Salut tout le monde! Aujourd'hui, je vais parler de Nitropack. Si vous vous êtes déjà demandé comment rendre votre site Web ultra rapide, vous avez peut-être entendu parler de NitroPack.
C’est un outil qui promet d’accélérer facilement les sites Web. J'étais curieux de voir si cela fonctionnait vraiment, alors je l'ai essayé sur mon propre site.
Je sais à quel point un site Web lent peut être frustrant, tant pour nous que pour nos visiteurs. C'est pourquoi j'ai souhaité partager mon expérience avec NitroPack.
Plongeons dans Nitropack Review et voyons si cela vaut la peine.

Aperçu du contenu
Qu'est-ce que NitroPack ?

NitroPack est un outil d'optimisation complet basé sur le cloud qui améliore considérablement les performances du site Web.
Il est conçu pour être une solution tout-en-un, intégrant diverses techniques telles que la mise en cache, un réseau de diffusion de contenu (CDN), l'optimisation des images et la minification du code.
Cette approche vise à accélérer les temps de chargement des sites Web, ce qui est crucial pour améliorer l’expérience utilisateur et le classement dans les moteurs de recherche. NitroPack est particulièrement convivial, ne nécessite aucune compétence en codage et est compatible avec plusieurs plateformes, dont WordPress et Magento.
En optimisant la vitesse du site Web, NitroPack offre non seulement une meilleure expérience aux visiteurs du site Web, mais contribue également à obtenir un meilleur classement dans les moteurs de recherche, ce qui peut être essentiel pour la croissance de l'entreprise et une visibilité en ligne accrue.
Le service d'optimisation des performances de vitesse NitroPack est une solution tout-en-un pour Outils de gestion et les sites Opencart. Avec des mécanismes de mise en cache avancés, des taux d'accès au cache élevés et une optimisation des images, NitroPack offre toutes les fonctionnalités dont vous avez besoin pour les sites Web à chargement rapide.
Selon les nouvelles données d'archives HTTP, NitroPack a tendance à mieux réussir le score Core Web Vitals que des services tels que WP Rocket et Cloudflare.
Principales caractéristiques du NitroPack
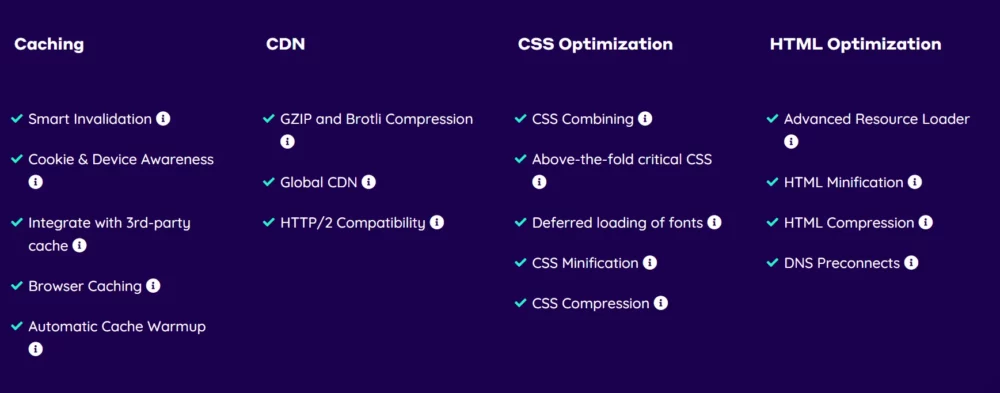
En résumé, le service d'optimisation de vitesse de NitroPack comprend les éléments suivants :
- Algorithme de calcul de vitesse ;
- CDN avec plus de 200 POP mondiaux d'Amazon CloudFront ;
- Une boîte à outils complète pour optimiser les images ;
- Minification et compression de HTML, CSS et JS ;
- La prélecture DNS, le préchargement et le délai JS sont tous des exemples de prélecture DNS.
