¡Hola a todos! Hoy voy a hablar de Nitropack. Si alguna vez te has preguntado cómo hacer que tu sitio web sea súper rápido, es posible que hayas oído hablar de NitroPack.
Es una herramienta que promete acelerar los sitios web fácilmente. Tenía curiosidad por ver si realmente funciona, así que lo probé en mi propio sitio.
Sé lo frustrante que puede ser un sitio web lento, tanto para nosotros como para nuestros visitantes. Por eso quería compartir mi experiencia con NitroPack.
Profundicemos en Nitropack Review y veamos si vale la pena dedicarle tiempo.

Esquema de contenido
¿Qué es Nitro Pack?

NitroPack es una herramienta de optimización integral basada en la nube que mejora significativamente el rendimiento del sitio web.
Está diseñado para ser una solución todo en uno, que integra varias técnicas como almacenamiento en caché, una red de entrega de contenido (CDN), optimización de imágenes y minificación de código.
Este enfoque tiene como objetivo acelerar los tiempos de carga del sitio web, lo cual es crucial para mejorar la experiencia del usuario y la clasificación en los motores de búsqueda. NitroPack es particularmente fácil de usar, no requiere conocimientos de codificación y es compatible con varias plataformas, incluidas WordPress y Magento.
Al optimizar la velocidad del sitio web, NitroPack no solo ofrece una mejor experiencia para los visitantes del sitio web, sino que también ayuda a lograr una clasificación más alta en los motores de búsqueda, lo que puede ser fundamental para el crecimiento empresarial y una mayor visibilidad en línea.
El servicio de optimización del rendimiento de la velocidad de NitroPack es una solución todo en uno para WordPress y sitios Opencart. Con mecanismos de almacenamiento en caché avanzados, altos índices de aciertos de caché y optimización de imágenes, NitroPack ofrece todas las funciones que necesita para sitios web de carga rápida.
NitroPack tiende a superar la puntuación de Core Web Vitals mejor que servicios como WP Rocket y Cloudflare, según los nuevos datos del archivo HTTP.
Características clave de NitroPack
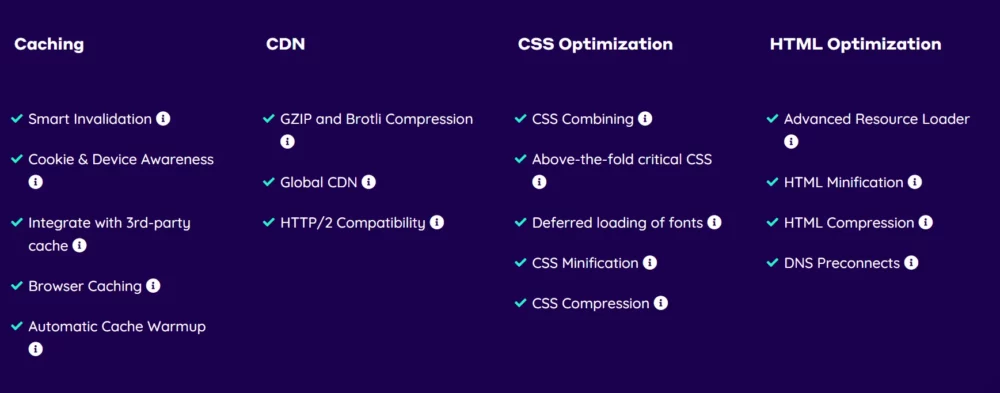
A modo de breve resumen, el servicio de optimización de velocidad de NitroPack consta de lo siguiente:
- Algoritmo para calcular la velocidad;
- CDN con más de 200 POP globales de Amazon CloudFront;
- Un completo kit de herramientas para optimizar imágenes;
- Minificación y compresión de HTML, CSS y JS;
- La captación previa de DNS, la precarga y el retraso de JS son ejemplos de captación previa de DNS.
