Здравейте на всички! Днес ще говоря за Нитропак. Ако някога сте се чудили как да направите уебсайта си супер бърз, може би сте чували за NitroPack.
Това е инструмент, който обещава лесно да ускори уебсайтовете. Бях любопитен да видя дали наистина работи, затова го изпробвах на собствения си сайт.
Знам колко разочароващ може да бъде един бавен уебсайт както за нас, така и за нашите посетители. Ето защо исках да споделя моя опит с NitroPack.
Нека да се потопим в Nitropack Review и да видим дали си заслужава вашето време.

Очертание на съдържанието
Какво представлява NitroPack?

NitroPack е цялостен, облачно базиран инструмент за оптимизация, който значително подобрява ефективността на уебсайта.
Той е проектиран да бъде цялостно решение, интегриращо различни техники като кеширане, мрежа за доставка на съдържание (CDN), оптимизация на изображения и минимизиране на код.
Този подход има за цел да ускори времето за зареждане на уебсайта, което е от решаващо значение за подобряване на потребителското изживяване и класирането в търсачките. NitroPack е особено удобен за потребителя, не изисква умения за кодиране и е съвместим с няколко платформи, включително WordPress и Magento.
Чрез оптимизиране на скоростта на уебсайта, NitroPack не само предлага по-добро изживяване за посетителите на уебсайта, но също така помага за постигане на по-високо класиране в търсачките, което може да бъде критично за растежа на бизнеса и повишената онлайн видимост.
Услугата за оптимизиране на скоростта на NitroPack е решение всичко в едно за WordPress и Opencart сайтове. С усъвършенствани механизми за кеширане, високи съотношения на попадане в кеш паметта и оптимизиране на изображенията, NitroPack предлага всички функции, от които се нуждаете за бързо зареждащи се уебсайтове.
NitroPack има тенденция да превъзхожда резултатите от Core Web Vitals по-добре от услуги като WP Rocket и Cloudflare, според нови данни от HTTP архив.
Основни характеристики на NitroPack
Като кратко резюме, услугата за оптимизиране на скоростта на NitroPack се състои от следното:
- Алгоритъм за изчисляване на скоростта;
- CDN с повече от 200 глобални POP от Amazon CloudFront;
- Пълен инструментариум за оптимизиране на изображения;
- Минимизиране и компресиране на HTML, CSS и JS;
- Предварително извличане на DNS, предварително зареждане и забавяне на JS са примери за предварително извличане на DNS.
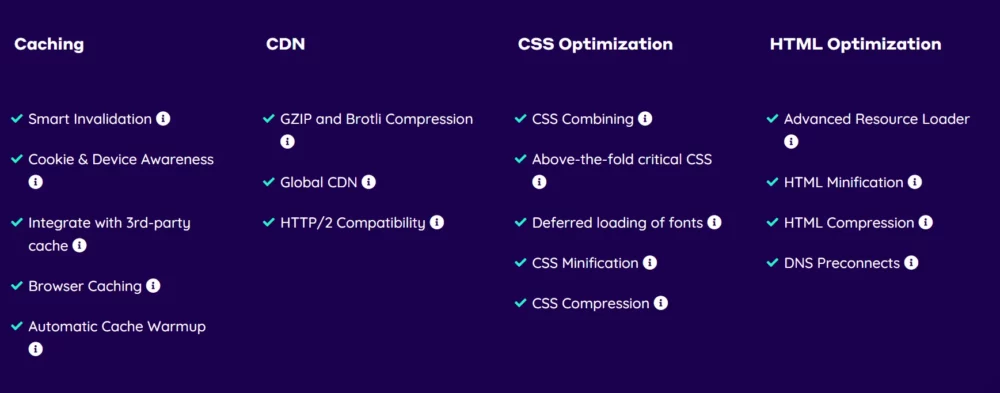
1. Разширен механизъм за кеширане
В допълнение към собствения си механизъм за кеширане, NitroPack има висок коефициент на попадение в кеша, за да осигури по-бързо време за зареждане. Технологиите за кеширане на трети страни като Varnish, Nginx и т.н. работят добре с тях.

