Hallo alle miteinander! Heute werde ich darüber sprechen Nitropack. Wenn Sie sich jemals gefragt haben, wie Sie Ihre Website superschnell machen können, haben Sie vielleicht von NitroPack gehört.
Es handelt sich um ein Tool, das eine einfache Beschleunigung von Websites verspricht. Ich war neugierig, ob es wirklich funktioniert, also habe ich es auf meiner eigenen Website ausprobiert.
Ich weiß, wie frustrierend eine langsame Website sein kann, sowohl für uns als auch für unsere Besucher. Deshalb wollte ich meine Erfahrungen mit NitroPack teilen.
Lassen Sie uns in Nitropack Review eintauchen und sehen, ob es Ihre Zeit wert ist.

Inhaltsübersicht
Was ist NitroPack?

NitroPack ist ein umfassendes, cloudbasiertes Optimierungstool, das die Website-Performance deutlich steigert.
Es ist als Komplettlösung konzipiert und integriert verschiedene Techniken wie Caching, ein Content Delivery Network (CDN), Bildoptimierung und Codeminimierung.
Dieser Ansatz zielt darauf ab, die Ladezeiten von Websites zu beschleunigen, was für die Verbesserung des Benutzererlebnisses und des Suchmaschinenrankings von entscheidender Bedeutung ist. NitroPack ist besonders benutzerfreundlich, erfordert keine Programmierkenntnisse und ist mit mehreren Plattformen kompatibel, darunter WordPress und Magento.
Durch die Optimierung der Website-Geschwindigkeit bietet NitroPack nicht nur ein besseres Erlebnis für Website-Besucher, sondern trägt auch dazu bei, höhere Suchmaschinen-Rankings zu erreichen, was für das Geschäftswachstum und eine erhöhte Online-Sichtbarkeit von entscheidender Bedeutung sein kann.
Der NitroPack Speed Performance Optimization Service ist eine All-in-One-Lösung für WordPress und Opencart-Sites. Mit fortschrittlichen Caching-Mechanismen, hohen Cache-Trefferquoten und Bildoptimierung bietet NitroPack alle Funktionen, die Sie für schnell ladende Websites benötigen.
Laut neuen HTTP-Archivdaten besteht NitroPack die Core Web Vitals-Punktzahl tendenziell besser als Dienste wie WP Rocket und Cloudflare.
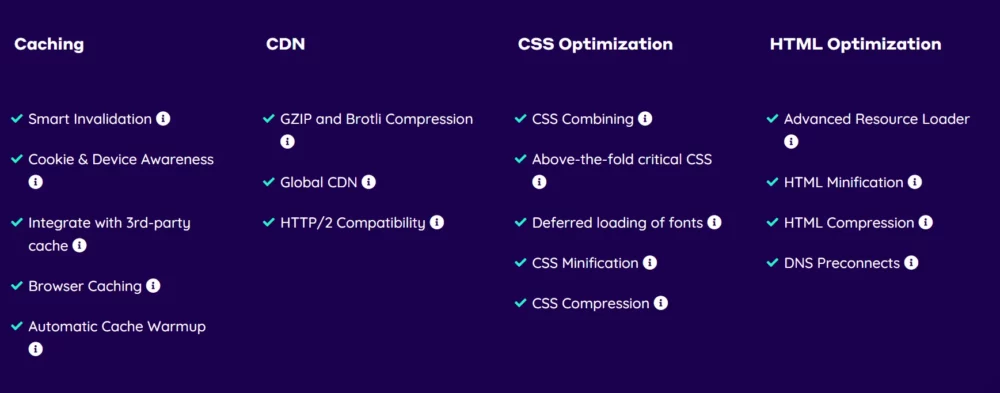
Hauptmerkmale von NitroPack
Zusammenfassend lässt sich sagen, dass der Geschwindigkeitsoptimierungsdienst von NitroPack Folgendes umfasst:
- Algorithmus zur Berechnung der Geschwindigkeit;
- CDN mit mehr als 200 globalen POPs von Amazon CloudFront;
- Ein komplettes Toolkit zur Bildoptimierung;
- Minimierung und Komprimierung von HTML, CSS und JS;
- Vorabruf von DNS, Vorabladen und JS-Verzögerung sind Beispiele für DNS-Vorabruf.