1. Mecanismo de almacenamiento en caché avanzado
Además de su mecanismo de almacenamiento en caché patentado, NitroPack tiene una alta tasa de aciertos de caché para garantizar un tiempo de carga más rápido. Las tecnologías de almacenamiento en caché de terceros como Varnish, Nginx, etc. funcionan bien con ellos.

Las características más comunes son:
- Invalidación inteligente: Garantiza que los visitantes siempre reciban contenido optimizado.
- Conocimiento de cookies y dispositivos: entrega de contenido personalizado según el idioma, el dispositivo, etc.
- Navegador caché: mejora el rendimiento del navegador.
- Calentamiento automático de caché: Las ediciones optimizan automáticamente la página.
2. Robusto CDN con Global Pops
Con más de 200 POP en todo el mundo, Amazon Cloudfront CDN es el socio CDN de NitroPack. La CDN ofrecerá su contenido desde un POP cercano, lo que acortará el tiempo de carga para los visitantes internacionales.
Con Cloudfront, sus páginas se pueden servir desde todos los POP (basados en planes), mientras que Cloudflare no impone ninguna restricción.
El plan Cloudflare no ofrece acceso POP, pero el plan Enterprise sí. A pesar de esto, el tiempo de respuesta de Cloudfront es significativamente más rápido que el de Cloudflare.
Además de la compresión GZIP y Brotli, Cloudfront también reduce el tamaño de las páginas.
3. Optimización de HTML, CSS y JS
NitroPack optimiza todo HTML, CSS y JavaScript. La minificación y compresión inteligentes se realizan cuando es necesario.
La mayoría de los problemas identificados por PageSpeed Insights, como la eliminación de JavaScript que bloquea el procesamiento o de recursos que bloquean el procesamiento, se solucionarán automáticamente.

Las características más brillantes de este producto son las siguientes:
- Todas las páginas necesitan un generador de CSS
- Cargador de recursos para usuarios avanzados
- Combinando JS inteligente
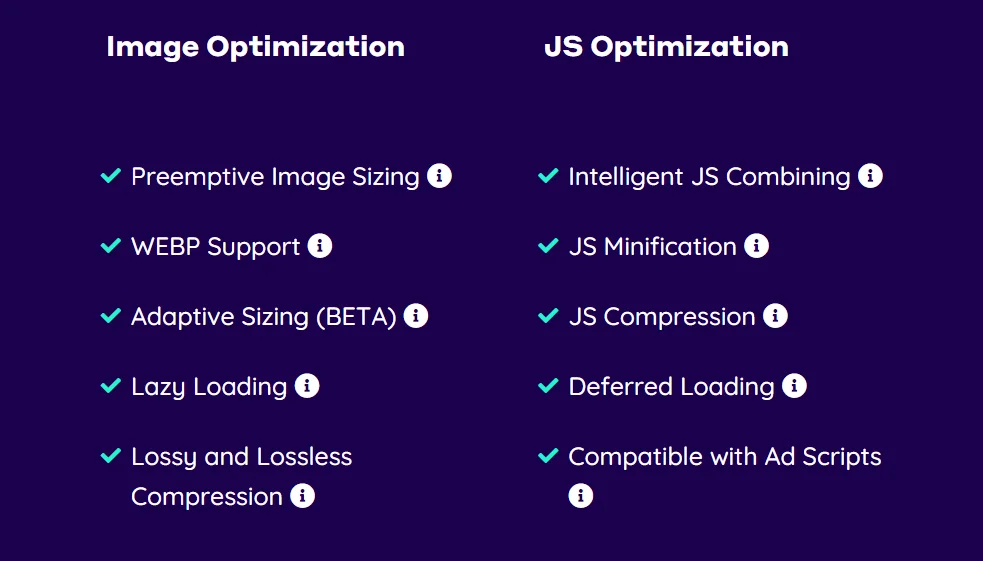
4. Paquete completo de optimización de imágenes
Su sitio funcionará más rápido con NitroPack porque se encarga de la optimización de todas las imágenes. NitroPack servirá imágenes en formato de próxima generación, por lo que los puntajes de su sitio mejorarán considerablemente. NitroPack ofrece imágenes WEBP con tamaño adaptable, por lo que la puntuación de su sitio también mejorará. Las características incluyen:
- La compresión con pérdida y sin pérdida de imágenes
- Optimización de contenedores de imágenes para una representación más rápida mediante el dimensionamiento preventivo de imágenes.
