários arquivos CSS são criados, então o Nitropack mescla todos os arquivos de mídia.
Assim, todos os arquivos desnecessários são evitados e uma pasta é criada.
- Combinar JS - Como o JavaScript funciona em um padrão definido, combiná-los pode ser complicado, pois qualquer alteração no pedido pode afetar o comportamento do seu site. No Nitropack, isso é tratado de forma eficiente e é raro encontrar problemas como esse.
Para evitar complicações futuras, é altamente recomendável executar esses dois recursos com a ajuda de um especialista técnico.
12. Melhore o tempo de resposta
O cache de página estática do Nitropack permite que os usuários ignorem a lógica de vários servidores e melhorem os tempos de resposta do servidor. Você pode controlar o tempo durante o qual suas páginas de cache serão armazenadas por meio da configuração de expiração de cache, que está permanentemente habilitada.
O tempo de expiração padrão do Nitropack é de 25,92.000 segundos (3 dias). Isso pode ser personalizado de acordo com suas necessidades.
Guia para configurar o NitroPack para WordPress

Etapa 1: inscreva-se no NitroPack
Primeiro, crie uma conta no NitroPack. Você tem a opção de escolher entre planos gratuitos e pagos, com planos pagos oferecendo garantia de devolução do dinheiro em 14 dias.
NitroPack é versátil, suportando plataformas como WordPress, OpenCart, Magento e outras por meio de PHP SDK e integração de API.
Etapa 2: Instale o plug-in NitroPack
Se o seu site for WordPress, como muitos, você poderá integrar facilmente o NitroPack. Instale o plugin NitroPack diretamente do repositório do WordPress ou através do painel do WordPress navegando até Plugins → Adicionar novo.
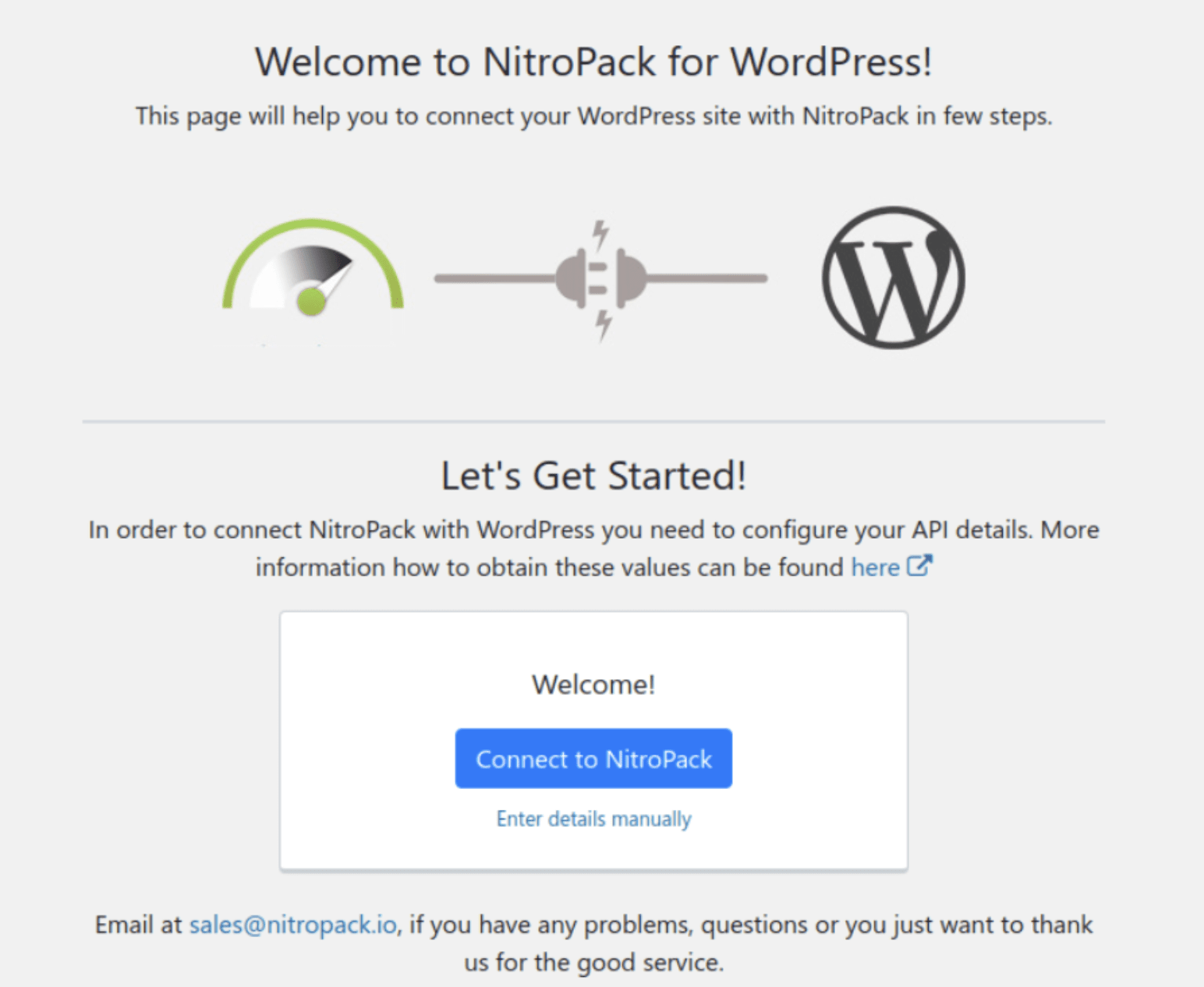
Etapa 3: conecte sua conta
Depois que o plugin estiver instalado, o próximo passo é vinculá-lo à sua conta NitroPack. Esta conexão é um processo simples e fundamental para ativar o serviço em seu site.
