Търсите ли най-добрите CSS Hero алтернативи за WordPress? Вие сте на правилното място.
Разгледахме редица плъгини за CSS редактор за WordPress и излязохме с списък с пет безплатни и първокласни алтернативи. Прочетете, за да научите повече за нашите любими!
Очертание на съдържанието
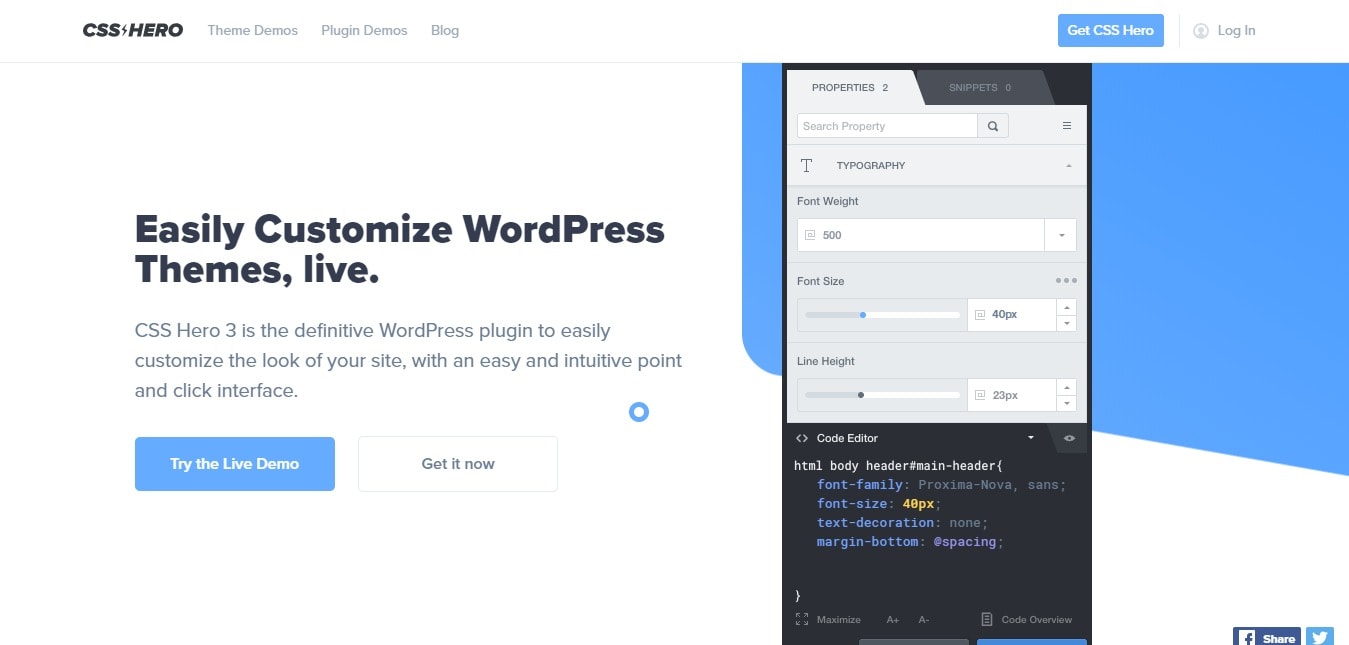
Какво е CSS Hero?

CSS Hero е първокласен плъгин за WordPress, който ви позволява да променяте външния вид на вашия сайт, без да знаете как да кодирате в CSS (CSS).
Плъгинът може да открие и коригира проблеми с CSS кода, както и да ви позволи да тествате промените си, без да се налага да опреснявате уебсайта всеки път. Докато някои от тези функции могат да бъдат намерени в други плъгини, CSS Hero ги комбинира всички в едно.
CSS Hero предлага невероятни отстъпки за своите теми. Вижте най-новото CSS кодове на купони за герои и спестете до 45% сега.