Най-често срещаните характеристики са:
- Интелигентна невалидност: Гарантира, че посетителите винаги получават оптимизирано съдържание.
- Бисквитки и осведоменост за устройства: Предоставяне на съдържание, персонализирано според езика, устройството и т.н.
- Кеширане на браузър: Подобрява производителността на браузъра.
- Автоматично загряване на кеша: Редакциите автоматично оптимизират страницата.
2. Здрав CDN с Global Pops
С повече от 200 POP точки по целия свят, Amazon Cloudfront CDN е CDN партньор на NitroPack. CDN ще обслужва съдържанието ви от близък POP, което прави времето за зареждане за международни посетители по-кратко.
С Cloudfront вашите страници могат да се обслужват от всички POP (базирани на план), докато Cloudflare не налага никакви ограничения.
Планът Cloudflare не предлага POP достъп, но планът Enterprise го прави. Въпреки това времето за реакция на Cloudfront е значително по-бързо от това на Cloudflare.
В допълнение към компресията на GZIP и Brotli, Cloudfront също намалява размера на страниците.
3. HTML, CSS & JS оптимизация
NitroPack оптимизира всички HTML, CSS и JavaScript. Когато е необходимо, се извършва интелигентно минимизиране и компресиране.
По-голямата част от проблемите, идентифицирани от PageSpeed Insights, като премахване на блокиращ изобразяването JavaScript или блокиращи изобразяването ресурси, ще бъдат адресирани автоматично.

Най-блестящите характеристики на този продукт са следните:
- Всички страници се нуждаят от CSS генератор
- Зареждане на ресурси за напреднали потребители
- Комбиниране на интелигентен JS
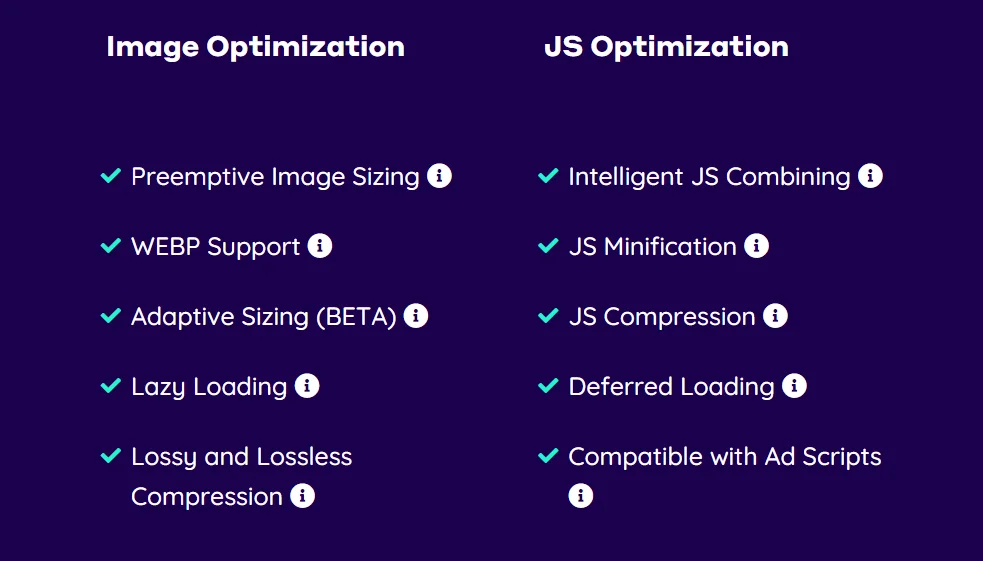
4. Пълен пакет за оптимизиране на изображения
Вашият сайт ще работи по-бързо с NitroPack, защото той се грижи за оптимизиране на всички изображения. NitroPack ще обслужва изображения във формат от следващо поколение, така че резултатите на вашия сайт ще бъдат значително подобрени. NitroPack предоставя WEBP изображения с адаптивно оразмеряване, така че резултатът на вашия сайт също ще се подобри. Характеристиките включват:
- Компресиране на изображения без загуби и загуби
- Оптимизиране на контейнери за изображения за по-бързо изобразяване чрез превантивно оразмеряване на изображенията.