1. Mécanisme de mise en cache avancé
En plus de son mécanisme de mise en cache propriétaire, NitroPack dispose d'un taux de réussite du cache élevé pour garantir un temps de chargement plus rapide. Les technologies de mise en cache tierces telles que Varnish, Nginx, etc. fonctionnent bien avec eux.

Les fonctionnalités les plus courantes sont :
- Invalidation intelligente: Garantit que les visiteurs reçoivent toujours un contenu optimisé.
- Sensibilisation aux cookies et aux appareils: Diffuser du contenu adapté à la langue, à l'appareil, etc.
- Mise en cache du navigateur: Améliore les performances du navigateur.
- Préchauffage automatique du cache : Les modifications optimisent automatiquement la page.
2. CDN robuste avec Global Pops
Avec plus de 200 POP dans le monde, Amazon Cloudfront CDN est le partenaire CDN de NitroPack. Le CDN diffusera votre contenu à partir d'un POP à proximité, réduisant ainsi le temps de chargement pour les visiteurs internationaux.
Avec Cloudfront, vos pages peuvent être servies à partir de tous les POP (basés sur un forfait), alors que Cloudflare n'impose aucune restriction.
Le forfait Cloudflare n'offre pas d'accès POP, contrairement au forfait Entreprise. Malgré cela, le temps de réponse de Cloudfront est nettement plus rapide que celui de Cloudflare.
En plus de la compression GZIP et Brotli, Cloudfront réduit également la taille des pages.
3. Optimisation HTML, CSS et JS
NitroPack optimise tous les HTML, CSS et JavaScript. Une minification et une compression intelligentes sont effectuées si nécessaire.
La majorité des problèmes identifiés par PageSpeed Insights, tels que la suppression de JavaScript bloquant le rendu ou des ressources bloquant le rendu, seront automatiquement résolus.

Les caractéristiques les plus brillantes de ce produit sont les suivantes :
- Toutes les pages ont besoin d'un générateur CSS
- Chargeur de ressources pour les utilisateurs avancés
- Combiner JS intelligent
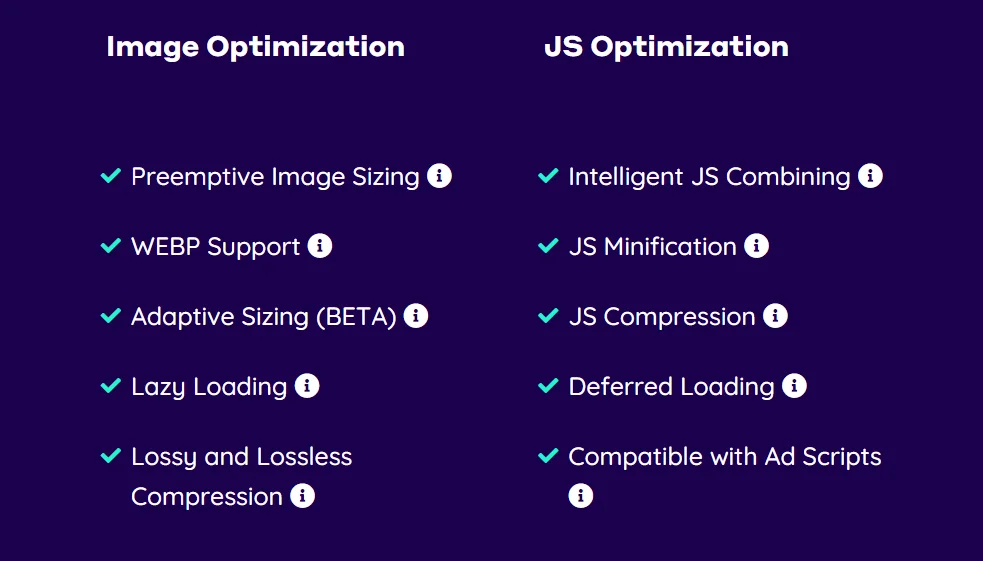
4. Suite complète d'optimisation d'image
Votre site fonctionnera plus rapidement avec NitroPack car il prend en charge toute l'optimisation des images. NitroPack servira des images au format de nouvelle génération, de sorte que les scores de votre site seront grandement améliorés. NitroPack fournit des images WEBP avec un dimensionnement adaptatif, de sorte que le score de votre site s'améliorera également. Les fonctionnalités incluent:
- La compression avec et sans perte des images
- Optimisation des conteneurs d'images pour un rendu plus rapide en dimensionnant les images de manière préventive.