- Adaptive Sizing adapta el tamaño de las imágenes al dispositivo y la pantalla del usuario.
- Cargando Lazy Avanzado
- Soporte para WEBP.
5. Calentamiento de caché
Cuando los visitantes visitan un sitio web, el calentamiento de caché llena el vacío. De esta manera, ningún visitante perderá el caché la primera vez que visite el sitio web.
Estas características proporcionan las siguientes funciones principales:
- Si se elimina un caché automatizado, optimizará el sitio web.
- Mejora el rendimiento de todas las páginas en la configuración de URL
Un usuario puede enviar un archivo XML de Sitemap o las URL de su página de inicio. Tan pronto como habilite el calentamiento de caché, la plataforma identifica cuántas optimizaciones se han realizado y le solicita su confirmación.
6. Modo seguro
Podrá probar la funcionalidad del sitio web sin tener que modificar la página web original.
Agregue -?test nitro=1 al final: modo seguro y extensión de la URL de su sitio. Nitropack también realizará todos los cambios necesarios sin tener que alterar la interfaz del sitio web.
Podrá realizar cambios solo en las páginas de prueba a través del modo seguro. Deshabilitar el modo seguro; de lo contrario, su sitio web en vivo se verá afectado por todos los cambios. Asegúrese de revertir todos los cambios que no sean importantes y mantenga solo los necesarios.
7. CSS personalizado
El uso de CSS es uno de los componentes clave de la construcción de un sitio web. Personalizar el código CSS es el primer paso para realizar cualquier cambio en una página web. Nitropack hace exactamente eso; le permite cambiar el tema predeterminado para su sitio web.
Antes de que Javascript se ejecute en su sitio web, puede cambiar diferentes elementos. Puede agregar CSS personalizado a su sitio web para hacerlo más atractivo si su sitio web no está alineado cuando se está cargando, por ejemplo.
8. Guiones retrasados
Sus scripts se pueden programar usando esta función. Se pueden configurar los primeros javascript y los posteriores con ese retraso. Retrasaremos la carga de los scripts Java 5 segundos y luego los cargaremos en orden de prioridad.
Hay dos maneras de hacerlo:
- Scripts externos- Usando la URL del script directamente.
- Scripts en línea- Proporcione a su tablero la URL/código del script.
Es posible retrasar la aparición del fragmento de widget de chat en su sitio web para que otra información importante aparezca primero.
9. Cookies excluidas
La cookie web, la cookie HTTP o la cookie de Internet son términos utilizados para describir las cookies. Los navegadores de los visitantes reciben este texto desde un servidor web. El servidor puede rastrear la actividad de un usuario si el navegador guarda esas cookies.
La función de cookies excluidas le permite proporcionar a sus visitantes fragmentos no almacenados en caché. Esta función ya está disponible de forma predeterminada si utiliza Nitropack en plataformas como WooCommerce, OpenCart o WordPress.
Otras plataformas además de las enumeradas aquí son las más adecuadas para ello. Se vuelve difícil proporcionar una lista completa de todas las cookies debido a la abundancia de CMS y plataformas de complementos. Se debe seleccionar la cookie a excluir.
10. Deshabilitar el parpadeo de texto
Nitropack multiplica el proceso de renderizado de su página web. Pero el procedimiento no puede comenzar antes de que se carguen todas las fuentes, lo que finalmente ralentiza su sitio web.
