Apakah Anda mencari alternatif Pahlawan CSS terbaik untuk WordPress? Anda berada di tempat yang tepat.
Kami melihat sejumlah plugin editor CSS untuk WordPress dan menghasilkan daftar lima alternatif gratis dan premium. Baca terus untuk mengetahui lebih lanjut tentang favorit kami!
Garis Besar Konten
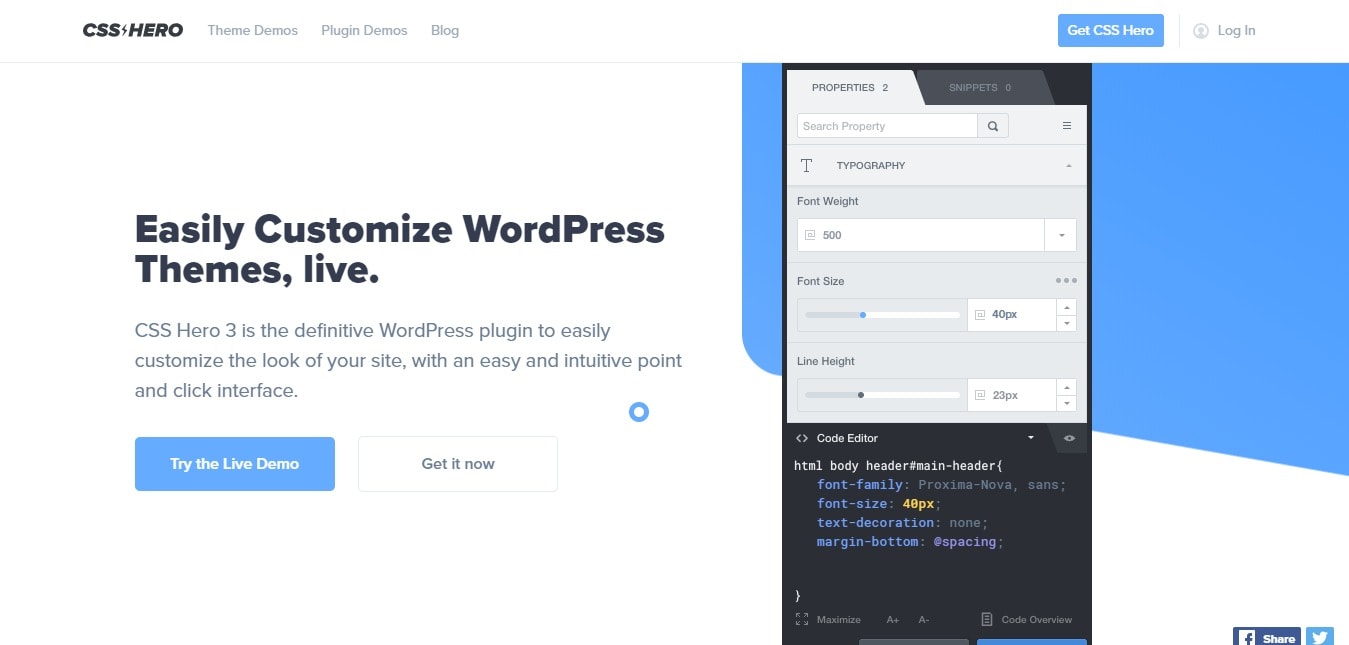
Apa itu Pahlawan CSS?

CSS Hero adalah plugin WordPress premium yang memungkinkan Anda mengubah tampilan situs Anda tanpa mengetahui cara membuat kode dalam CSS (CSS).
Plugin ini dapat mendeteksi dan memperbaiki masalah kode CSS, serta memungkinkan Anda menguji perubahan tanpa harus me-refresh situs web setiap saat. Sementara beberapa fitur ini dapat ditemukan di plugin lain, CSS Hero menggabungkan semuanya menjadi satu.
CSS Hero menawarkan diskon luar biasa untuk temanya. Lihat yang terbaru Kode Kupon Pahlawan CSS dan hemat hingga 45% Sekarang.
Alternatif Pahlawan CSS Terbaik untuk WordPress
Kami telah menyusun daftar lima editor CSS yang telah diuji secara ketat dari waktu ke waktu oleh sejumlah besar pengguna. Ini adalah opsi gratis dan berbayar terbaik yang disukai, ditinjau dengan baik, dan sepadan dengan waktu Anda.
Beribu-ribu webmaster, termasuk kami, telah mengunduh semua plugin ini untuk meningkatkan kualitas blog mereka secara keseluruhan.