- Adaptive Sizing адаптира размера на изображенията към устройството и екрана на потребителя.
- Зареждане на Lazy Advanced
- Поддръжка за WEBP.
5. Загряване на кеша
Когато посетителите посещават уебсайт, затоплянето на кеша запълва празнотата. По този начин никой посетител няма да пропусне кеша при първото посещение на уебсайта.
Тези функции осигуряват следните основни функции:
- Ако автоматизиран кеш бъде премахнат, това ще оптимизира уебсайта.
- Подобрява производителността на всички страници в URL конфигурацията
Потребителят може да изпрати или XML файл на Sitemap, или URL адресите на началната си страница. Веднага след като активирате загряването на кеша, платформата идентифицира колко оптимизации са направени и иска вашето потвърждение.
6. Безопасен режим
Ще можете да тествате функционалността на уебсайта, без да се налага да променяте оригиналната уеб страница.
Добавете -?test nitro=1 в края му: безопасен режим и разширение на URL адреса на вашия сайт. Nitropack също ще направи всички необходими промени, без да се налага да променя интерфейса на уебсайта.
Ще можете да правите промени само в тестовите страници чрез безопасен режим. Деактивирайте безопасния режим; в противен случай вашият жив уебсайт ще бъде засегнат от всички промени. Уверете се, че сте отменили всички промени, които не са важни, и запазете само необходимите.
7. Персонализиран CSS
Използването на CSS е един от ключовите компоненти при изграждането на уебсайт. Персонализирането на CSS кода е първата стъпка към извършване на промени в уеб страница. Nitropack прави точно това; той ви позволява да промените темата по подразбиране за вашия уебсайт.
Преди Javascript да работи на вашия уебсайт, можете да промените различни елементи. Можете да добавите персонализиран CSS към уебсайта си, за да го направите по-привлекателен, ако уебсайтът ви не е подравнен, когато се зарежда, например.
8. Забавени скриптове
Вашите скриптове могат да бъдат планирани с помощта на тази функция. Първите няколко javascript могат да бъдат зададени, а тези след това забавяне. Ще забавим зареждането на Java скриптовете с 5 секунди и след това ще ги заредим по приоритет.
Има два начина да го направите:
- Външни скриптове - Използване директно на URL адреса на скрипта.
- Вградени скриптове- Предоставете на таблото си URL/код на скрипта.
Възможно е да забавите появата на фрагмента от джаджа за чат на вашия уебсайт, така че друга важна информация да се появи първа.
9. Изключени бисквитки
Уеб бисквитката, HTTP бисквитката или интернет бисквитката са термини, използвани за описание на бисквитките. Браузърите на посетителите получават този текст от уеб сървър. Сървърът може да проследява активността на потребителя, ако браузърът запазва тези бисквитки.
Функцията за изключени бисквитки ви позволява да предоставяте на посетителите си некеширани фрагменти. Тази функция вече е налична по подразбиране, ако използвате Nitropack на платформи като WooCommerce, OpenCart или WordPress.
Други платформи от изброените тук са най-подходящи за това. Става трудно да се предостави пълен списък на всички бисквитки поради изобилието от CMS и платформи за плъгини. Бисквитката, която ще бъде изключена, трябва да бъде избрана.
10. Деактивирайте мигането на текста
Nitropack умножава процеса на изобразяване на вашата уеб страница. Но процедурата не може да започне преди да се заредят всички шрифтове, което в крайна сметка забавя вашия уебсайт.
