Suchen Sie nach den besten CSS Hero-Alternativen für WordPress? Sie sind an der richtigen Stelle.
Wir haben uns eine Reihe von CSS-Editor-Plugins für WordPress angesehen und eine Liste mit fünf kostenlosen und Premium-Alternativen erstellt. Lesen Sie weiter, um mehr über unsere Favoriten zu erfahren!
Inhaltsübersicht
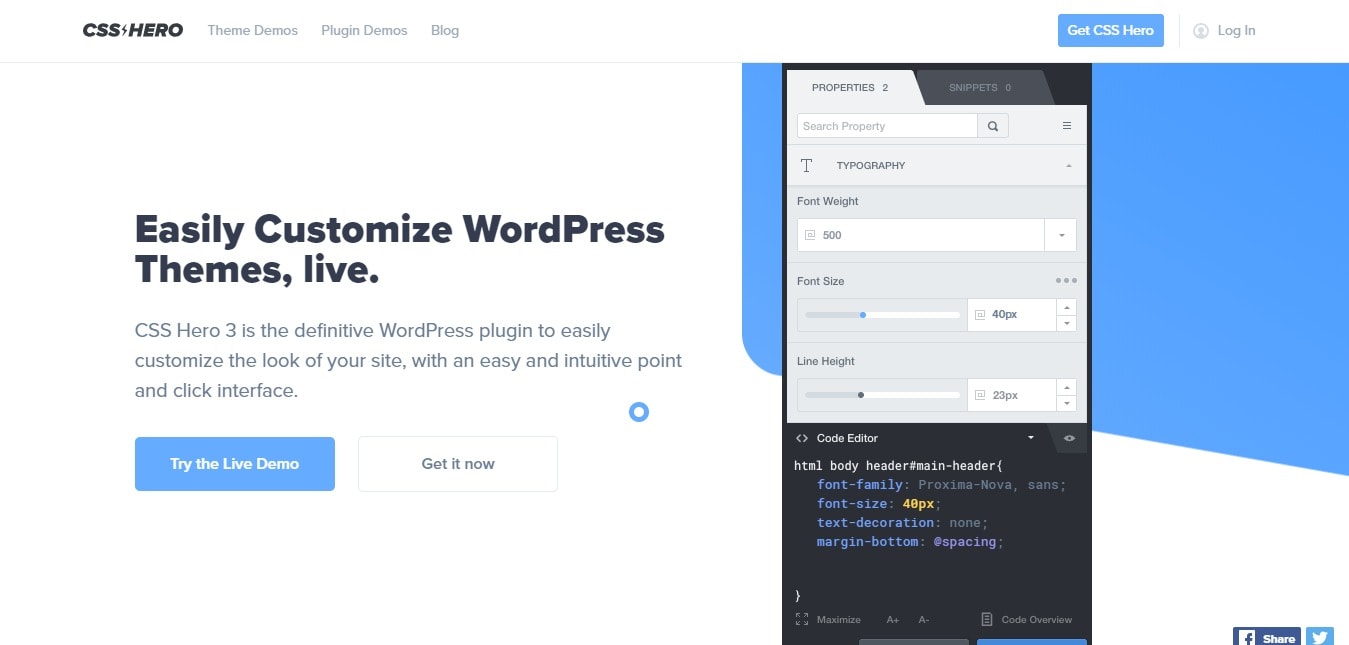
Was ist CSS Hero?

CSS Hero ist ein Premium-WordPress-Plugin, mit dem Sie das Aussehen Ihrer Website ändern können, ohne zu wissen, wie man in CSS (CSS) codiert.
Das Plugin kann CSS-Code-Probleme erkennen und beheben und ermöglicht es Ihnen, Ihre Änderungen zu testen, ohne die Website jedes Mal aktualisieren zu müssen. Während einige dieser Funktionen in anderen Plugins zu finden sind, kombiniert CSS Hero sie alle in einem.
CSS Hero bietet erstaunliche Rabatte auf seine Themen. Schauen Sie sich das Neueste an CSS Hero Gutscheincodes und sparen Sie jetzt bis zu 45%.
Beste CSS Hero-Alternativen für WordPress
Wir haben eine Liste von fünf CSS-Editoren zusammengestellt, die im Laufe der Zeit von einer beträchtlichen Anzahl von Benutzern streng getestet wurden. Dies sind die besten kostenlosen und kostenpflichtigen Optionen, die beliebt, gut bewertet und Ihre Zeit wert sind.