Esto se puede resolver indicando a los navegadores que reproduzcan el texto lo más rápido posible y que cambien a la fuente original tan pronto como se descargue. Sin embargo, es posible deshabilitarlo en unos pocos pasos usando este proceso, que vigila este proceso.
11. Combina CSS/JS

Su página web se cargará más rápido si combina sus archivos CSS y JS. Puede renderizar el sitio muy fácilmente con clubbing. Tanto las páginas HTTP/1 como las HTTP/2 se pueden representar de esa manera.
- Combinar CSS – La mayoría de los sitios web se adaptan a dispositivos móviles mediante consultas de medios. Como resultado, se crean varios archivos CSS, por lo que Nitropack fusiona todos los archivos multimedia.
Por lo tanto, se evitan todos los archivos innecesarios y se crea una carpeta.
- Combinar JS- Como JavaScript funciona en un patrón establecido, combinarlos puede ser complicado, ya que cualquier cambio en el orden puede afectar el comportamiento de su sitio web. En Nitropack, esto se maneja de manera eficiente y es raro encontrar problemas como este.
Para evitar futuras complicaciones, se recomienda encarecidamente realizar ambas funciones con la ayuda de un experto técnico.
12. Mejorar el tiempo de respuesta
El caché de página estática de Nitropack permite a los usuarios omitir la lógica de varios servidores y mejora los tiempos de respuesta del servidor. Puede controlar la duración del tiempo durante el cual se almacenarán sus páginas de caché a través de la configuración de caducidad de almacenamiento en caché, que está habilitada de forma permanente.
El tiempo de caducidad predeterminado de Nitropack es de 25,92.000 3 segundos (XNUMX días). Esto se puede personalizar según sus requisitos.
Guía para configurar NitroPack para WordPress

Paso 1: Regístrese en NitroPack
Primero, cree una cuenta con NitroPack. Tiene la opción de elegir entre planes gratuitos y pagos, y los planes pagos ofrecen una garantía de devolución de dinero de 14 días.
