¿Estás buscando las mejores alternativas de CSS Hero para WordPress? Estás en el lugar correcto.
Analizamos una serie de complementos de editor de CSS para WordPress y obtuvimos una lista de cinco alternativas gratuitas y premium. ¡Sigue leyendo para saber más sobre nuestros favoritos!
Esquema de contenido
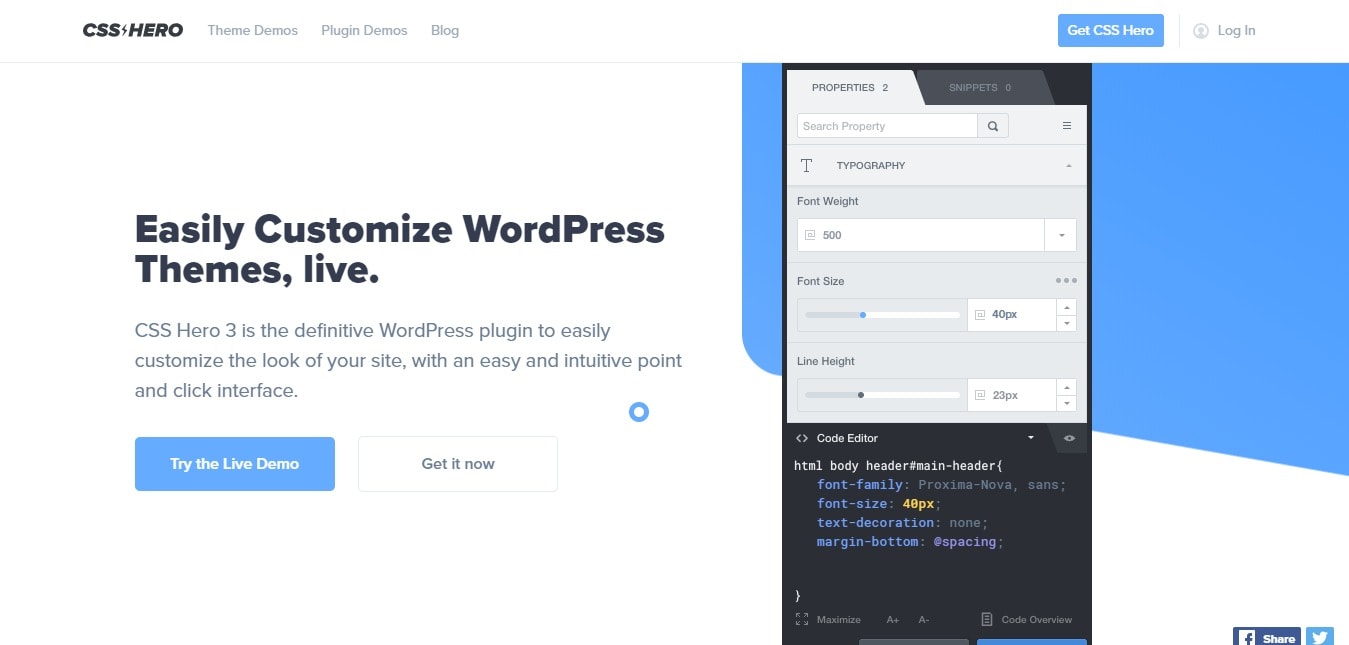
¿Qué es CSS Hero?

CSS Hero es un complemento premium de WordPress que le permite cambiar el aspecto de su sitio sin saber cómo codificar en CSS (CSS).
El complemento puede detectar y corregir problemas de código CSS, así como permitirle probar sus cambios sin tener que actualizar el sitio web cada vez. Si bien algunas de estas funciones se pueden encontrar en otros complementos, CSS Hero las combina todas en una sola.
CSS Hero ofrece increíbles descuentos en sus temas. Echa un vistazo a lo último Códigos de cupón de CSS Hero y ahorre hasta un 45% ahora.
Las mejores alternativas de CSS Hero para WordPress
Hemos compilado una lista de cinco editores de CSS que han sido probados rigurosamente a lo largo del tiempo por un número significativo de usuarios. Estas son las mejores opciones gratuitas y pagas que son muy apreciadas, bien revisadas y valen la pena.
Miles de Webmasters, incluidos nosotros, han descargado todos estos complementos para mejorar la calidad general de sus blogs.