Това може да бъде разрешено, като се инструктират браузърите да изобразяват текст възможно най-бързо и да преминат към оригиналния шрифт веднага щом бъде изтеглен. Възможно е обаче да го деактивирате в няколко стъпки, като използвате този процес, който следи този процес.
11. Комбинирайте CSS/JS

Вашата уеб страница ще се зареди по-бързо, ако комбинирате вашите CSS и JS файлове. Можете да изобразите сайта много лесно с clubbing. И HTTP/1, и HTTP/2 страниците могат да бъдат изобразени по този начин.
- Комбинирайте CSS – Повечето уебсайтове се правят удобни за мобилни устройства чрез медийни заявки. В резултат на това се създават множество CSS файлове, така че Nitropack обединява всички медийни файлове.
Така се избягват всички ненужни файлове и се създава една папка.
- Комбинирайте JS – Тъй като JavaScript работи по зададен модел, комбинирането им може да бъде трудно, тъй като всякакви промени в поръчката могат да повлияят на това как се държи уебсайтът ви. В Nitropack това се справя ефективно и рядко се срещат проблеми като този.
За да избегнете бъдещи усложнения, силно се препоръчва да изпълните и двете функции с помощта на технически експерт.
12. Подобрете времето за реакция
Статичният кеш на страниците на Nitropack позволява на потребителите да пропускат множество сървърни логики и подобрява времето за реакция на сървъра. Можете да контролирате продължителността на времето, за което вашите кеш страници ще се съхраняват чрез настройката за изтичане на кеширане, която е постоянно активирана.
Времето на изтичане по подразбиране за Nitropack е 25,92.000 3 XNUMX секунди (XNUMX дни). Това може да бъде персонализирано според вашите изисквания.
Ръководство за настройка на NitroPack за WordPress

Стъпка 1: Регистрирайте се за NitroPack
Първо създайте акаунт с NitroPack. Имате възможност да избирате между безплатни и платени планове, като платените планове предлагат 14-дневна гаранция за връщане на парите.