- Adaptive Sizing adapte la taille des images à l'appareil et à l'écran de l'utilisateur.
- Chargement paresseux avancé
- Prise en charge de WEBP.
5. Préchauffage du cache
Lorsque les visiteurs visitent un site Web, le réchauffement du cache comble le vide. De cette façon, aucun visiteur ne manquera le cache lors de sa première visite sur le site Web.
Ces fonctionnalités fournissent les fonctions principales suivantes :
- Si un cache automatisé est supprimé, il optimisera le site Web.
- Améliore les performances de toutes les pages dans la configuration de l'URL
Un utilisateur peut soumettre soit un fichier Sitemap XML, soit les URL de sa page d'accueil. Dès que vous activez le préchauffage du cache, la plateforme identifie le nombre d'optimisations effectuées et vous demande votre confirmation.
6. Mode sans échec
Vous pourrez tester la fonctionnalité du site Web sans avoir à modifier la page Web d'origine.
Ajoutez -?test nitro=1 à sa fin : mode sans échec et extension de l'URL de votre site. Nitropack effectuera également toutes les modifications nécessaires sans avoir à modifier l'interface du site Internet.
Vous ne pourrez apporter des modifications qu'aux pages de test via le mode sans échec. Désactivez le mode sans échec ; sinon, votre site Web en direct sera affecté par tous les changements. Assurez-vous d'annuler toutes les modifications qui ne sont pas importantes et de ne conserver que celles qui sont nécessaires.
7. CSS personnalisé
L'utilisation de CSS est l'un des éléments clés de la construction d'un site Web. La personnalisation du code CSS est la première étape pour apporter des modifications à une page Web. Nitropack fait exactement cela ; il vous permet de changer le thème par défaut de votre site Web.
Avant que Javascript ne s'exécute sur votre site Web, vous pouvez modifier différents éléments. Vous pouvez ajouter du CSS personnalisé à votre site Web pour le rendre plus attrayant si votre site Web n'est pas aligné lors du chargement, par exemple.
8. Scénarios retardés
Vos scripts peuvent être planifiés à l'aide de cette fonctionnalité. Les premiers javascript peuvent être définis, ainsi que ceux qui suivent ce délai. Nous retarderons le chargement des scripts Java de 5 secondes puis les chargerons par ordre de priorité.
Il y a deux façons de le faire :
- Scripts externes- Utilisation directe de l'URL du script.
- Scripts en ligne- Fournissez à votre tableau de bord l'URL/le code du script.
Il est possible de retarder l'apparition de l'extrait de widget de chat sur votre site Web afin que d'autres informations importantes apparaissent en premier.
9. Cookies exclus
Le cookie Web, le cookie HTTP ou le cookie Internet sont tous des termes utilisés pour décrire les cookies. Les navigateurs des visiteurs reçoivent ce texte d’un serveur Web. Le serveur peut suivre l'activité d'un utilisateur si le navigateur enregistre ces cookies.
La fonctionnalité de cookies exclus vous permet de fournir à vos visiteurs des extraits non mis en cache. Cette fonctionnalité est déjà disponible par défaut si vous utilisez Nitropack sur des plateformes comme WooCommerce, OpenCart ou WordPress.
D'autres plates-formes que celles répertoriées ici sont les mieux adaptées pour cela. Il devient difficile de fournir une liste complète de tous les cookies en raison de l'abondance de CMS et de plateformes de plugins. Le cookie à exclure doit être sélectionné.
10. Désactiver le texte clignotant
Nitropack multiplie le processus de rendu de votre page Web. Mais la procédure ne peut pas démarrer tant que toutes les polices ne sont pas chargées, ce qui ralentit finalement votre site Web.
