Êtes-vous à la recherche des meilleures alternatives CSS Hero pour WordPress ? Vous êtes au bon endroit.
Nous avons examiné un certain nombre de plugins d'éditeur CSS pour WordPress et avons proposé une liste de cinq alternatives gratuites et premium. Lisez la suite pour en savoir plus sur nos favoris!
Aperçu du contenu
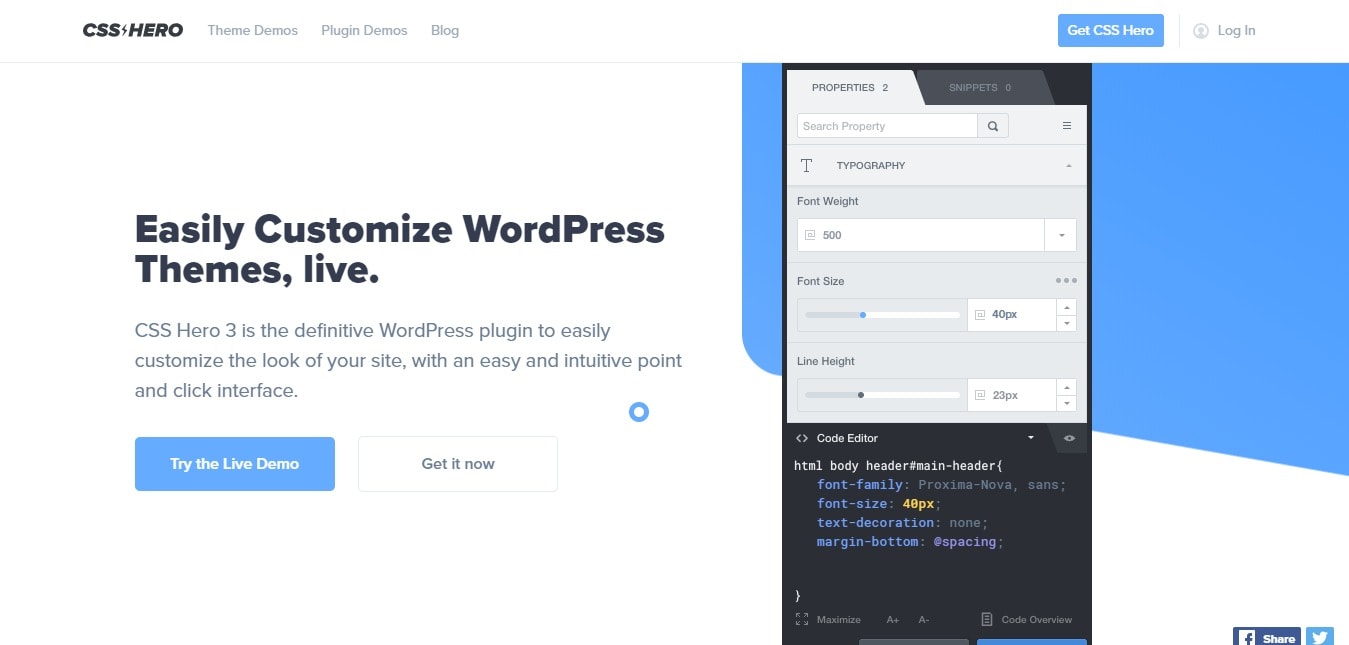
Qu'est-ce que CSS Hero?

CSS Hero est un plugin WordPress premium qui permet de changer l'apparence de votre site sans savoir coder en CSS (CSS).
Le plugin peut détecter et corriger les problèmes de code CSS, ainsi que vous permettre de tester vos modifications sans avoir à actualiser le site Web à chaque fois. Alors que certaines de ces fonctionnalités peuvent être trouvées dans d'autres plugins, CSS Hero les combine toutes en une seule.
CSS Hero propose des réductions incroyables sur ses thèmes. Découvrez les dernières Codes de réduction CSS Hero et économisez jusqu'à 45% maintenant.