1. Erweiterter Caching-Mechanismus
Zusätzlich zu seinem proprietären Caching-Mechanismus verfügt NitroPack über eine hohe Cache-Trefferquote, um eine schnellere Ladezeit zu gewährleisten. Caching-Technologien von Drittanbietern wie Varnish, Nginx usw. funktionieren gut damit.

Die häufigsten Merkmale sind:
- Intelligente Invalidierung: Stellt sicher, dass Besucher immer optimierte Inhalte erhalten.
- Cookie- und Gerätebewusstsein: Bereitstellung von Inhalten, die an Sprache, Gerät usw. angepasst sind.
- Browser-Caching: Verbessert die Browserleistung.
- Automatische Cache-Aufwärmung: Änderungen optimieren die Seite automatisch.
2. Robustes CDN mit Global Pops
Mit mehr als 200 POPs auf der ganzen Welt ist Amazon Cloudfront CDN der CDN-Partner von NitroPack. Das CDN stellt Ihre Inhalte von einem nahegelegenen POP bereit, wodurch die Ladezeit für internationale Besucher kürzer wird.
Mit Cloudfront können Ihre Seiten von allen POPs (planbasiert) bereitgestellt werden, während Cloudflare keine Einschränkungen vorgibt.
Der Cloudflare-Plan bietet keinen POP-Zugriff, der Enterprise-Plan jedoch schon. Trotzdem ist die Reaktionszeit von Cloudfront deutlich schneller als die von Cloudflare.
Neben der GZIP- und Brotli-Komprimierung reduziert Cloudfront auch die Größe der Seiten.
3. HTML-, CSS- und JS-Optimierung
NitroPack optimiert sämtliches HTML, CSS und JavaScript. Bei Bedarf werden intelligente Minimierung und Komprimierung durchgeführt.
Die meisten von PageSpeed Insights identifizierten Probleme, wie z. B. das Entfernen von Render-blockierendem JavaScript oder Render-blockierenden Ressourcen, werden automatisch behoben.

Die brillantesten Eigenschaften dieses Produkts sind die folgenden:
- Alle Seiten benötigen einen CSS-Generator
- Ressourcenlader für fortgeschrittene Benutzer
- Kombination intelligenter JS
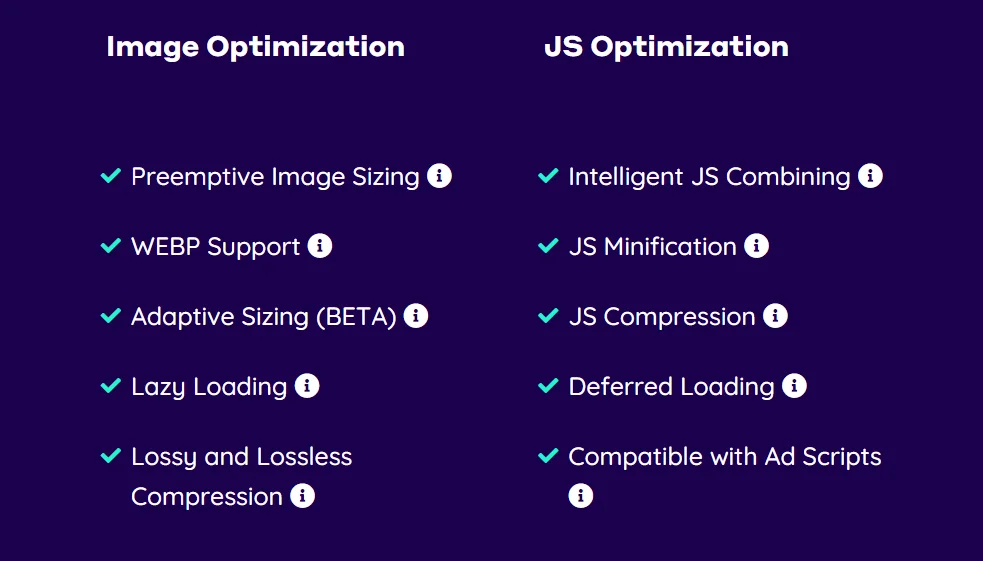
4. Vollständige Bildoptimierungssuite
Ihre Website wird mit NitroPack schneller laufen, da es sich um die gesamte Bildoptimierung kümmert. NitroPack liefert Bilder im Format der nächsten Generation, sodass die Punktzahlen Ihrer Website erheblich verbessert werden. NitroPack liefert WEBP-Bilder mit adaptiver Größenanpassung, sodass sich auch die Punktzahl Ihrer Website verbessert. Features sind:
- Die verlustbehaftete und verlustfreie Komprimierung von Bildern