Tausende von Webmaster, einschließlich uns, haben alle diese Plugins heruntergeladen, um die Gesamtqualität ihrer Blogs zu verbessern.
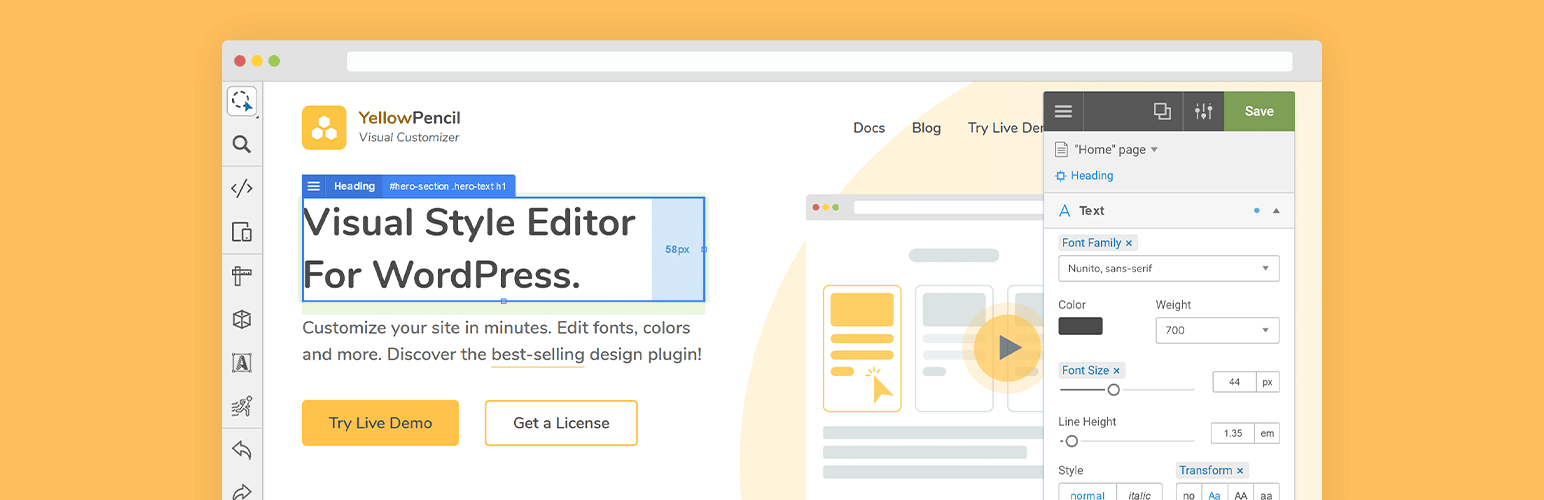
1. Gelber Bleistift [Premium]
Yellow Pencil ist ein WordPress-Plugin mit über 40,000 aktiven Installationen, das kostenlos zugänglich ist. Es ermöglicht Ihnen, das CSS Ihres Designs oder einer anderen Website zu aktualisieren, ohne zu wissen, wie man codiert. Es ist ein winziges Plugin, das Ihnen helfen kann, das Design Ihrer Website aktuell zu halten, auch wenn Sie kein Designer sind.
Die kommerzielle Version dieses Plugins, das Ihrer Website weitere Funktionen hinzufügt und es Ihnen ermöglicht, jedes Element mühelos zu bearbeiten, ist auch auf CodeCanyon verfügbar. Mit Yellow Pencil können Sie schnell über 60 Elemente und Stileigenschaften steuern.
Das Plugin ist gut formatiert und hat eine unkomplizierte Benutzeroberfläche, die in Bezug auf die Funktionalität CSS Hero sehr ähnlich ist, während es flexibel und anpassbar ist, wie man es von einem kostenpflichtigen Plugin erwarten würde. Sie können die Stile Ihrer Website leicht aktualisieren, ohne CSS zu lernen, und Sie können Änderungen sogar nebeneinander vergleichen, um die Bearbeitung zu vereinfachen.
Yellow Pencil enthält auch eine Reihe einfacher Bearbeitungswerkzeuge, mit denen Sie das Beste aus seiner Funktionsweise herausholen können.