Cela peut être résolu en demandant aux navigateurs de restituer le texte le plus rapidement possible et de passer à la police d'origine dès qu'elle est téléchargée. Cependant, il est possible de le désactiver en quelques étapes à l'aide de ce processus, qui surveille ce processus.
11. Combinez CSS/JS

Votre page Web se chargera plus rapidement si vous combinez vos fichiers CSS et JS. Vous pouvez rendre le site très facilement avec le clubbing. Les pages HTTP/1 et HTTP/2 peuvent être rendues de cette façon.
- Combiner CSS – La majorité des sites Web s'adaptent aux mobiles à l'aide de requêtes multimédias. En conséquence, plusieurs fichiers CSS sont créés, donc Nitropack fusionne tous les fichiers multimédias.
Ainsi, tous les fichiers inutiles sont évités et un dossier est créé.
- Combinez JS – Comme JavaScript fonctionne selon un modèle défini, les combiner peut être délicat car tout changement de commande peut affecter le comportement de votre site Web. Dans Nitropack, cela est géré efficacement et il est rare de rencontrer de tels problèmes.
Pour éviter de futures complications, il est fortement conseillé d'effectuer ces deux fonctions avec l'aide d'un expert technique.
12. Améliorer le temps de réponse
Le cache de page statique de Nitropack permet aux utilisateurs d'ignorer plusieurs logiques de serveur et améliore les temps de réponse du serveur. Vous pouvez contrôler la durée pendant laquelle vos pages de cache seront stockées via le paramètre d'expiration de la mise en cache, qui est activé en permanence.
Le délai d'expiration par défaut pour Nitropack est de 25,92.000 secondes (3 jours). Cela peut être personnalisé selon vos besoins.
Guide de configuration de NitroPack pour WordPress

Étape 1 : Inscrivez-vous à NitroPack
Tout d’abord, créez un compte avec NitroPack. Vous avez la possibilité de choisir entre des forfaits gratuits et payants, les forfaits payants offrant une garantie de remboursement de 14 jours.