- Optimieren von Bildcontainern für schnelleres Rendern durch präventive Größenanpassung von Bildern.
- Adaptive Sizing passt die Größe von Bildern an das Gerät und den Bildschirm des Benutzers an.
- Laden von Lazy Advanced
- Unterstützung für WEBP.
5. Cache-Aufwärmphase
Wenn Besucher eine Website besuchen, füllt Cache Warming die Lücke. So verpasst kein Besucher den Cache beim ersten Besuch der Website.
Diese Features bieten die folgenden Hauptfunktionen:
- Wenn ein automatischer Cache entfernt wird, optimiert er die Website.
- Verbessert die Leistung aller Seiten in der URL-Konfiguration
Ein Benutzer kann entweder eine Sitemap-XML-Datei oder seine Homepage-URLs einreichen. Sobald Sie das Cache-Aufwärmen aktivieren, erkennt die Plattform, wie viele Optimierungen vorgenommen wurden, und bittet um Ihre Bestätigung.
6. Sicherheitsmodus
Sie können die Funktionalität der Website testen, ohne die ursprüngliche Webseite ändern zu müssen.
Fügen Sie am Ende -?test nitro=1 hinzu: Abgesicherter Modus und Erweiterung Ihrer Site-URL. Nitropack nimmt außerdem alle notwendigen Änderungen vor, ohne dass die Benutzeroberfläche der Website geändert werden muss.
Im abgesicherten Modus können Sie nur Änderungen an den Testseiten vornehmen. Deaktivieren Sie den abgesicherten Modus; Andernfalls ist Ihre Live-Website von allen Änderungen betroffen. Stellen Sie sicher, dass Sie alle unwichtigen Änderungen rückgängig machen und nur die notwendigen behalten.
7. Benutzerdefinierte CSS
Die Verwendung von CSS ist eine der Schlüsselkomponenten beim Erstellen einer Website. Das Anpassen des CSS-Codes ist der erste Schritt, um Änderungen an einer Webseite vorzunehmen. Nitropack macht genau das; Es ermöglicht Ihnen, das Standarddesign für Ihre Website zu ändern.
Bevor das Javascript auf Ihrer Website ausgeführt wird, können Sie verschiedene Elemente ändern. Sie können Ihrer Website benutzerdefiniertes CSS hinzufügen, um sie attraktiver zu machen, wenn Ihre Website beispielsweise beim Laden nicht ausgerichtet ist.
8. Verzögerte Skripte
Mit dieser Funktion können Ihre Skripte geplant werden. Die ersten paar Javascripte können eingestellt werden, die nach dieser Verzögerung. Wir verzögern das Laden der Java-Skripte um 5 Sekunden und laden sie dann in der Reihenfolge ihrer Priorität.