Meilleures alternatives CSS Hero pour WordPress
Nous avons compilé une liste de cinq éditeurs CSS qui ont été rigoureusement testés au fil du temps par un nombre important d'utilisateurs. Ce sont les meilleures options gratuites et payantes qui sont appréciées, bien évaluées et qui valent votre temps.
Des milliers de webmasters, y compris nous, ont téléchargé tous ces plugins afin d'améliorer la qualité globale de leurs blogs.
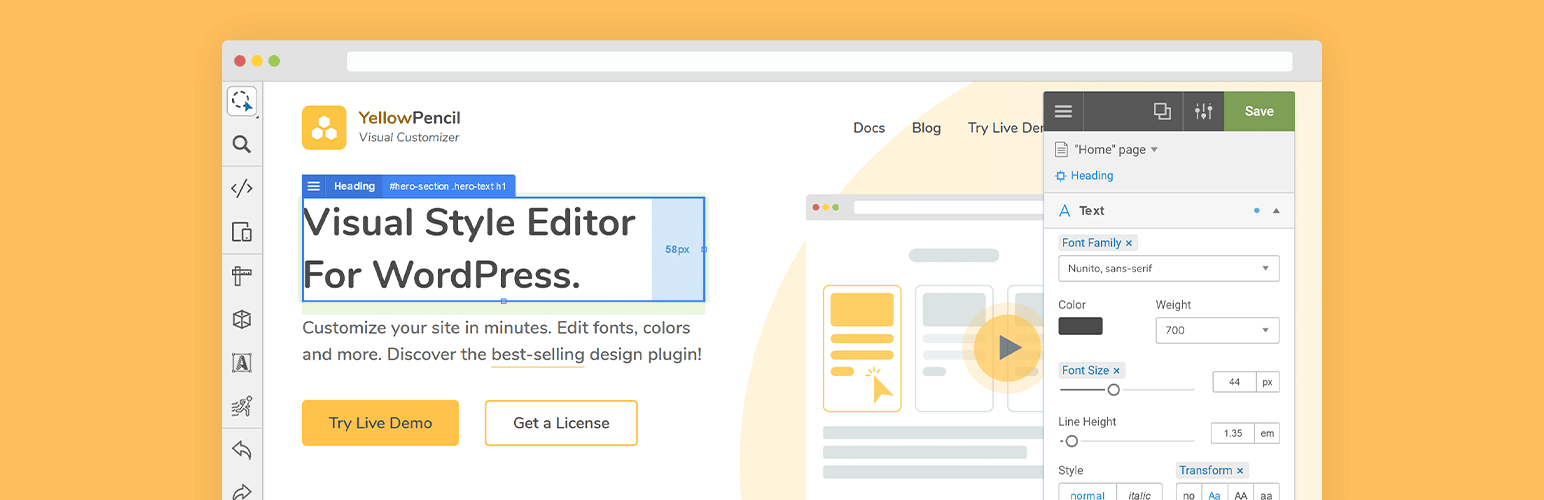
1. Crayon jaune [Premium]
Yellow Pencil est un plugin WordPress avec plus de 40,000 XNUMX installations actives accessibles gratuitement. Il vous permet de mettre à jour le CSS de votre thème ou de tout autre site web sans savoir coder. C'est un petit plugin qui, même si vous n'êtes pas un concepteur, peut vous aider à maintenir la conception de votre site à jour.
La version commerciale de ce plugin, qui ajoute des fonctionnalités supplémentaires à votre site Web et vous permet de modifier sans effort n'importe quel élément, est également disponible sur CodeCanyon. Yellow Pencil vous permet de contrôler rapidement plus de 60 éléments et propriétés de style.
Le plugin est bien formaté et possède une interface simple qui, en termes de fonctionnalités, ressemble étroitement à CSS Hero, tout en étant flexible et personnalisable, comme on peut s'y attendre d'un plugin payant. Vous pouvez facilement mettre à jour les styles de votre site sans apprendre le CSS, et vous pouvez même comparer les modifications côte à côte pour une édition plus facile.