NitroPack est polyvalent et prend en charge des plates-formes telles que WordPress, OpenCart, Magento et autres via l'intégration du SDK PHP et de l'API.
Étape 2 : Installez le plugin NitroPack
Si votre site Web est sur WordPress, comme beaucoup le sont, vous pouvez facilement intégrer NitroPack. Installez le plugin NitroPack directement depuis le référentiel WordPress ou via votre tableau de bord WordPress en accédant à Plugins → Ajouter un nouveau.
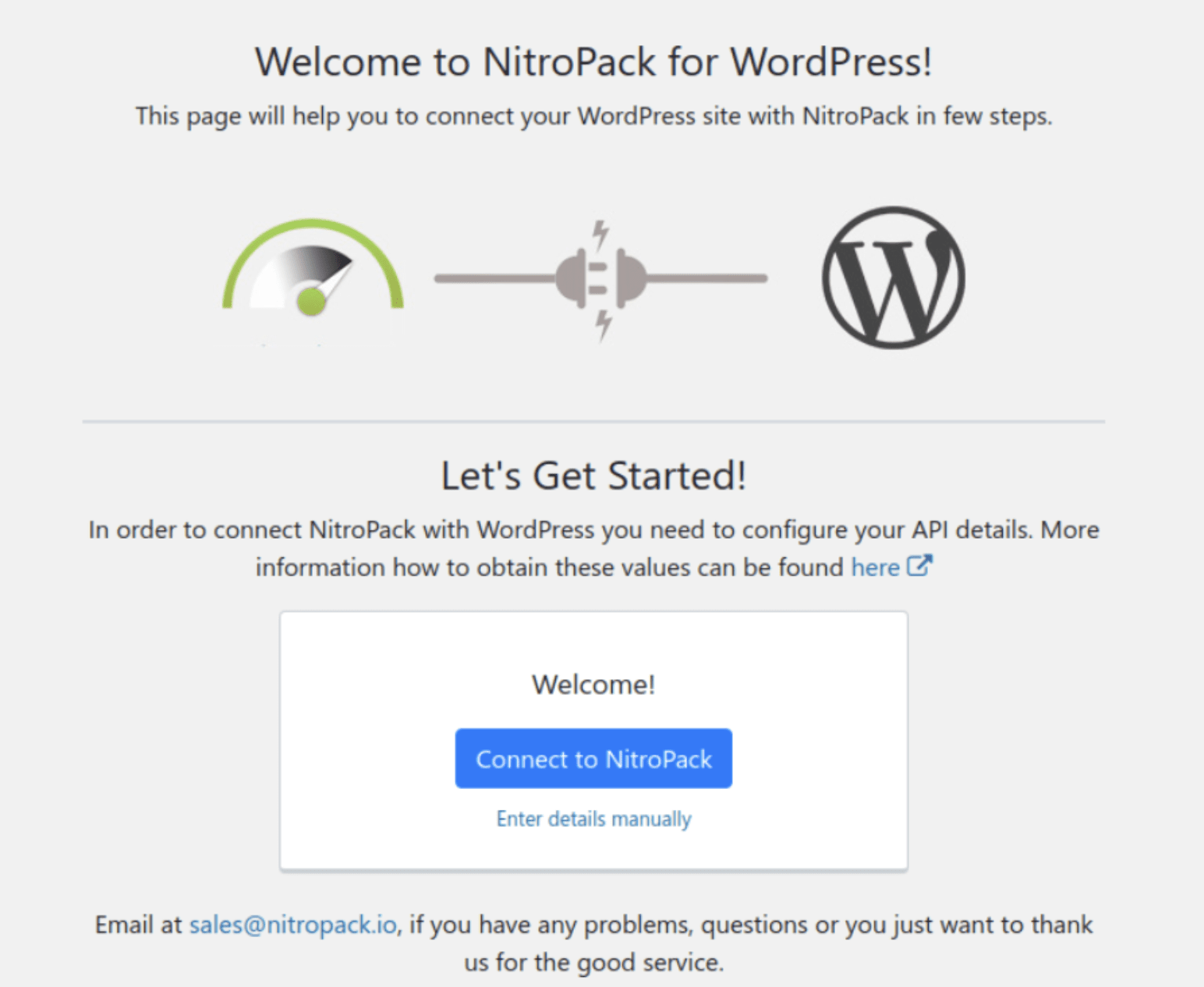
Étape 3 : Connectez votre compte
Une fois le plugin installé, l'étape suivante consiste à le lier à votre compte NitroPack. Cette connexion est un processus simple et est essentielle pour activer le service sur votre site.
Étape 4 : Accédez au tableau de bord NitroPack
La majeure partie de la magie de NitroPack se produit dans le cloud. Accédez au tableau de bord NitroPack pour gérer et afficher vos paramètres. Cette interface est intuitive, la rendant accessible même aux débutants.
Étape 5 : Configuration et optimisation
NitroPack est conçu pour fonctionner efficacement dès la sortie de la boîte. Les paramètres par défaut peuvent déjà améliorer considérablement la vitesse de votre site et les Core Web Vitals. Cependant, si vous souhaitez approfondir :
- Accédez à l'onglet Paramètres de votre tableau de bord NitroPack.
- Ajustez le curseur Configuration pour définir le niveau d’optimisation souhaité. La valeur par défaut est généralement « Fort », englobant le chargement paresseux avancé et l'optimisation des polices.
- Pour ceux qui recherchent une optimisation encore plus robuste, le paramètre « Ludicrous » est disponible, déverrouillant des fonctionnalités supplémentaires.
Étape 6 : réglage fin (facultatif)
Pour des besoins spécifiques, vous pouvez personnaliser davantage les paramètres. Cela inclut l'exclusion de certains éléments de l'optimisation, comme les images haute résolution ou les URL spécifiques. Une telle personnalisation est particulièrement utile pour les sites Web ayant des besoins uniques, comme les portfolios de photographies ou les sites d'adhésion.