Es gibt zwei Möglichkeiten, dies zu tun:
- Externe Skripte- Direkte Verwendung der URL des Skripts.
- Inline-Skripte- Stellen Sie Ihrem Dashboard die URL/den Code des Skripts bereit.
Es ist möglich, das Erscheinen des Chat-Widget-Snippets auf Ihrer Website zu verzögern, sodass andere wichtige Informationen zuerst angezeigt werden.
9. Ausgeschlossene Cookies
Web-Cookie, HTTP-Cookie oder Internet-Cookie sind Begriffe, die zur Beschreibung von Cookies verwendet werden. Die Browser der Besucher erhalten diesen Text von einem Webserver. Der Server kann die Aktivität eines Benutzers verfolgen, wenn der Browser diese Cookies speichert.
Mit der Funktion zum Ausschließen von Cookies können Sie Ihren Besuchern nicht zwischengespeicherte Snippets bereitstellen. Diese Funktion ist bereits standardmäßig verfügbar, wenn Sie Nitropack auf Plattformen wie verwenden WooCommerce, OpenCart oder WordPress.
Andere Plattformen als die hier aufgeführten sind dafür am besten geeignet. Aufgrund der Fülle an CMS- und Plugin-Plattformen wird es schwierig, eine vollständige Liste aller Cookies bereitzustellen. Das auszuschließende Cookie muss ausgewählt werden.
10. Deaktivieren Sie das Blinken von Text
Nitropack vervielfacht den Prozess des Renderns Ihrer Webseite. Der Vorgang kann jedoch nicht beginnen, bevor alle Schriftarten geladen sind, was Ihre Website letztendlich verlangsamt.
Dies kann behoben werden, indem Browser angewiesen werden, Text so schnell wie möglich darzustellen und sofort nach dem Herunterladen auf die Originalschrift umzuschalten. Es ist jedoch möglich, es in wenigen Schritten mit diesem Prozess zu deaktivieren, der auf diesen Prozess achtet.
11. Kombinieren Sie CSS/JS

Ihre Webseite wird schneller geladen, wenn Sie Ihre CSS- und JS-Dateien kombinieren. Sie können die Site sehr einfach mit Clubbing rendern. Sowohl HTTP/1- als auch HTTP/2-Seiten können auf diese Weise gerendert werden.
- CSS kombinieren – Die Mehrheit der Websites machen sich mithilfe von Medienabfragen mobilfreundlich. Als Ergebnis werden mehrere CSS-Dateien erstellt, sodass Nitropack alle Mediendateien zusammenführt.
Somit werden alle unnötigen Dateien vermieden und ein Ordner erstellt.
- JS kombinieren – Da JavaScript nach einem festgelegten Muster funktioniert, kann es schwierig sein, sie zu kombinieren, da jede Änderung der Reihenfolge das Verhalten Ihrer Website beeinflussen kann. In Nitropack wird dies effizient gehandhabt, und es kommt selten vor, dass solche Probleme auftreten.
Um zukünftige Komplikationen zu vermeiden, wird dringend empfohlen, beide Funktionen mit Hilfe eines technischen Experten durchzuführen.
12. Verbessern Sie die Reaktionszeit
Der statische Seitencache von Nitropack ermöglicht Benutzern das Überspringen mehrerer Serverlogiken und verbessert die Antwortzeiten des Servers. Sie können die Zeitdauer steuern, für die Ihre Cache-Seiten gespeichert werden, indem Sie die Caching-Ablaufeinstellung festlegen, die dauerhaft aktiviert ist.
Die Standardablaufzeit für Nitropack beträgt 25,92.000 Sekunden (3 Tage). Dies kann an Ihre Anforderungen angepasst werden.
Anleitung zum Einrichten von NitroPack für WordPress

Schritt 1: Melden Sie sich bei NitroPack an
Erstellen Sie zunächst ein Konto bei NitroPack. Sie haben die Möglichkeit, zwischen kostenlosen und kostenpflichtigen Tarifen zu wählen, wobei kostenpflichtige Tarife eine 14-tägige Geld-zurück-Garantie bieten.