Etapa 4: acesse o painel do NitroPack
A maior parte da magia do NitroPack acontece na nuvem. Acesse o painel do NitroPack para gerenciar e visualizar suas configurações. Esta interface é intuitiva, tornando-a acessível até mesmo para iniciantes.
Etapa 5: Configuração e Otimização
O NitroPack foi projetado para funcionar com eficiência imediatamente. As configurações padrão já podem aumentar significativamente a velocidade do seu site e o Core Web Vitals. No entanto, se você quiser se aprofundar:
- Vá para a guia Configurações no painel do NitroPack.
- Ajuste o controle deslizante Configuração para definir o nível de otimização desejado. O padrão normalmente é ‘Forte’, abrangendo carregamento lento avançado e otimização de fonte.
- Para quem busca uma otimização ainda mais robusta, a configuração ‘Ludicrous’ está disponível, desbloqueando recursos adicionais.
Etapa 6: ajuste fino (opcional)
Para requisitos específicos, você pode personalizar ainda mais as configurações. Isso inclui a exclusão de determinados elementos da otimização, como imagens de alta resolução ou URLs específicos. Essa personalização é particularmente útil para sites com necessidades exclusivas, como portfólios fotográficos ou sites de membros.
Etapa 7: integrações e ferramentas adicionais
A guia Integrações em seu painel permite otimização adicional, incluindo compatibilidade com ferramentas como Cloudflare e serviços de proxy reverso usados por muitos hosts WordPress.
Etapa 8: Monitorando seu desempenho
Por último, fique de olho nas melhorias de desempenho do seu site. Você pode monitorar as alterações nas pontuações do Core Web Vitals por meio do Google Search Console nas guias Page Experience e Core Web Vitals.
Aqui está um tutorial em vídeo para configurar o Nitropack com WordPress.
Prós e Contras do NitroPack
Prós do NitroPack:
1. Aumento significativo de velocidade e desempenho: Com as configurações padrão, o NitroPack mostrou uma capacidade notável de melhorar a velocidade do site e os Core Web Vitals, muitas vezes com necessidade mínima de ajustes adicionais.
2. Interface amigável: O NitroPack é excelente em usabilidade, oferecendo uma experiência simples, mesmo para quem é iniciante na otimização de desempenho. Seus modos de otimização predefinidos permitem uma fácil seleção dos níveis de otimização desejados.
3. Recursos avançados robustos: Apesar de sua simplicidade, o NitroPack está longe de ser básico. Inclui opções sofisticadas como subconjunto de fontes e dimensionamento de imagem adaptável, atendendo a necessidades de otimização mais diferenciadas.
4. Solução abrangente de ferramenta única: NitroPack combina funcionalidades que normalmente exigiriam várias ferramentas, como cache, CDN, otimização de imagens e simplificação da manutenção de sites.
5. Acesso uniforme a recursos em todos os planos: Todos os recursos do NitroPack são acessíveis independentemente do nível do plano, com preços baseados exclusivamente nos limites de uso. Isso garante acesso igual a todas as funcionalidades.
6. Suporte ao Cliente Responsivo: As experiências dos usuários com a equipe de suporte da NitroPack são geralmente positivas, indicando um compromisso com um serviço de qualidade.
7. Disponibilidade do plano gratuito: um plano gratuito atende a sites menores, com a opção de remover a marca participando de testes beta e desfrutar de limites de uso maiores.
Contras do NitroPack:
1. Compatibilidade limitada com CMS: Embora o NitroPack ofereça suporte a CMS populares como WordPress, OpenCart e Magento, há espaço para expansão para incluir mais sistemas de gerenciamento de conteúdo.
2. Processo de remoção de site: Atualmente, a remoção de um site do NitroPack requer intervenção de suporte. Um processo mais simplificado e orientado ao usuário melhoraria a experiência do usuário.