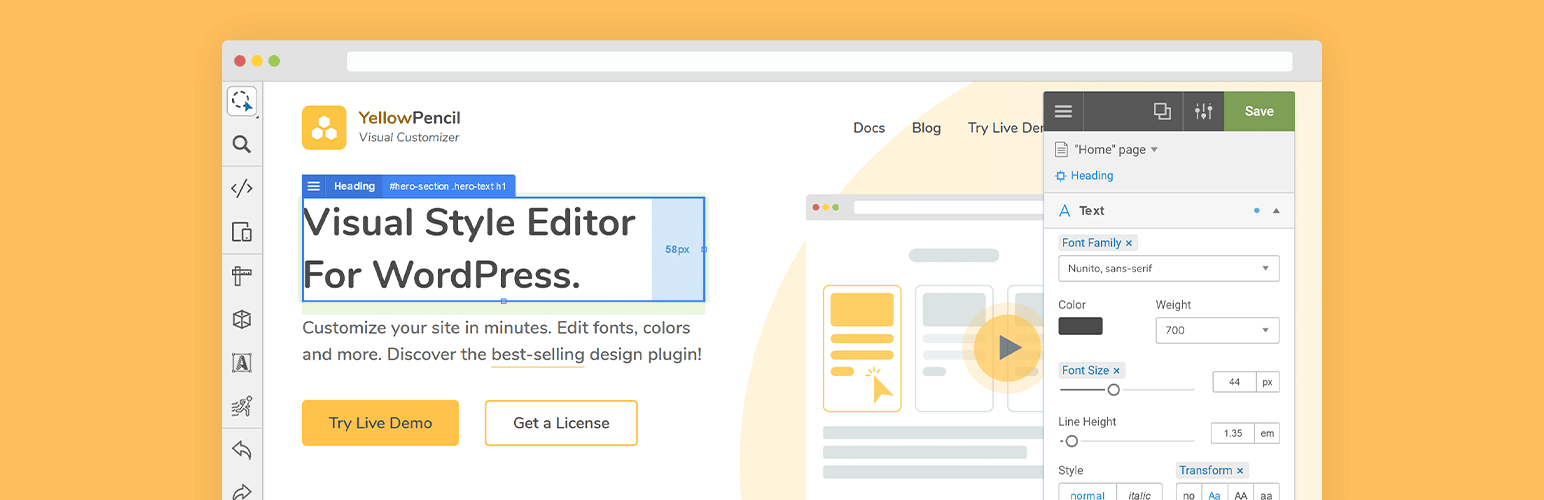
1. Lápiz amarillo [Premium]
Yellow Pencil es un complemento de WordPress con más de 40,000 instalaciones activas a las que se puede acceder de forma gratuita. Le permite actualizar el CSS de su tema o cualquier otro sitio web sin saber cómo codificar. Es un pequeño complemento que, incluso si no eres diseñador, puede ayudarte a mantener actualizado el diseño de tu sitio.
La versión comercial de este complemento, que agrega capacidades adicionales a su sitio web y le permite editar cualquier elemento sin esfuerzo, también está disponible en CodeCanyon. Yellow Pencil le permite controlar rápidamente más de 60 elementos y propiedades de estilo.
El complemento está bien formateado y tiene una interfaz sencilla que, en términos de funcionalidad, se parece mucho a CSS Hero, a la vez que es flexible y personalizable, como cabría esperar de un complemento pago. Puede actualizar fácilmente los estilos de su sitio sin aprender CSS, e incluso puede comparar los cambios uno al lado del otro para facilitar la edición.
Yellow Pencil también viene con una gran cantidad de herramientas de edición simples para ayudarlo a aprovechar al máximo su funcionamiento.
Características del lápiz amarillo:
- Una herramienta gráfica para ayudarte a modificar tus estilos usando el poderoso editor, permitiéndote ver cómo los cambios afectarán el sitio web antes de que los hagas.
- Vistas previas en tiempo real de sus cambios y cómo se verá su sitio después de que se hayan implementado.
- Dos métodos para evaluar el código CSS en su sitio web son observar la cantidad de recursos y la cantidad de reglas.
- Puede exportar sin esfuerzo todos los cambios de su sitio e importarlos a otros sitios con este complemento.
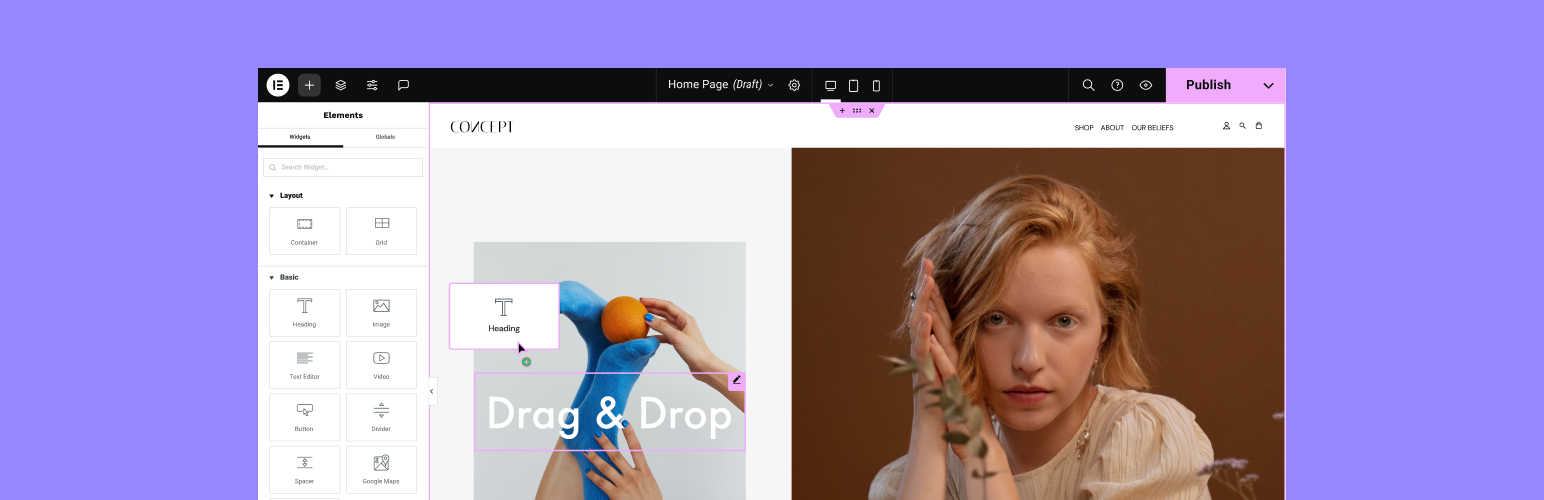
2. Elementor [Freemium]
Elementor es un complemento premium de creación de páginas de WordPress que le permite personalizar sus estilos y crear contenido sin tener que saber CSS.