NitroPack es versátil y admite plataformas como WordPress, OpenCart, Magento y otras a través de la integración de API y SDK de PHP.
Paso 2: instale el complemento NitroPack
Si su sitio web está en WordPress, como muchos, puede integrar NitroPack fácilmente. Instale el complemento NitroPack directamente desde el repositorio de WordPress o a través de su panel de WordPress navegando a Complementos → Agregar nuevo.
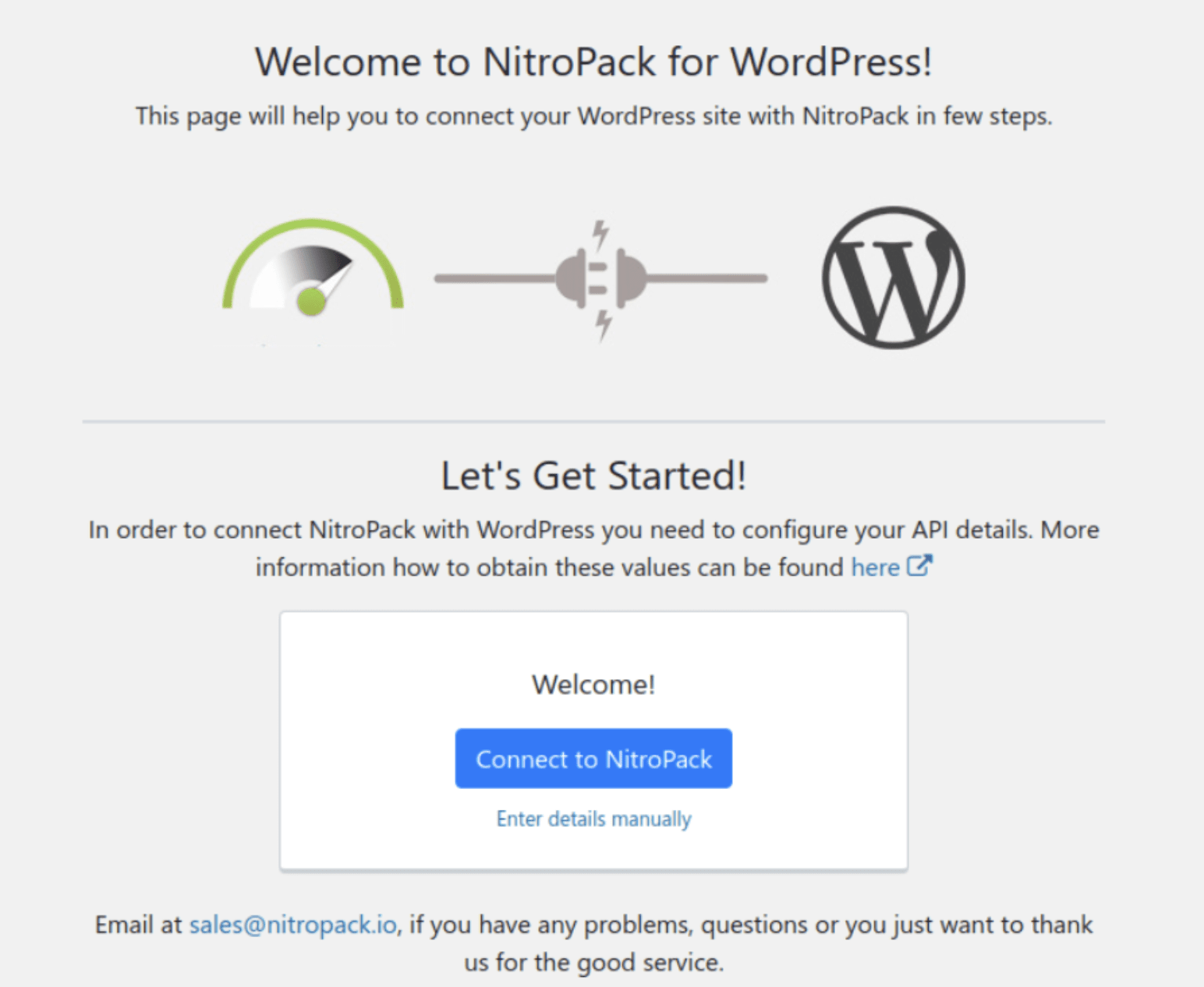
Paso 3: conecta tu cuenta
Una vez instalado el complemento, el siguiente paso es vincularlo a su cuenta de NitroPack. Esta conexión es un proceso simple y es clave para activar el servicio en su sitio.
Paso 4: acceda al panel de NitroPack
La mayor parte de la magia de NitroPack ocurre en la nube. Acceda al panel de NitroPack para administrar y ver su configuración. Esta interfaz es intuitiva, lo que la hace accesible incluso para principiantes.
Paso 5: Configuración y Optimización
NitroPack está diseñado para funcionar de manera eficiente desde el primer momento. La configuración predeterminada ya puede mejorar significativamente la velocidad de su sitio y Core Web Vitals. Sin embargo, si deseas profundizar más:
- Vaya a la pestaña Configuración en su panel de NitroPack.
- Ajuste el control deslizante Configuración para establecer el nivel de optimización deseado. El valor predeterminado suele ser "Fuerte", que abarca la carga diferida avanzada y la optimización de fuentes.
- Para aquellos que buscan una optimización aún más sólida, la configuración "Ludicrous" está disponible, desbloqueando funciones adicionales.
Paso 6: Ajuste fino (opcional)
Para requisitos específicos, puede personalizar aún más la configuración. Esto incluye excluir ciertos elementos de la optimización, como imágenes de alta resolución o URL específicas. Esta personalización es particularmente útil para sitios web con necesidades únicas, como portafolios de fotografías o sitios de membresía.