Eigenschaften des gelben Bleistifts:
- Ein grafisches Tool, mit dem Sie Ihre Stile mithilfe des leistungsstarken Editors ändern können, sodass Sie sehen können, wie sich Änderungen auf die Website auswirken, bevor Sie sie vornehmen.
- Echtzeitvorschau Ihrer Änderungen und wie Ihre Website nach der Implementierung aussehen wird.
- Zwei Methoden zur Bewertung des CSS-Codes auf Ihrer Website sind die Betrachtung der Anzahl der Ressourcen und der Anzahl der Regeln.
- Mit diesem Plugin können Sie mühelos alle Änderungen Ihrer Website exportieren und in andere Websites importieren.
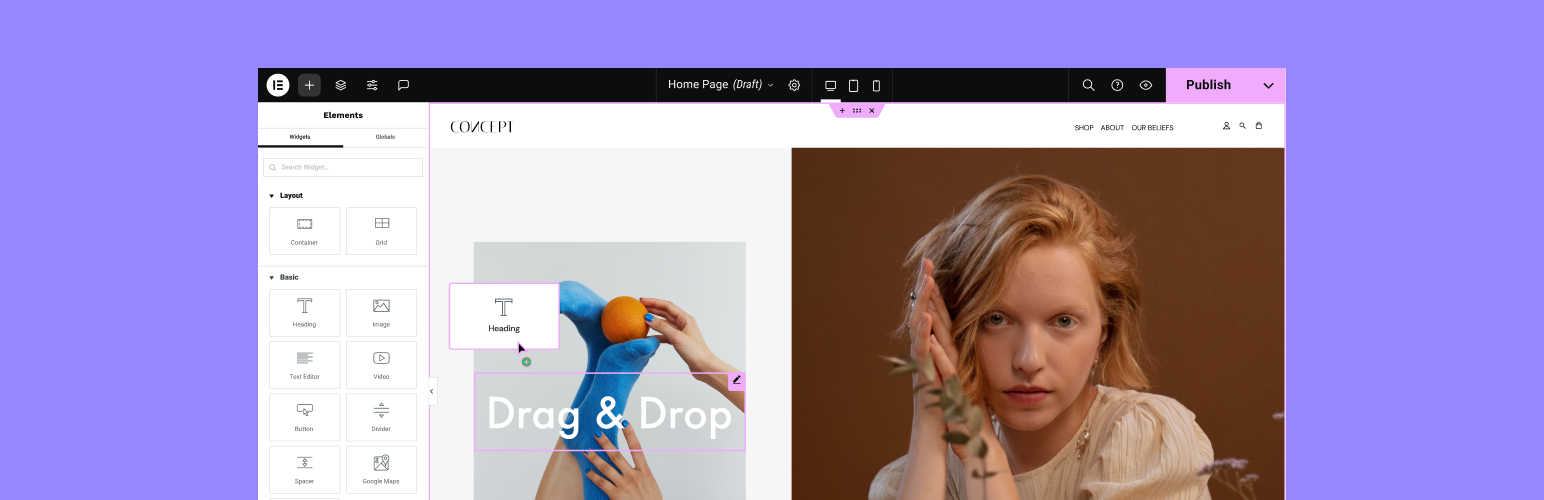
2. Elementar [Freemium]
Elementor ist ein Premium-Plug-in für den WordPress-Seitenersteller, mit dem Sie Ihre Stile anpassen und Inhalte erstellen können, ohne CSS kennen zu müssen.
Sie können Elementor verwenden, um visuelle Inhalte für Ihre Website zu erstellen, indem Sie eine Vielzahl von Elementen verwenden, darunter Schaltflächen, Symbole, Voreinstellungen und andere Dinge. Sie können die Vorlagen sogar verwenden, um Seiten schnell und effizient zu erstellen.
Elementor kann auch Funktionen wie Bildlaufblöcke und Dropdown-Menüs enthalten. Es kommt auch mit einem leistungsstarken Drag-and-Drop-Seitenersteller zum Entwerfen atemberaubender Seitenlayouts.
Eigenschaften von Elementor:
- Elementor unterstützt fast alle Elemente, die in Ihren Beiträgen verwendet werden können, einschließlich Fußzeilen, Seitenleisten, Navigationsmenüs und andere Elemente.
- Mit der Farbauswahl von Elementor können Sie die Farbe jedes Elements auf Ihrer Website ganz einfach ändern.