Étape 7 : Intégrations et outils supplémentaires
L'onglet Intégrations de votre tableau de bord permet une optimisation plus poussée, notamment la compatibilité avec des outils tels que Cloudflare et les services de proxy inverse utilisés par de nombreux hébergeurs WordPress.
Étape 8 : Surveiller vos performances
Enfin, gardez un œil sur les améliorations des performances de votre site Web. Vous pouvez surveiller les changements dans vos scores Core Web Vitals via Google Search Console sous les onglets Page Experience et Core Web Vitals.
Voici un didacticiel vidéo pour configurer Nitropack avec WordPress.
Avantages et inconvénients de NitroPack
Avantages de NitroPack :
1. Amélioration significative de la vitesse et des performances: Avec les paramètres par défaut, NitroPack a montré une capacité remarquable à améliorer la vitesse du site et les Core Web Vitals, souvent avec un minimum de modifications supplémentaires.
2. Interface conviviale: NitroPack excelle dans la convivialité, offrant une expérience simple même pour ceux qui débutent dans l'optimisation des performances. Ses modes d'optimisation prédéfinis permettent une sélection facile des niveaux d'optimisation souhaités.
3. Fonctionnalités avancées robustes: Malgré sa simplicité, NitroPack est loin d'être basique. Il comprend des options sophistiquées telles que le sous-paramètre de police et le dimensionnement adaptatif de l'image, répondant à des besoins d'optimisation plus nuancés.
4. Solution complète à outil unique: NitroPack combine des fonctionnalités qui nécessiteraient généralement plusieurs outils, tels que la mise en cache, le CDN, l'optimisation des images et la rationalisation de la maintenance du site Web.
5. Accès uniforme aux fonctionnalités sur tous les forfaits: Toutes les fonctionnalités de NitroPack sont accessibles quel que soit le niveau du forfait, avec une tarification basée uniquement sur les limites d'utilisation. Cela garantit un accès égal à toutes les fonctionnalités.
6. Support client réactif: Les expériences des utilisateurs avec l'équipe d'assistance de NitroPack sont généralement positives, indiquant un engagement envers un service de qualité.
7. Disponibilité du forfait gratuit: Un plan gratuit s'adresse aux petits sites Web, avec la possibilité de supprimer la marque en participant à des tests bêta et de bénéficier de limites d'utilisation accrues.
Inconvénients de NitroPack :
1. Compatibilité CMS limitée: Bien que NitroPack prenne en charge les CMS populaires tels que WordPress, OpenCart et Magento, il est possible de l'étendre pour inclure davantage de systèmes de gestion de contenu.
2. Processus de suppression du site: Actuellement, la suppression d'un site de NitroPack nécessite une intervention du support. Un processus plus rationalisé et axé sur l’utilisateur améliorerait l’expérience utilisateur.
3. Sensibilité JavaScript: Les utilisateurs ont signalé des problèmes avec les sites utilisant beaucoup de JavaScript, en particulier sous le paramètre « Ludicrous ». Ces problèmes peuvent être atténués en ajustant les paramètres et en implémentant des règles d'exclusion pour des fichiers JavaScript spécifiques, mais cela nécessite des efforts supplémentaires.