NitroPack ist vielseitig und unterstützt Plattformen wie WordPress, OpenCart, Magento und andere durch PHP SDK und API-Integration.
Schritt 2: Installieren Sie das NitroPack-Plugin
Wenn Ihre Website auf WordPress läuft, wie es bei vielen der Fall ist, können Sie NitroPack problemlos integrieren. Installieren Sie das NitroPack-Plugin direkt aus dem WordPress-Repository oder über Ihr WordPress-Dashboard, indem Sie zu Plugins → Neu hinzufügen navigieren.
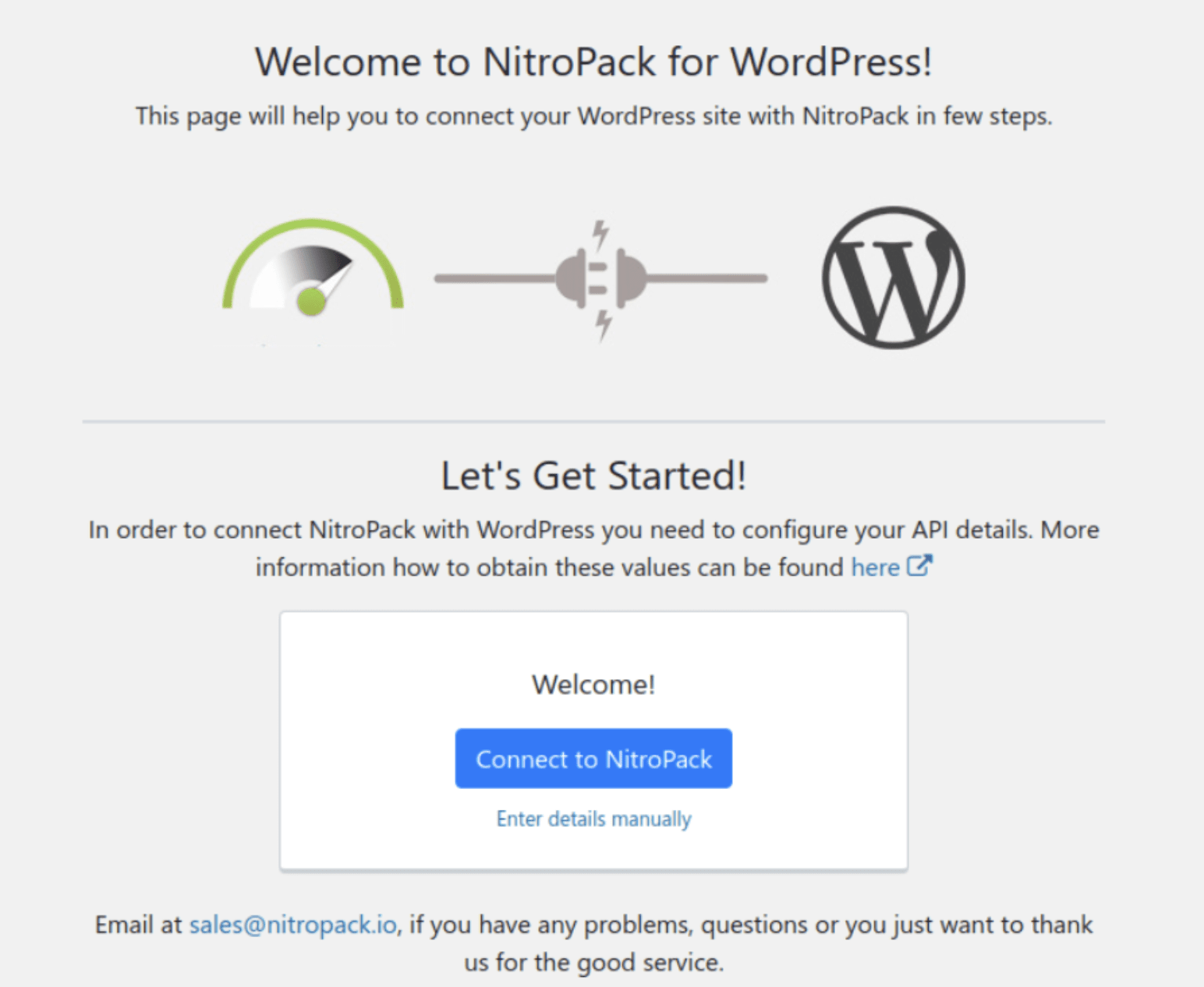
Schritt 3: Verbinden Sie Ihr Konto
Sobald das Plugin installiert ist, besteht der nächste Schritt darin, es mit Ihrem NitroPack-Konto zu verknüpfen. Diese Verbindung ist ein einfacher Vorgang und der Schlüssel zur Aktivierung des Dienstes auf Ihrer Website.