Най-добрите CSS Hero алтернативи за WordPress
Съставихме списък от пет CSS редактора, които са били стриктно тествани във времето от значителен брой потребители. Това са най-добрите безплатни и платени опции, които са добре харесвани, добре прегледани и си заслужават времето.
Хиляди уебмастъри, включително и ние, са изтеглили всички тези плъгини, за да подобрят цялостното качество на своите блогове.
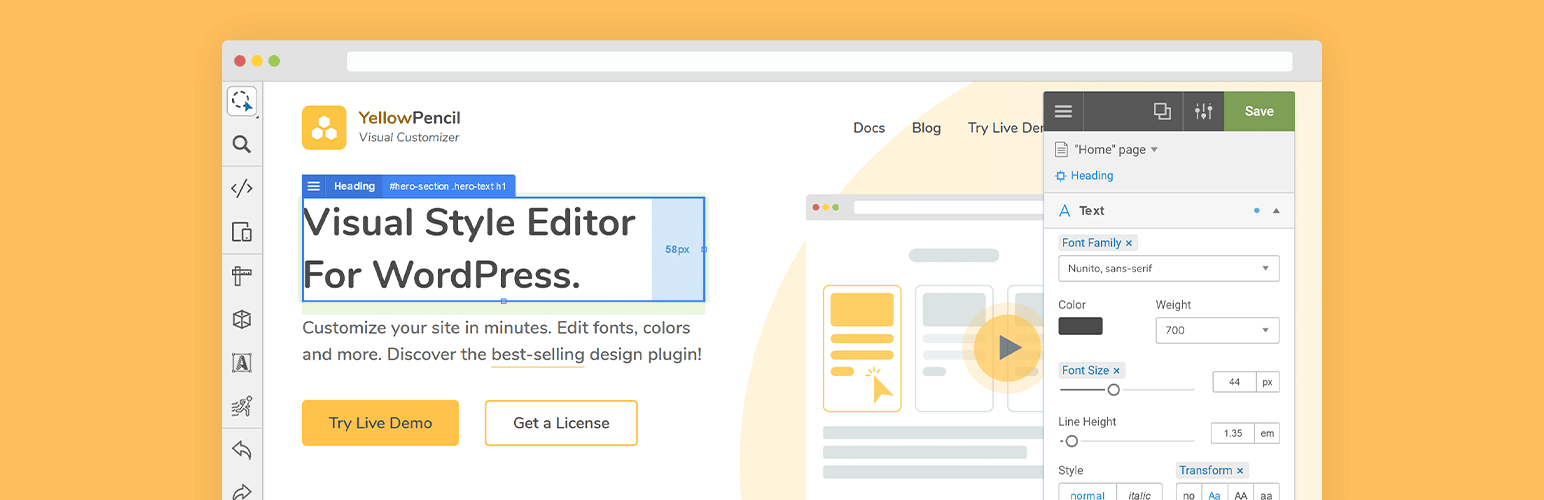
1. Жълт молив [Premium]
Yellow Pencil е плъгин за WordPress с над 40,000 XNUMX активни инсталации, който е достъпен безплатно. Позволява ви да актуализирате CSS на вашата тема или всеки друг уебсайт, без да знаете как да кодирате. Това е малка приставка, която, дори и да не сте дизайнер, може да ви помогне да поддържате актуален дизайн на вашия сайт.
Комерсиалната версия на този плъгин, която добавя допълнителни възможности към вашия уебсайт и ви позволява без усилие да редактирате всеки елемент, също е достъпна в CodeCanyon. Жълтият молив ви позволява бързо да контролирате над 60+ елемента и свойства на стила.
Плъгинът е добре форматиран и има ясен интерфейс, който по отношение на функционалността много наподобява CSS Hero, като същевременно е гъвкав и адаптивен, както може да се очаква от платен плъгин. Можете лесно да актуализирате стиловете на сайта си, без да изучавате CSS, и дори можете да сравнявате промените една до друга за по-лесно редактиране.