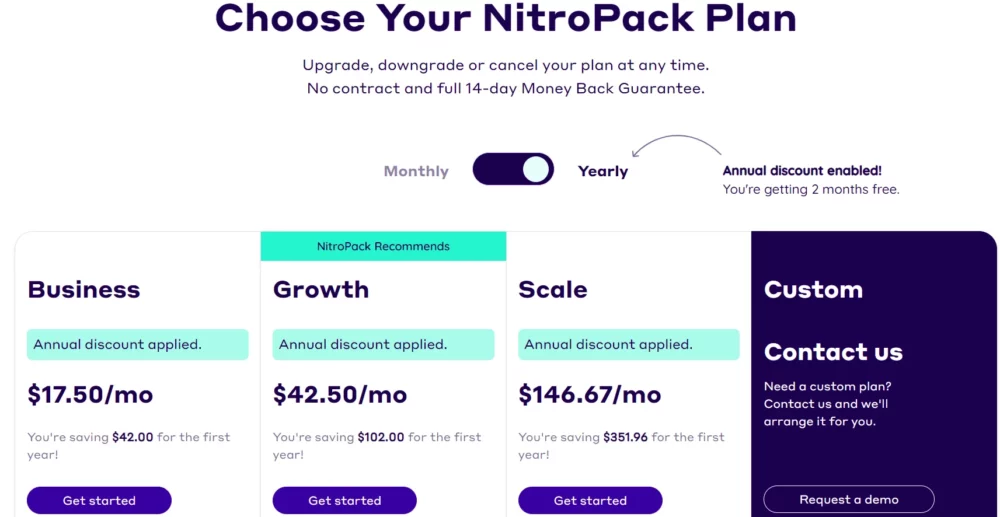
Revue NitroPack : Prix

Le prix de NitroPack est déterminé par le nombre de pages vues. Outre le forfait gratuit, trois autres options sont disponibles.
| Plan | Prix / mois | Économies annuelles | Sites Internet | Pages vues mensuelles | Bande passante CDN | Employés | Options de Lentilles Supplémentaires |
|---|---|---|---|---|---|---|---|
| La Brochure | $17.50 | $42.00 | 1 | 50,000 | 25 Go/mois | 1 | - |
| Croissance | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Dimensionnement d'image adaptatif |
| Escaliers intérieurs | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Dimensionnement adaptatif de l'image, sous-ensemble de polices |
| Coutume | Contactez-Nous | - | Multiple | Coutume | Coutume | Illimité | Assistance Premium, intégration technique guidée, fonctionnalités d'entreprise |
Nous sommes heureux d'annoncer un partenariat exclusif avec une remise récurrente de 5% pour tous les visiteurs de notre site. Cette réduction s'applique à la fois à la facturation annuelle et annuelle.
Une garantie de remboursement de 14 jours est incluse dans tous les plans. Les entreprises et les agences clientes peuvent également personnaliser les forfaits.
NitroPack Gratuit Vs Payant
Vous pouvez essayer NitroPack gratuitement, comme nous l'avons mentionné ci-dessus. Ensuite, vous pouvez voir ses performances après avoir déplacé vos sites. Vous pouvez les utiliser gratuitement pour toujours si vous recevez moins de 5000 XNUMX visites par mois sur votre site WordPress.
Le plan payant comprend toutes les fonctionnalités dont vous avez besoin. Les plans ne diffèrent que par leurs vues de page et il n'y a aucune différence dans les fonctionnalités. Vérifiez vos analyses pour voir combien de pages vues par mois vous avez et choisissez un plan en conséquence.
Liens rapides:
Conclusion : Revue NitroPack 2024
Vous pouvez désormais accélérer vos sites WordPress avec NitroPack, un outil d'optimisation des performances basé sur le cloud.
Le plugin NitroPack comprend diverses fonctionnalités pour optimiser vos sites WordPress en fonction de la vitesse, notamment le CDN, la mise en cache et l'optimisation du code. C'est le premier plugin de ce type qui accélérera votre site de toutes les manières.
Description
NitroPack est une solution d'optimisation des performances basée sur le cloud qui prétend améliorer considérablement la vitesse de votre site Web.
💰 Prix
17.50
😍 Avantages
Nitropack est un guichet unique pour tous les besoins de votre site Web. Les conversions améliorées sont le résultat d'une vitesse accrue. Si vous êtes sur un plan d'hébergement mesuré, vous économiserez de l'argent.
😩 Inconvénients
Cela rend votre site Web un peu moche lorsque les visiteurs le chargent. L'outil d'audit de votre site Web peut signaler des problèmes si NitroPack est installé.
Verdict
Avec des mécanismes de mise en cache avancés, des taux d'accès au cache élevés et une optimisation des images, NitroPack offre toutes les fonctionnalités dont vous avez besoin pour les sites Web à chargement rapide.