Schritt 4: Greifen Sie auf das NitroPack-Dashboard zu
Der größte Teil der Magie von NitroPack geschieht in der Cloud. Greifen Sie auf das NitroPack-Dashboard zu, um Ihre Einstellungen zu verwalten und anzuzeigen. Diese Benutzeroberfläche ist intuitiv und daher auch für Anfänger zugänglich.
Schritt 5: Konfiguration und Optimierung
NitroPack ist so konzipiert, dass es sofort nach dem Auspacken effizient funktioniert. Die Standardeinstellungen können die Geschwindigkeit und die Core Web Vitals Ihrer Website bereits erheblich steigern. Wenn Sie jedoch tiefer eintauchen möchten:
- Gehen Sie in Ihrem NitroPack-Dashboard zur Registerkarte „Einstellungen“.
- Passen Sie den Konfigurationsschieberegler an, um den gewünschten Optimierungsgrad festzulegen. Der Standardwert ist normalerweise „Stark“ und umfasst erweitertes Lazy Loading und Schriftartenoptimierung.
- Für diejenigen, die eine noch robustere Optimierung wünschen, steht die Einstellung „Ludicrous“ zur Verfügung, mit der zusätzliche Funktionen freigeschaltet werden.
Schritt 6: Feinabstimmung (optional)
Für spezifische Anforderungen können Sie die Einstellungen weiter anpassen. Dazu gehört auch, bestimmte Elemente von der Optimierung auszuschließen, etwa hochauflösende Bilder oder bestimmte URLs. Eine solche Anpassung ist besonders nützlich für Websites mit besonderen Anforderungen, wie etwa Fotoportfolios oder Mitgliederseiten.
Schritt 7: Integrationen und zusätzliche Tools
Die Registerkarte „Integrationen“ in Ihrem Dashboard ermöglicht weitere Optimierungen, einschließlich der Kompatibilität mit Tools wie Cloudflare und Reverse-Proxy-Diensten, die von vielen WordPress-Hosts verwendet werden.
Schritt 8: Überwachen Sie Ihre Leistung
Behalten Sie abschließend die Leistungsverbesserungen Ihrer Website im Auge. Sie können Änderungen in Ihren Core Web Vitals-Scores über die Google Search Console auf den Registerkarten „Page Experience“ und „Core Web Vitals“ überwachen.
Hier ist ein Video-Tutorial zum Einrichten von Nitropack mit WordPress.
NitroPack Vor- und Nachteile
Vorteile von NitroPack:
1. Deutliche Geschwindigkeits- und Leistungssteigerung: Mit den Standardeinstellungen hat NitroPack eine bemerkenswerte Fähigkeit bewiesen, die Website-Geschwindigkeit und die Core Web Vitals zu verbessern, oft mit minimalem Bedarf an zusätzlichen Optimierungen.