NitroPack е многофункционален, поддържащ платформи като WordPress, OpenCart, Magento и други чрез PHP SDK и API интеграция.
Стъпка 2: Инсталирайте плъгина NitroPack
Ако вашият уебсайт е на WordPress, както много са, можете лесно да интегрирате NitroPack. Инсталирайте плъгина NitroPack директно от хранилището на WordPress или през таблото за управление на WordPress, като отидете на Plugins → Add New.
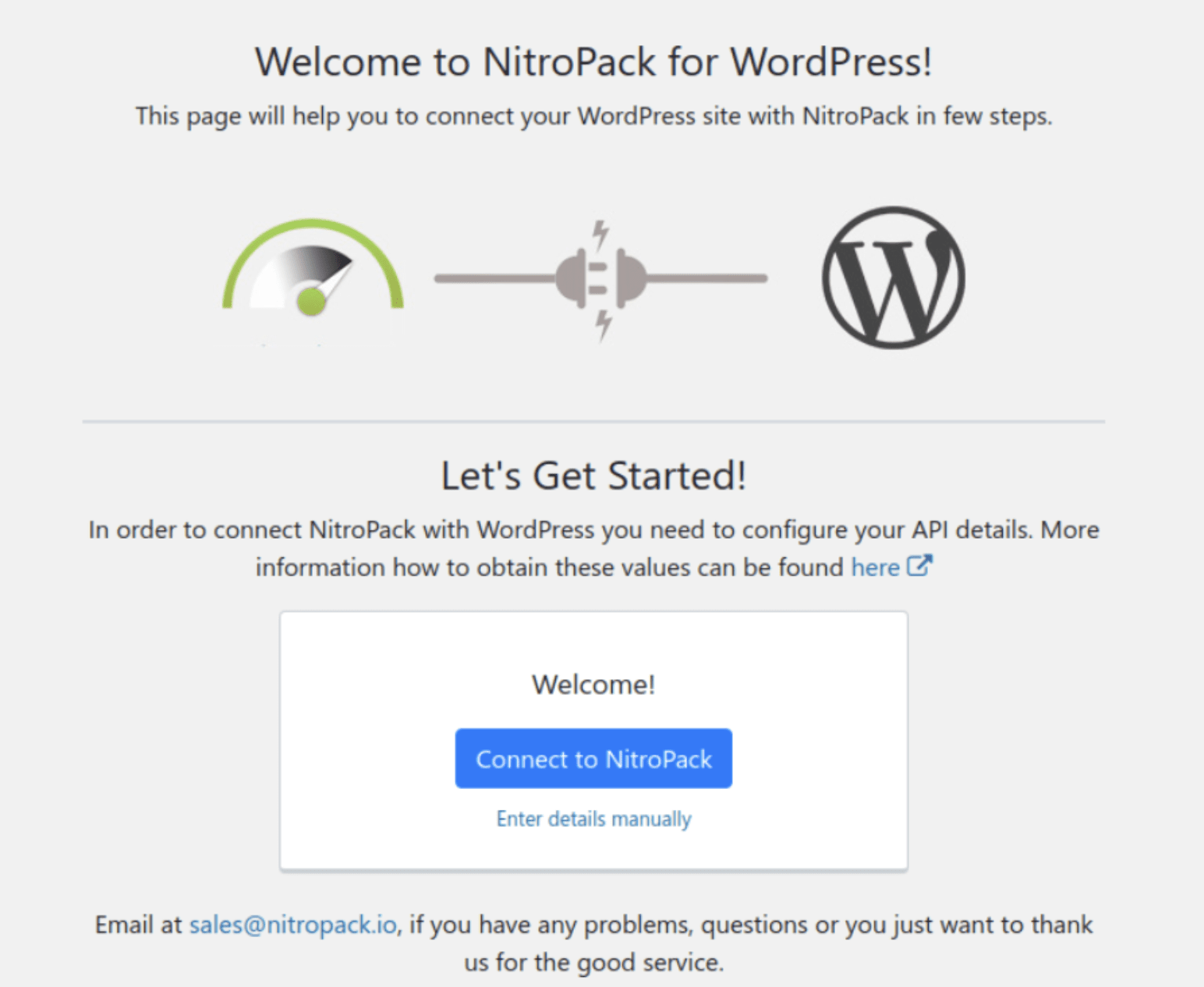
Стъпка 3: Свържете своя акаунт
След като плъгинът е инсталиран, следващата стъпка е да го свържете с вашия NitroPack акаунт. Тази връзка е лесен процес и е ключов за активиране на услугата на вашия сайт.
Стъпка 4: Достъп до таблото за управление на NitroPack
Повечето от магията на NitroPack се случва в облака. Достъп до таблото за управление на NitroPack, за да управлявате и преглеждате вашите настройки. Този интерфейс е интуитивен, което го прави достъпен дори за начинаещи.
Стъпка 5: Конфигуриране и оптимизиране
NitroPack е проектиран да работи ефективно още от кутията. Настройките по подразбиране вече могат значително да подобрят скоростта на вашия сайт и Core Web Vitals. Ако обаче искате да се задълбочите:
- Отидете в раздела Настройки в таблото за управление на NitroPack.
- Регулирайте плъзгача за конфигурация, за да зададете желаното ниво на оптимизация. Стандартната настройка обикновено е „Силна“, включваща разширено отложено зареждане и оптимизация на шрифта.
- За тези, които търсят още по-стабилна оптимизация, е налична настройката „Ludicrous“, която отключва допълнителни функции.
Стъпка 6: Фина настройка (по избор)
За специфични изисквания можете допълнително да персонализирате настройките. Това включва изключване на определени елементи от оптимизацията, като изображения с висока разделителна способност или конкретни URL адреси. Такова персонализиране е особено полезно за уебсайтове с уникални нужди, като фотографски портфейли или сайтове за членство.