Yellow Pencil est également livré avec une multitude d'outils d'édition simples pour vous aider à tirer le meilleur parti de son fonctionnement.
Caractéristiques du crayon jaune :
- Un outil graphique pour vous aider à modifier vos styles à l'aide du puissant éditeur, vous permettant de voir comment les modifications affecteront le site Web avant de les effectuer.
- Aperçus en temps réel de vos modifications et de l'apparence de votre site après leur mise en œuvre.
- Deux méthodes pour évaluer le code CSS de votre site Web consistent à examiner le nombre de ressources et le nombre de règles.
- Vous pouvez facilement exporter toutes les modifications de votre site et les importer dans d'autres sites avec ce plugin.
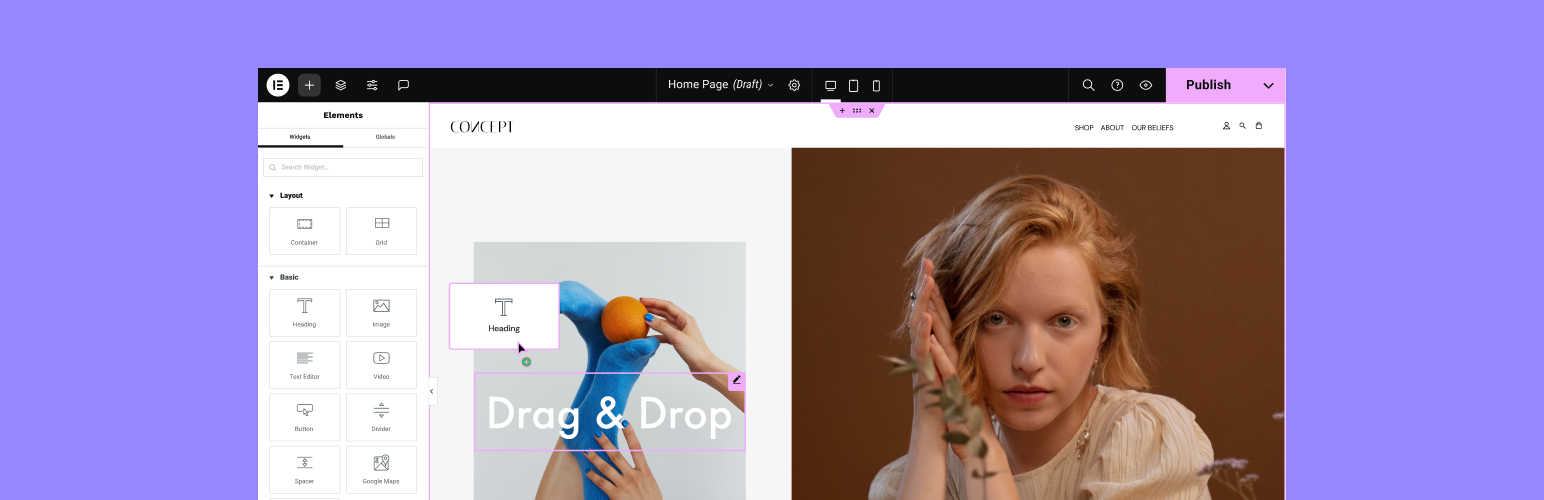
2. Élémentaire [Freemium]
Elementor est un plugin de création de pages WordPress premium qui vous permet de personnaliser vos styles et de créer du contenu sans avoir à connaître CSS.
Vous pouvez utiliser Elementor pour créer du contenu visuel pour votre site en utilisant une variété d'éléments, notamment des boutons, des icônes, des préréglages et d'autres éléments. Vous pouvez même utiliser les modèles pour créer des pages rapidement et efficacement.
Elementor peut également prendre en charge des fonctionnalités telles que des blocs de défilement et des menus déroulants. Il est également livré avec un puissant générateur de page par glisser-déposer pour concevoir de superbes mises en page.
Caractéristiques d'Elementor :
- Elementor prend en charge presque tous les éléments pouvant être utilisés dans vos publications, y compris les pieds de page, les barres latérales, les menus de navigation et d'autres éléments.