Puede usar Elementor para crear contenido visual para su sitio usando una variedad de elementos que incluyen botones, íconos, ajustes preestablecidos y otras cosas. Incluso puede utilizar las plantillas para crear páginas de forma rápida y eficiente.
Elementor también puede acomodar funciones como bloques de desplazamiento y menús desplegables. También viene con un potente generador de páginas de arrastrar y soltar para diseñar impresionantes diseños de página.
Características de Elementor:
- Elementor admite casi todos los elementos que se pueden usar en sus publicaciones, incluidos los pies de página, las barras laterales, los menús de navegación y otros elementos.
- Puede cambiar fácilmente el color de cualquier elemento de su sitio web con el selector de color de Elementor.
- Puede mejorar el diseño de su sitio utilizando la enorme colección de plantillas de Elementor, o puede desarrollar sus propios elementos para compartir con otros.
- Le permite aplicar diferentes efectos a diferentes elementos, incluidos texto, imágenes, colores de fondo, etc.
3. SiteOrigin CSS [Gratis]
SiteOrigin CSS es otro complemento popular de WordPress creado por el equipo de SiteOrigin.com. Tiene más de 200K instalaciones activas en el repositorio de WordPress.
Aunque los creadores de páginas como Elementor brindan una capacidad comparable, el complemento tiene una interfaz de usuario simple pero poderosa que lo hace fácil de usar y le permite modificar visualmente el CSS de su sitio web sin ninguna experiencia previa en codificación.
El complemento funciona con todos los temas y complementos de WordPress y simplifica el cambio de su código CSS. Puede utilizar vistas previas en tiempo real con SiteOrigin CSS para personalizar visualmente el diseño y la apariencia de su sitio web. También es compatible con el autocompletado automático de código, lo que hace que la edición de código CSS sea muy sencilla.
Características de SiteOrigin CSS:
- El complemento admite fuentes, colores, espaciado, bordes, relleno y otros componentes populares de modificación del sitio, como fuentes, colores, espaciado, bordes, relleno y más.
- Le permite cambiar fácilmente la estructura de su código CSS mientras usa un editor visual.
- El complemento es compatible con todos los navegadores y dispositivos móviles modernos.
4. CSS sencillo
Simple CSS es un editor de código fácil de usar con una interfaz de usuario útil e intuitiva. Este complemento le permite administrar fácilmente sus estilos, actualizar código gráficamente, bloquear código no deseado y más.
Con Simple CSS, puede cambiar el aspecto de su sitio modificando los colores de sus plantillas de diseño con un potente editor de CSS. Los códigos CSS se pueden usar para crear una serie de efectos diferentes para su sitio web.
Este complemento actualiza automáticamente la configuración predeterminada de su tema o complemento cuando inserta su propio código CSS dentro de él.
Características de CSS simple:
- Puede actualizar su código de estilo CSS y luego agregar propiedades personalizadas usando el editor visual.
- Este complemento le permite personalizar fácilmente el estilo de su sitio web y bloquear secuencias de comandos innecesarias para mejorar el rendimiento general.
- El complemento es compatible con todos los navegadores y dispositivos móviles modernos.
5. CSS Editor avanzado
La elección final del héroe de CSS es "Editor de CSS avanzado". Hardeep Asrani produjo este complemento gratuito de WordPress para facilitar la modificación del código CSS.
Con la ayuda de este complemento, puede cambiar fácilmente el código CSS de los componentes individuales, así como la codificación del tema completo. También le permite escribir códigos CSS separados para cada plataforma (computadora de escritorio, tabletas y teléfonos móviles) directamente desde Live Customizer, con una vista previa en tiempo real de los resultados.
El complemento es realmente fácil de usar y es un complemento muy ligero que no hará que su sitio web se ralentice.
Conclusión
Es vital actualizar el CSS y mejorar el atractivo visual de tu sitio web. Mejora la experiencia general del usuario de su sitio web, lo que también es una señal positiva para la clasificación de su sitio web.
Un diseño visualmente atractivo aumenta las posibilidades de que su contenido se vea en línea, lo que da como resultado más lectores, seguidores, comentarios y recursos compartidos para su publicación y sitio web.