Yellow Pencil също се предлага с множество прости инструменти за редактиране, които да ви помогнат да извлечете максимума от начина, по който работи.
Характеристики на жълтия молив:
- Графичен инструмент, който да ви помогне да промените стиловете си с помощта на мощния редактор, който ви позволява да видите как промените ще повлияят на уебсайта, преди да ги направите.
- Визуализация в реално време на вашите промени и как ще изглежда вашият сайт, след като бъдат внедрени.
- Два метода за оценка на CSS кода на вашия уебсайт са да разгледате броя на ресурсите и броя на правилата.
- Можете без усилие да експортирате всички промени на вашия сайт и да ги импортирате в други сайтове с този плъгин.
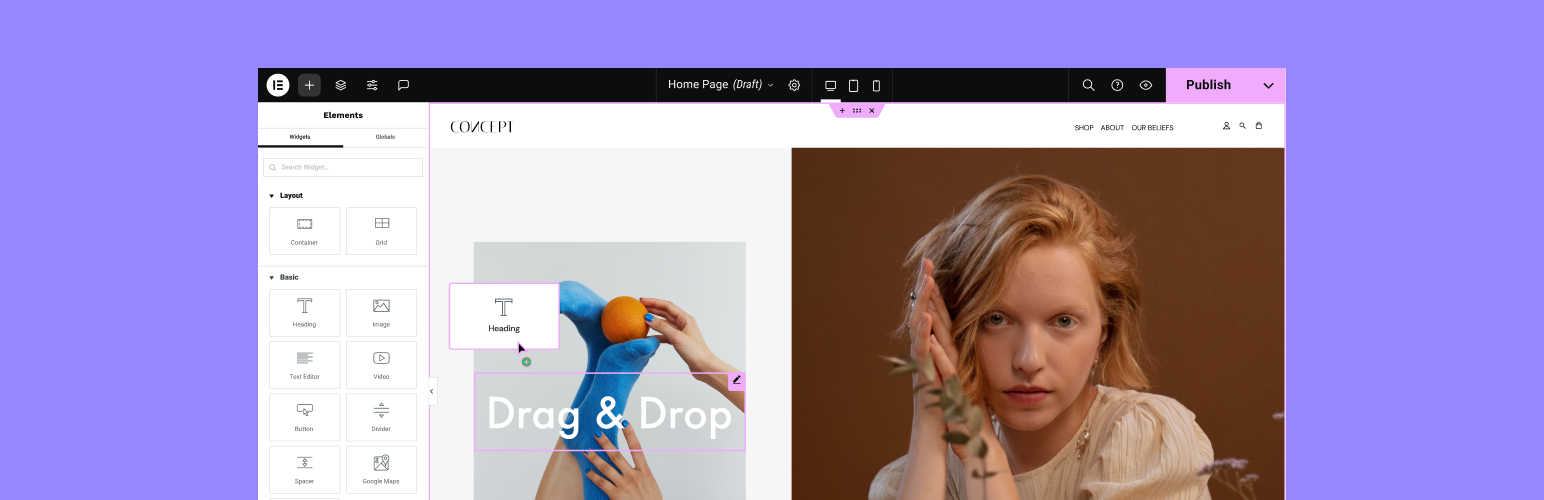
2. Elementor [Freemium]
Elementor е първокласен плъгин за създаване на страници на WordPress, който ви позволява да персонализирате стиловете си и да създавате съдържание, без да е необходимо да знаете CSS.
Можете да използвате Elementor за създаване на визуално съдържание за вашия сайт, като използвате различни елементи, включително бутони, икони, предварително зададени настройки и други неща. Можете дори да използвате шаблоните, за да създавате страници бързо и ефективно.
Elementor може също да побере функции като превъртащи се блокове и падащи менюта. Той също така идва с мощен конструктор на страници с плъзгане и пускане за проектиране на зашеметяващи оформления на страници.