3. Sensibilidade do JavaScript: os usuários relataram problemas com sites com muito JavaScript, especialmente na configuração 'Ludicrous'. Isso pode ser atenuado ajustando as configurações e implementando regras de exclusão para arquivos JavaScript específicos, mas isso requer esforço adicional.
Revisão do NitroPack: Preços
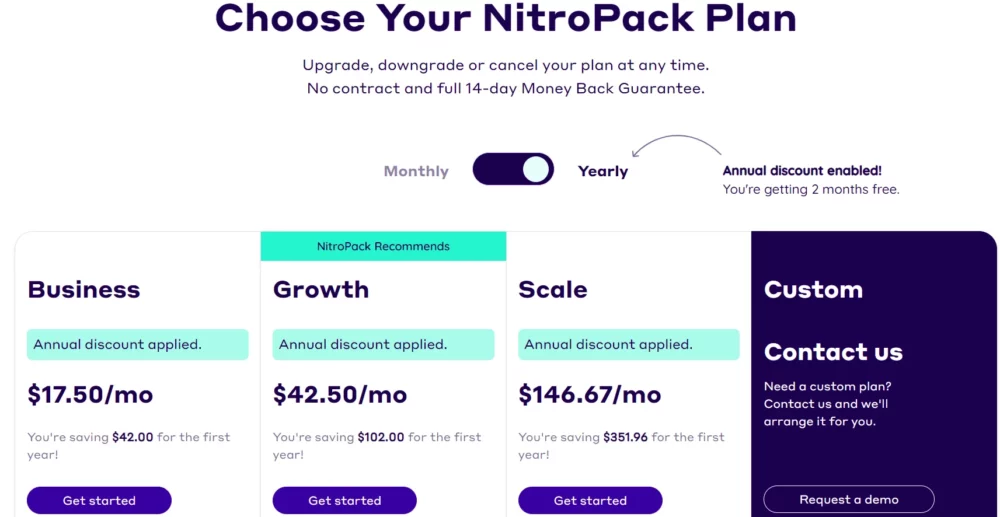
O preço do NitroPack é determinado pelo número de visualizações de página. Além do plano gratuito, três outras opções estão disponíveis.
| Planejamento | Preço / Mês | Economia Anual | Websites | Visualizações de página mensais | Largura de banda CDN | Membros de equipa | Características adicionais |
|---|---|---|---|---|---|---|---|
| O negócio | $17.50 | $42.00 | 1 | 50,000 | 25 GB / mês | 1 | - |
| Growth | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Dimensionamento de imagem adaptável |
| Escala | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Dimensionamento adaptável de imagem, subconjunto de fontes |
| Personalizadas | Contacto | - | Múltiplo | Personalizadas | Personalizadas | Ilimitado (observe que a operadora pode reservar-se o direito de aplicar uma Política de Uso.) | Suporte Premium, integração técnica guiada, recursos empresariais |
Temos o prazer de anunciar uma parceria exclusiva com um desconto recorrente de 5% para todos os visitantes do nosso site. Este desconto é aplicado tanto ao faturamento anual quanto ao anual.
Uma garantia de reembolso de 14 dias está incluída em todos os planos. Clientes corporativos e de agências também podem personalizar planos.
NitroPack Gratuito x Pago
Você pode experimentar o NitroPack gratuitamente, como mencionamos acima. Então, você pode ver o desempenho dele depois de mover seus sites. Você pode usá-los gratuitamente para sempre se receber menos de 5000 visitas por mês em seu site WordPress.
O plano pago inclui todos os recursos que você precisa. Os planos diferem apenas nas visualizações de página e não há diferença nos recursos. Verifique suas análises para ver quantas visualizações de página mensais você tem e escolha um plano de acordo.
Links Rápidos:
Conclusão: Revisão do NitroPack 2024
Agora você pode acelerar seus sites WordPress com NitroPack, uma ferramenta de otimização de desempenho baseada em nuvem.
O plugin NitroPack inclui vários recursos para otimizar seus sites WordPress com base na velocidade, incluindo CDN, cache e otimização de código. É o primeiro plugin desse tipo que irá acelerar seu site em todos os sentidos.
Sobre
NitroPack é uma solução de otimização de desempenho baseada em nuvem que promete melhorar significativamente a velocidade do seu site.
💰 Preço
17.50
😍 Prós
Nitropack é um balcão único para todas as necessidades do seu site. Conversões aprimoradas são o resultado do aumento da velocidade. Se você estiver em um plano de hospedagem limitado, economizará dinheiro.
😩 Contras
Isso faz com que seu site pareça um pouco feio quando os visitantes o carregam. A ferramenta de auditoria do seu site pode relatar problemas se você tiver o NitroPack instalado.
Veredito
Com mecanismos avançados de cache, altas taxas de acerto de cache e otimização de imagem, o NitroPack oferece todos os recursos necessários para sites de carregamento rápido.