2. Benutzerfreundliche Oberfläche: NitroPack zeichnet sich durch Benutzerfreundlichkeit aus und bietet selbst für Neulinge in der Leistungsoptimierung ein unkompliziertes Erlebnis. Seine voreingestellten Optimierungsmodi ermöglichen eine einfache Auswahl der gewünschten Optimierungsstufen.
3. Robuste erweiterte Funktionen: Trotz seiner Einfachheit ist NitroPack alles andere als einfach. Es umfasst ausgefeilte Optionen wie Font Subsetting und adaptive Bildgrößenanpassung, um differenziertere Optimierungsanforderungen zu erfüllen.
4. Umfassende Single-Tool-Lösung: NitroPack kombiniert Funktionen, die normalerweise mehrere Tools erfordern würden, wie etwa Caching, CDN, Bildoptimierung und die Optimierung der Website-Wartung.
5. Einheitlicher Funktionszugriff über alle Pläne hinweg: Alle Funktionen von NitroPack sind unabhängig von der Planstufe zugänglich, wobei die Preise ausschließlich auf den Nutzungsbeschränkungen basieren. Dadurch ist ein gleichberechtigter Zugriff auf alle Funktionalitäten gewährleistet.
6. Responsive Kundenunterstützung: Die Benutzererfahrungen mit dem Support-Team von NitroPack sind im Allgemeinen positiv, was auf ein Engagement für qualitativ hochwertigen Service hinweist.
7. Verfügbarkeit des kostenlosen Plans: Ein kostenloser Plan richtet sich an kleinere Websites mit der Option, das Branding durch die Teilnahme am Betatest zu entfernen und von erhöhten Nutzungsbeschränkungen zu profitieren.
Nachteile von NitroPack:
1. Eingeschränkte CMS-Kompatibilität: Während NitroPack beliebte CMS wie WordPress, OpenCart und Magento unterstützt, gibt es Raum für eine Erweiterung um weitere Content-Management-Systeme.
2. Prozess zum Entfernen der Website: Derzeit ist zum Entfernen einer Site aus NitroPack ein Supporteingriff erforderlich. Ein schlankerer, benutzergesteuerter Prozess würde das Benutzererlebnis verbessern.
3. JavaScript-Empfindlichkeit: Benutzer haben Probleme mit JavaScript-lastigen Websites gemeldet, insbesondere mit der Einstellung „Ludicrous“. Diese können durch eine Feinabstimmung der Einstellungen und die Implementierung von Ausschlussregeln für bestimmte JavaScript-Dateien abgemildert werden, erfordern jedoch zusätzlichen Aufwand.
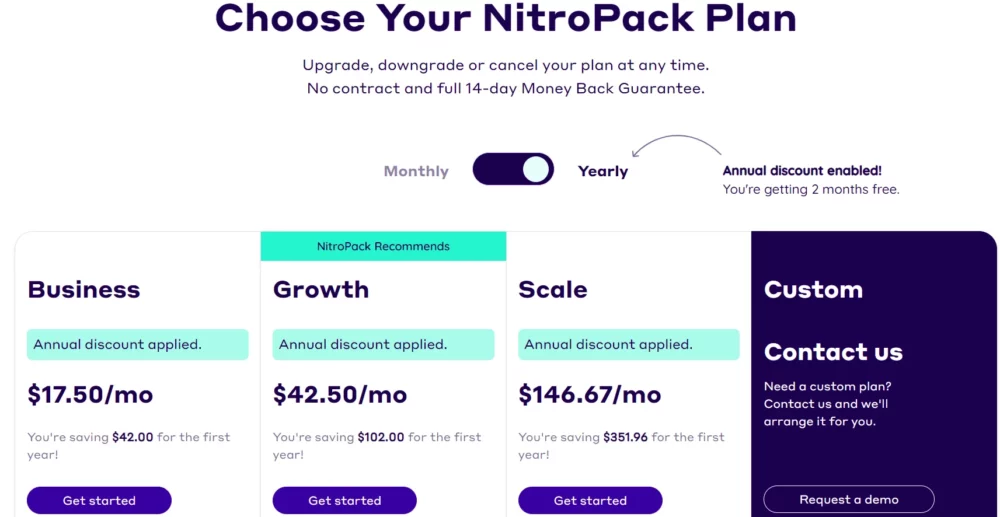
NitroPack Review: Preise

Die Preise von NitroPack werden durch die Anzahl der Seitenaufrufe bestimmt. Neben dem kostenlosen Plan stehen drei weitere Optionen zur Verfügung.