- Sie können das Design Ihrer Website verbessern, indem Sie die riesige Vorlagensammlung von Elementor verwenden, oder Sie können Ihre eigenen Elemente entwickeln, um sie mit anderen zu teilen.
- Sie können verschiedene Effekte auf verschiedene Elemente anwenden, einschließlich Text, Bilder, Hintergrundfarben und so weiter.
3. SiteOrigin-CSS [kostenlos]
SiteOrigin CSS ist ein weiteres beliebtes WordPress-Plugin, das vom Team von SiteOrigin.com erstellt wurde. Es hat über 200 aktive Installationen im WordPress-Repository.
Obwohl Seitenersteller wie Elementor vergleichbare Funktionen bieten, verfügt das Plugin über eine einfache, aber leistungsstarke Benutzeroberfläche, die die Verwendung vereinfacht und es Ihnen ermöglicht, das CSS Ihrer Website ohne vorherige Programmiererfahrung visuell zu ändern.
Das Plugin funktioniert mit allen WordPress-Themes und Plugins und macht es einfach, Ihren CSS-Code zu ändern. Sie können Echtzeitvorschauen mit SiteOrigin CSS verwenden, um das Design und Erscheinungsbild Ihrer Website visuell anzupassen. Es unterstützt auch die automatische Code-Autovervollständigung, wodurch die Bearbeitung von CSS-Code zum Kinderspiel wird.
Funktionen von SiteOrigin CSS:
- Schriftarten, Farben, Abstände, Rahmen, Polsterung und andere beliebte Komponenten zur Website-Änderung, wie Schriftarten, Farben, Abstände, Rahmen, Polsterung und mehr, werden alle vom Plugin unterstützt.
- Es ermöglicht Ihnen, die Struktur Ihres CSS-Codes einfach zu ändern, während Sie einen visuellen Editor verwenden.
- Das Plugin ist mit allen modernen Browsern und Mobilgeräten kompatibel.
4. Einfaches CSS
Simple CSS ist ein benutzerfreundlicher Code-Editor mit einer nützlichen und intuitiven Benutzeroberfläche. Mit diesem Plugin können Sie Ihre Stile einfach verwalten, Code grafisch aktualisieren, unerwünschten Code blockieren und vieles mehr.
Mit Simple CSS können Sie das Aussehen Ihrer Website ändern, indem Sie die Farben Ihrer Designvorlagen mit einem leistungsstarken CSS-Editor ändern. CSS-Codes können verwendet werden, um eine Reihe verschiedener Effekte für Ihre Website zu erstellen.
Dieses Plugin aktualisiert automatisch die Standardeinstellungen Ihres Designs oder Plugins, wenn Sie Ihren eigenen CSS-Code darin einfügen.
Funktionen von Simple CSS:
- Sie können Ihren CSS-Stilcode aktualisieren und dann mithilfe des visuellen Editors benutzerdefinierte Eigenschaften hinzufügen.
- Mit diesem Plugin können Sie den Stil Ihrer Website einfach anpassen und unnötige Skripte blockieren, um die Gesamtleistung zu verbessern.
- Das Plugin ist mit allen modernen Browsern und Mobilgeräten kompatibel.
5. Erweiterte CSS-Editor
Die letzte CSS-Heldenwahl ist „Erweiterter CSS-Editor“. Hardeep Asrani hat dieses kostenlose WordPress-Plugin entwickelt, um das Ändern von CSS-Code einfacher zu machen.
Mit Hilfe dieses Plugins können Sie den CSS-Code einzelner Komponenten sowie die Codierung des gesamten Themes einfach ändern. Außerdem können Sie separate CSS-Codes für jede Plattform (Desktop, Tablets und Mobiltelefone) direkt aus dem Live Customizer schreiben, mit einer Echtzeitvorschau der Ergebnisse.
Das Plugin ist wirklich einfach zu bedienen und es ist ein sehr leichtes Plugin, das Ihre Website nicht verlangsamt.
Zusammenfassung
Es ist wichtig, das CSS zu aktualisieren und die visuelle Attraktivität Ihrer Website zu verbessern. Es verbessert die allgemeine Benutzererfahrung Ihrer Website, was auch ein positives Signal für das Ranking Ihrer Website ist.
Ein optisch ansprechendes Design erhöht die Chancen, dass Ihre Inhalte online angesehen werden, was zu mehr Lesern, Followern, Kommentaren und Shares für Ihren Beitrag und Ihre Website führt.