Paso 7: integraciones y herramientas adicionales
La pestaña Integraciones en su panel permite una mayor optimización, incluida la compatibilidad con herramientas como Cloudflare y servicios de proxy inverso utilizados por muchos hosts de WordPress.
Paso 8: Monitorear su desempeño
Por último, esté atento a las mejoras de rendimiento de su sitio web. Puede monitorear los cambios en sus puntajes de Core Web Vitals a través de Google Search Console en las pestañas Experiencia de página y Core Web Vitals.
Aquí hay un video tutorial para configurar Nitropack con WordPress.
Pros y contras de NitroPack
Ventajas de NitroPack:
1. Aumento significativo de la velocidad y el rendimiento: Con la configuración predeterminada, NitroPack ha demostrado una capacidad notable para mejorar la velocidad del sitio y Core Web Vitals, a menudo con una necesidad mínima de ajustes adicionales.
2. Interfaz fácil de usar: NitroPack destaca por su usabilidad y ofrece una experiencia sencilla incluso para quienes son nuevos en la optimización del rendimiento. Sus modos de optimización preestablecidos permiten una fácil selección de los niveles de optimización deseados.
3. Funciones avanzadas y sólidas: A pesar de su simplicidad, NitroPack está lejos de ser básico. Incluye opciones sofisticadas como subconjunto de fuentes y tamaño de imagen adaptable, que satisfacen necesidades de optimización más matizadas.
4. Solución integral de una sola herramienta: NitroPack combina funcionalidades que normalmente requerirían múltiples herramientas, como almacenamiento en caché, CDN, optimización de imágenes y optimización del mantenimiento del sitio web.
5. Acceso uniforme a funciones en todos los planes: Se puede acceder a todas las funciones de NitroPack independientemente del nivel del plan, con precios basados únicamente en los límites de uso. Esto garantiza la igualdad de acceso a todas las funcionalidades.
6. Atención al cliente receptiva: Las experiencias de los usuarios con el equipo de soporte de NitroPack son generalmente positivas, lo que indica un compromiso con el servicio de calidad.
7. Disponibilidad del plan gratuito: Un plan gratuito está dirigido a sitios web más pequeños, con la opción de eliminar la marca participando en pruebas beta y disfrutar de mayores límites de uso.
Contras de NitroPack:
1. Compatibilidad limitada con CMS: Si bien NitroPack es compatible con CMS populares como WordPress, OpenCart y Magento, hay margen de expansión para incluir más sistemas de gestión de contenidos.
2. Proceso de eliminación del sitio: Actualmente, eliminar un sitio de NitroPack requiere la intervención del soporte. Un proceso más ágil e impulsado por el usuario mejoraría la experiencia del usuario.
3. Sensibilidad de JavaScript: Los usuarios han informado problemas con sitios con mucho JavaScript, particularmente en la configuración "Ludicrous". Estos se pueden mitigar ajustando la configuración e implementando reglas de exclusión para archivos JavaScript específicos, pero requiere un esfuerzo adicional.