Стъпка 7: Интеграции и допълнителни инструменти
Разделът Интеграции във вашето табло позволява допълнителна оптимизация, включително съвместимост с инструменти като Cloudflare и обратни прокси услуги, използвани от много хостове на WordPress.
Стъпка 8: Наблюдение на вашето представяне
И накрая, следете подобренията в ефективността на уебсайта си. Можете да наблюдавате промените в своите резултати от Core Web Vitals чрез Google Search Console в разделите Page Experience и Core Web Vitals.
Ето видео урок за настройка на Nitropack с WordPress.
Плюсове и минуси на NitroPack
Плюсове на NitroPack:
1. Значително повишаване на скоростта и производителността: С настройките по подразбиране NitroPack показа забележителна способност за подобряване на скоростта на сайта и основните уеб показатели, често с минимална нужда от допълнителни настройки.
2. Лесен за употреба интерфейс: NitroPack се отличава с използваемост, предлагайки директно изживяване дори за тези, които са нови в оптимизацията на производителността. Неговите предварително зададени режими на оптимизация позволяват лесен избор на желаните нива на оптимизация.
3. Надеждни разширени функции: Въпреки своята простота, NitroPack далеч не е елементарен. Той включва усъвършенствани опции като Font Subsetting и адаптивно оразмеряване на изображението, отговарящи на по-нюансирани нужди от оптимизация.
4. Цялостно решение с един инструмент: NitroPack съчетава функционалности, които обикновено изискват множество инструменти, като кеширане, CDN, оптимизиране на изображения и рационализиране на поддръжката на уебсайтове.
5. Единен достъп до функции в плановете: Всички функции на NitroPack са достъпни независимо от нивото на плана, като ценообразуването се основава единствено на ограниченията за използване. Това гарантира равен достъп до всички функции.
6. Отзивчива поддръжка на клиенти: Впечатленията на потребителите с екипа за поддръжка на NitroPack като цяло са положителни, което показва ангажимент за качествена услуга.
7. Наличност на безплатен план: Безплатен план обслужва по-малки уебсайтове, с опция за премахване на брандиране чрез участие в бета тестване и ползване на увеличени ограничения за използване.
Минуси на NitroPack:
1. Ограничена CMS съвместимост: Въпреки че NitroPack поддържа популярни CMS като WordPress, OpenCart и Magento, има място за разширяване, за да се включат повече системи за управление на съдържанието.
2. Процес на премахване на сайта: В момента премахването на сайт от NitroPack изисква намеса на поддръжката. Един по-рационализиран, управляван от потребителите процес би подобрил потребителското изживяване.
3. Чувствителност на JavaScript: Потребителите съобщават за проблеми със сайтове с много JavaScript, особено при настройката „Смешно“. Те могат да бъдат смекчени чрез фина настройка на настройките и прилагане на правила за изключване за конкретни JavaScript файлове, но това изисква допълнителни усилия.