| Planen | Preis / Monat | Jährliche Einsparungen | Webseiten | Monatliche Seitenaufrufe | CDN-Bandbreite | Teammitglieder | Zusätzliche Funktionen |
|---|---|---|---|---|---|---|---|
| Geschäft | $17.50 | $42.00 | 1 | 50,000 | 25 GB/Monat | 1 | - |
| Wachstum | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Adaptive Bildgrößenanpassung |
| Skalieren | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Adaptive Bildgröße, Schriftunterteilung |
| Maßgeschneidert | Kontakt | - | Mehrere | Maßgeschneidert | Maßgeschneidert | Unbegrenzte | Premium-Support, geführtes technisches Onboarding, Enterprise-Funktionen |
Wir freuen uns, eine exklusive Partnerschaft mit einem wiederkehrenden Rabatt von 5 % für alle unsere Website-Besucher bekannt zu geben. Dieser Rabatt gilt sowohl für die jährliche als auch für die jährliche Abrechnung.
Eine Geld-zurück-Garantie von 14 Tagen ist in allen Plänen enthalten. Unternehmens- und Agenturkunden können Pläne auch anpassen.
NitroPack Kostenlos vs. Bezahlt
Sie können NitroPack kostenlos testen, wie oben erwähnt. Dann können Sie sehen, wie es funktioniert, nachdem Sie Ihre Websites verschoben haben. Sie können sie dauerhaft kostenlos nutzen, wenn Sie weniger als 5000 Besuche pro Monat auf Ihrer WordPress-Site erhalten.
Der kostenpflichtige Plan enthält alle Funktionen, die Sie benötigen. Die Pläne unterscheiden sich nur in ihren Seitenaufrufen, und es gibt keinen Unterschied in den Funktionen. Überprüfen Sie Ihre Analysen, um zu sehen, wie viele monatliche Seitenaufrufe Sie haben, und wählen Sie einen entsprechenden Plan aus.
Quick-Links:
Fazit: NitroPack Review 2024
Sie können jetzt Ihre WordPress-Sites mit NitroPack, einem Cloud-basierten Leistungsoptimierungstool, beschleunigen.
Das NitroPack-Plugin enthält verschiedene Funktionen zur Optimierung Ihrer WordPress-Sites basierend auf Geschwindigkeit, einschließlich CDN, Caching und Code-Optimierung. Es ist das erste Plugin seiner Art, das Ihre Website in jeder Hinsicht beschleunigt.
Über uns
NitroPack ist eine Cloud-basierte Lösung zur Leistungsoptimierung, die behauptet, die Geschwindigkeit Ihrer Website erheblich zu verbessern.
💰 Preis
17.50
😍 Vorteile
Nitropack ist ein One-Stop-Shop für alle Bedürfnisse Ihrer Website. Verbesserte Conversions sind das Ergebnis erhöhter Geschwindigkeit. Wenn Sie einen kostenpflichtigen Hosting-Plan haben, sparen Sie Geld.
😩 Nachteile
Dadurch sieht Ihre Website etwas hässlich aus, wenn Besucher sie laden. Das Audit-Tool Ihrer Website meldet möglicherweise Probleme, wenn Sie NitroPack installiert haben.
Urteil
Mit fortschrittlichen Caching-Mechanismen, hohen Cache-Trefferquoten und Bildoptimierung bietet NitroPack alle Funktionen, die Sie für schnell ladende Websites benötigen.