Характеристики на Elementor:
- Elementor поддържа почти всички елементи, които могат да се използват във вашите публикации, включително долни колонтитули, странични ленти, менюта за навигация и други елементи.
- Можете лесно да промените цвета на всеки елемент на вашия уебсайт с инструмента за избор на цвят на Elementor.
- Можете да подобрите дизайна на вашия сайт, като използвате огромната колекция от шаблони на Elementor, или можете да разработите свои собствени елементи, които да споделяте с други.
- Тя ви позволява да прилагате различни ефекти към различни елементи, включително текст, изображения, цветове на фона и т.н.
3. SiteOrigin CSS [Безплатно]
SiteOrigin CSS е друг популярен плъгин за WordPress, създаден от екипа на SiteOrigin.com. Той има над 200 XNUMX активни инсталации в хранилището на WordPress.
Въпреки че създателите на страници като Elementor предоставят сравними възможности, плъгинът има прост, но мощен потребителски интерфейс, който го прави лесен за използване и ви позволява да променяте визуално CSS на вашия уебсайт без предварително кодиране.
Плъгинът работи с всички теми и плъгини на WordPress и улеснява промяната на вашия CSS код. Можете да използвате визуализации в реално време с SiteOrigin CSS, за да персонализирате визуално дизайна и външния вид на вашия уебсайт. Той също така поддържа автоматично автоматично довършване на код, което прави редактирането на CSS код бързо.
Характеристики на SiteOrigin CSS:
- Шрифтовете, цветовете, разстоянието, границите, подпълването и други популярни компоненти за модификация на сайта, като шрифтове, цветове, разстояние, граници, подплънки и други, се поддържат от плъгина.
- Той ви позволява лесно да променяте структурата на вашия CSS код, докато използвате визуален редактор.
- Плъгинът е съвместим с всички съвременни браузъри и мобилни устройства.
4. Прост CSS
Simple CSS е лесен за използване редактор на код с полезен и интуитивен потребителски интерфейс. Този плъгин ви позволява лесно да управлявате вашите стилове, да актуализирате графично кода, да блокирате нежелан код и др.
Използвайки Simple CSS, можете да промените облика на вашия сайт, като промените цветовете на вашите шаблони за дизайн с мощен CSS редактор. CSS кодовете могат да се използват за създаване на редица различни ефекти за вашия уебсайт.
Този плъгин автоматично актуализира настройките по подразбиране на вашата тема или плъгин, когато вмъкнете свой собствен CSS код вътре в него.
Характеристики на Simple CSS:
- Можете да актуализирате своя CSS стилов код и след това да добавите персонализирани свойства с помощта на визуалния редактор.
- Този плъгин ви позволява лесно да персонализирате стила на вашия уебсайт, както и да блокирате ненужните скриптове, за да подобрите цялостната производителност.
- Плъгинът е съвместим с всички съвременни браузъри и мобилни устройства.
5. Advanced CSS Editor
Последният избор на CSS герой е „Разширен CSS редактор“. Hardeep Asrani създаде този безплатен плъгин за WordPress, за да направи промяната на CSS кода по-лесна.
С помощта на този плъгин можете лесно да промените CSS кода на отделните компоненти, както и цялостното кодиране на темата. Той също така ви позволява да пишете отделни CSS кодове за всяка платформа (настолен компютър, таблет и мобилни телефони) направо от Live Customizer, с визуализация в реално време на резултатите.
Плъгинът е наистина лесен за използване и е много лек плъгин, който няма да доведе до забавяне на вашия уебсайт.
Заключение
Важно е да актуализирате CSS и да подобрите визуалната привлекателност на вашия уебсайт. Той подобрява цялостното потребителско изживяване на вашия уебсайт, което също е положителен сигнал за класирането на уебсайта ви.
Визуално привлекателният дизайн увеличава шансовете съдържанието ви да бъде гледано онлайн, което води до повече читатели, последователи, коментари и споделяния за вашата публикация и уебсайт.