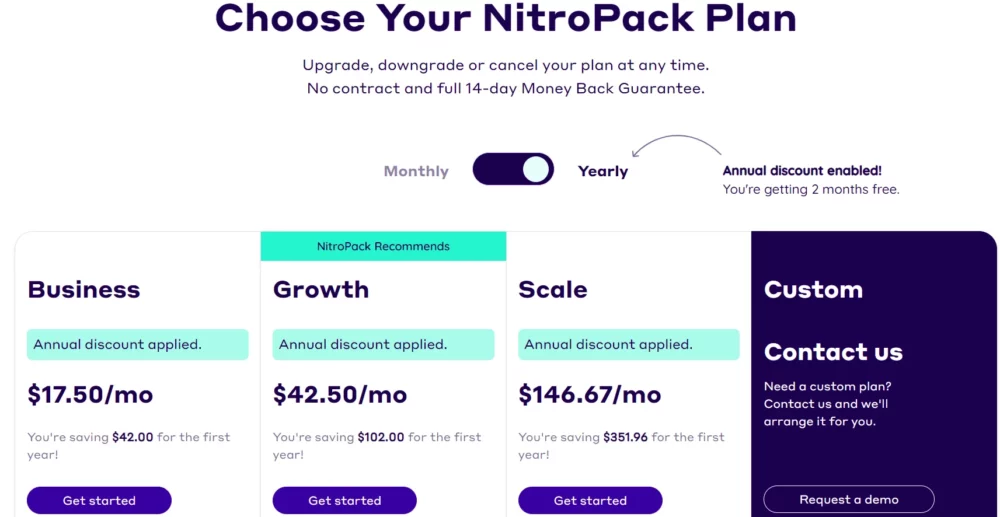
Преглед на NitroPack: Ценообразуване

Цените на NitroPack се определят от броя показвания на страници. Освен безплатния план са налични три други опции.
| План | Цена / месец | Годишни спестявания | Уебсайтове | Месечни показвания на страници | Пропускателна способност на CDN | Членове на отбора | Допълнителни функции |
|---|---|---|---|---|---|---|---|
| Бизнес | $17.50 | $42.00 | 1 | 50,000 | 25GB/мес | 1 | - |
| Растеж | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Адаптивно оразмеряване на изображението |
| Мащаб | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Адаптивно оразмеряване на изображението, Поднастройка на шрифта |
| Custom | Свържи се с нас | - | Многократни | Custom | Custom | неограничен | Премиум поддръжка, Насочвано техническо въвеждане, Корпоративни функции |
Имаме удоволствието да обявим ексклузивно партньорство с 5% периодична отстъпка за всички посетители на нашия сайт. Тази отстъпка се прилага както за годишно, така и за годишно фактуриране.
Във всички планове е включена гаранция за връщане на парите от 14 дни. Клиентите на предприятия и агенции също могат да персонализират планове.
NitroPack безплатен срещу платен
Можете да изпробвате NitroPack безплатно, както споменахме по-горе. След това можете да видите как се представя, след като преместите сайтовете си. Можете да ги използвате безплатно завинаги, ако получавате по-малко от 5000 посещения на месец на вашия WordPress сайт.
Платеният план включва всички функции, от които се нуждаете. Плановете се различават само по изгледите на страниците и няма разлика в функциите. Проверете вашите анализи, за да видите колко месечни показвания на страници имате, и изберете съответно план.
Бързи връзки:
- Кодове на купони на Nitropack
- Преглед на DataSpark
- Преглед на AdsEmpire
- Преглед на анонимни пълномощници
Заключение: NitroPack Review 2024
Вече можете да ускорите своите WordPress сайтове с NitroPack, облачен инструмент за оптимизиране на производителността.
Плъгинът NitroPack включва различни функции за оптимизиране на вашите WordPress сайтове въз основа на скорост, включително CDN, кеширане и оптимизиране на кода. Това е първият по рода си плъгин, който ще ускори вашия сайт по всякакъв начин.
За нас
NitroPack е базирано на облак решение за оптимизиране на производителността, което твърди, че значително подобрява скоростта на вашия уебсайт.
Цена
17.50
😍 Плюсове
Nitropack е магазин на едно гише за всички нужди на вашия уебсайт. Подобрените преобразувания са резултат от повишената скорост. Ако използвате дозиран хостинг план, ще спестите пари.
😩 Минуси
Това прави уебсайта ви да изглежда малко грозен, когато посетителите го зареждат. Инструментът за одит на вашия уебсайт може да докладва проблеми, ако имате инсталиран NitroPack.
Присъда
С усъвършенствани механизми за кеширане, високи съотношения на попадане в кеш паметта и оптимизиране на изображенията, NitroPack предлага всички функции, от които се нуждаете за бързо зареждащи се уебсайтове.