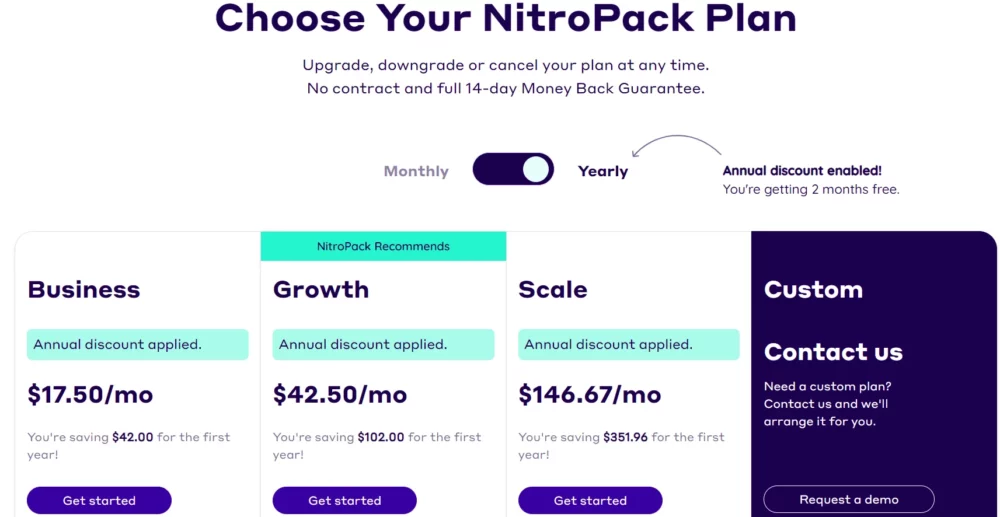
Revisión de NitroPack: Precios

El precio de NitroPack está determinado por el número de visitas a la página. Además del plan gratuito, hay otras tres opciones disponibles.
| Planificación | Precio / mes | Ahorro anual | Páginas web | Páginas vistas mensuales | Ancho de banda CDN | Miembros | Características adicionales |
|---|---|---|---|---|---|---|---|
| Empresa | $17.50 | $42.00 | 1 | 50,000 | 25 GB / mes | 1 | – |
| Crecimiento | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Tamaño de imagen adaptativo |
| Escala | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Tamaño de imagen adaptable, subconjunto de fuentes |
| Personalizado | Contáctenos | – | Múltiple | Personalizado | Personalizado | Ilimitada | Soporte premium, incorporación técnica guiada, funciones empresariales |
Nos complace anunciar una asociación exclusiva con un descuento recurrente del 5 % para todos los visitantes de nuestro sitio. Este descuento se aplica tanto a la facturación anual como anual.
En todos los planes se incluye una garantía de devolución de dinero de 14 días. Los clientes empresariales y de agencias también pueden personalizar los planes.
NitroPack Gratis Vs. Pagado
Puedes probar NitroPack gratis, como mencionamos anteriormente. Luego, podrá ver cómo funciona después de mover sus sitios. Puede usarlos gratis para siempre si recibe menos de 5000 visitas por mes en su sitio de WordPress.
El plan de pago incluye todas las funciones que necesita. Los planes difieren solo en las páginas vistas y no hay diferencia en las funciones. Verifique sus análisis para ver cuántas páginas vistas mensuales tiene y elija un plan en consecuencia.
Quick Links:
- Códigos promocionales Nitropack
- Revisión de DataSpark
- Revisión de AdsEmpire
- Revisión de apoderados anónimos
Conclusión: revisión de NitroPack 2024
Ahora puede acelerar sus sitios de WordPress con NitroPack, una herramienta de optimización del rendimiento basada en la nube.
El complemento NitroPack incluye varias funciones para optimizar sus sitios de WordPress en función de la velocidad, incluido CDN, almacenamiento en caché y optimización de código. Es el primer complemento de este tipo que acelerará su sitio en todos los sentidos.
Sobre
NitroPack es una solución de optimización del rendimiento basada en la nube que pretende mejorar significativamente la velocidad de su sitio web.
💰 Precio
17.50
😍 Pros
Nitropack es una ventanilla única para todas las necesidades de su sitio web. Las conversiones mejoradas son el resultado de una mayor velocidad. Si tiene un plan de alojamiento medido, ahorrará dinero.
😩 Contras
Hace que su sitio web se vea un poco feo cuando los visitantes lo cargan. La herramienta de auditoría de su sitio web puede informar problemas si tiene instalado NitroPack.
Veredicto
Con mecanismos de almacenamiento en caché avanzados, altos índices de aciertos de caché y optimización de imágenes, NitroPack ofrece todas las funciones que necesita para sitios web de carga rápida.