- Vous pouvez facilement changer la couleur de n'importe quel élément de votre site Web avec le sélecteur de couleurs d'Elementor.
- Vous pouvez améliorer la conception de votre site en utilisant la vaste collection de modèles d'Elementor, ou vous pouvez développer vos propres éléments à partager avec d'autres.
- Il vous permet d'appliquer différents effets à différents éléments, notamment du texte, des images, des couleurs d'arrière-plan, etc.
3. SiteOrigin CSS [Gratuit]
SiteOrigin CSS est un autre plugin WordPress populaire créé par l'équipe de SiteOrigin.com. Il compte plus de 200 XNUMX installations actives sur le référentiel WordPress.
Bien que les constructeurs de pages tels qu'Elementor offrent des capacités comparables, le plug-in possède une interface utilisateur simple mais puissante qui le rend simple à utiliser et vous permet de modifier visuellement le CSS de votre site Web sans aucune expérience de codage préalable.
Le plugin fonctionne avec tous les thèmes et plugins WordPress et simplifie la modification de votre code CSS. Vous pouvez utiliser des aperçus en temps réel avec SiteOrigin CSS pour personnaliser visuellement la conception et l'apparence de votre site Web. Il prend également en charge l'auto-complétion automatique du code, ce qui facilite l'édition du code CSS.
Fonctionnalités du CSS SiteOrigin :
- Les polices, les couleurs, l'espacement, les bordures, le rembourrage et d'autres composants de modification de site populaires, tels que les polices, les couleurs, l'espacement, les bordures, le rembourrage, etc., sont tous pris en charge par le plug-in.
- Il vous permet de modifier facilement la structure de votre code CSS tout en utilisant un éditeur visuel.
- Le plugin est compatible avec tous les navigateurs et appareils mobiles modernes.
4. CSS simples
Simple CSS est un éditeur de code convivial avec une interface utilisateur utile et intuitive. Ce plugin vous permet de gérer facilement vos styles, de mettre à jour le code graphiquement, de bloquer le code indésirable, etc.
En utilisant Simple CSS, vous pouvez changer l'apparence de votre site en modifiant les couleurs de vos modèles de conception avec un puissant éditeur CSS. Les codes CSS peuvent être utilisés pour créer un certain nombre d'effets différents pour votre site Web.
Ce plugin met automatiquement à jour les paramètres par défaut de votre thème ou plugin lorsque vous y insérez votre propre code CSS.
Fonctionnalités du CSS simple :
- Vous pouvez mettre à jour votre code de style CSS, puis ajouter des propriétés personnalisées à l'aide de l'éditeur visuel.
- Ce plugin vous permet de personnaliser facilement le style de votre site Web et de bloquer les scripts inutiles pour améliorer les performances globales.
- Le plugin est compatible avec tous les navigateurs et appareils mobiles modernes.
5. Éditeur CSS avancé
Le choix final du héros CSS est "Advanced CSS Editor". Hardeep Asrani a produit ce plugin WordPress gratuit pour faciliter la modification du code CSS.
Avec l'aide de ce plugin, vous pouvez facilement modifier le code CSS des composants individuels ainsi que le codage du thème complet. Il vous permet également d'écrire des codes CSS distincts pour chaque plate-forme (ordinateurs de bureau, tablettes et téléphones mobiles) directement depuis le Live Customizer, avec un aperçu en temps réel des résultats.
Le plugin est vraiment facile à utiliser, et c'est un plugin très léger qui ne ralentira pas votre site Web.
Conclusion
Il est essentiel de mettre à jour le CSS et d'améliorer l'attractivité visuelle de votre site Web. Cela améliore l'expérience utilisateur globale de votre site Web, ce qui est également un signal positif pour le classement de votre site Web.
Une conception visuellement attrayante augmente les chances que votre contenu soit consulté en ligne, ce qui entraîne plus de lecteurs, d'abonnés, de commentaires et de partages pour votre publication et votre site Web.