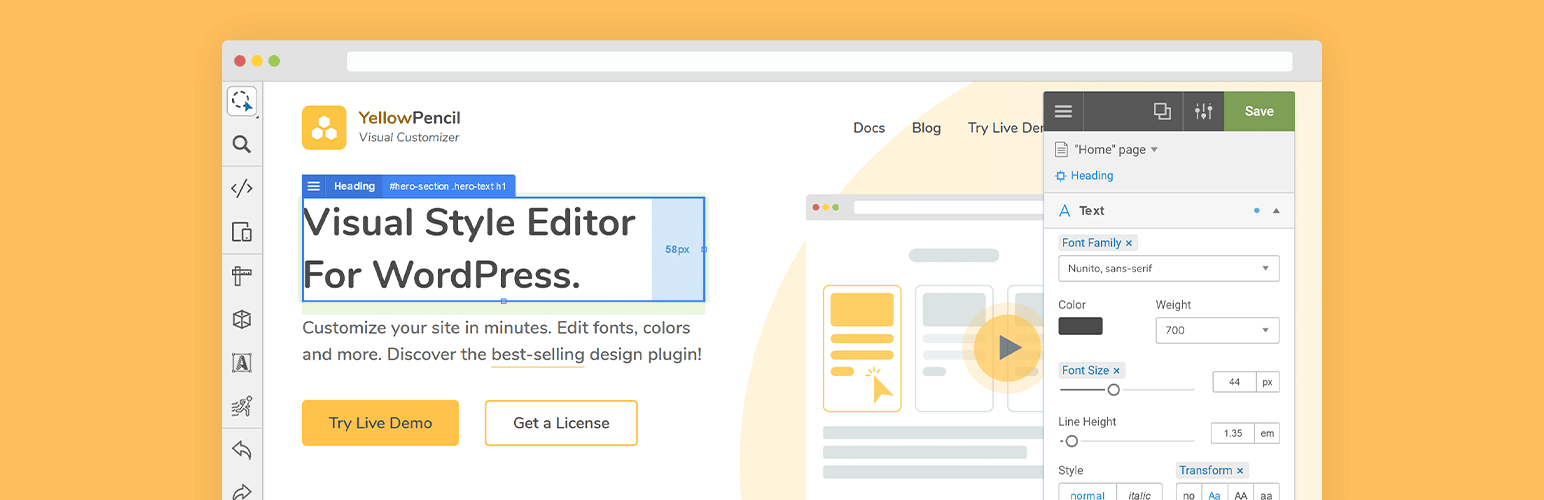
1. Pensil Kuning [Premium]
Yellow Pencil adalah plugin WordPress dengan lebih dari 40,000 instalasi aktif yang dapat diakses secara gratis. Ini memungkinkan Anda untuk memperbarui CSS tema Anda atau situs web lain tanpa mengetahui cara membuat kode. Ini adalah plugin kecil yang, meskipun Anda bukan seorang desainer, dapat membantu Anda menjaga desain situs Anda tetap terkini.
Versi komersial plugin ini, yang menambahkan kemampuan lebih lanjut ke situs web Anda dan memungkinkan Anda mengedit elemen apa pun dengan mudah, juga tersedia di CodeCanyon. Yellow Pencil memungkinkan Anda mengontrol lebih dari 60+ elemen dan properti gaya dengan cepat.
Plugin ini diformat dengan baik dan memiliki antarmuka langsung yang, dalam hal fungsionalitas, sangat mirip dengan Pahlawan CSS, sementara fleksibel dan dapat disesuaikan, seperti yang diharapkan dari plugin berbayar. Anda dapat dengan mudah memperbarui gaya situs Anda tanpa mempelajari CSS, dan Anda bahkan dapat membandingkan perubahan secara berdampingan untuk pengeditan yang lebih mudah.
Yellow Pencil juga dilengkapi dengan banyak alat pengeditan sederhana untuk membantu Anda memaksimalkan cara kerjanya.
Fitur Pensil Kuning:
- Alat grafis untuk membantu Anda mengubah gaya menggunakan editor canggih, memungkinkan Anda melihat bagaimana perubahan akan memengaruhi situs web sebelum Anda membuatnya.
- Pratinjau waktu nyata dari perubahan Anda dan bagaimana tampilan situs Anda setelah diterapkan.
- Dua metode untuk mengevaluasi kode CSS di situs web Anda adalah dengan melihat jumlah sumber daya dan jumlah aturan.
- Anda dapat dengan mudah mengekspor semua perubahan situs Anda dan mengimpornya ke situs lain dengan plugin ini.
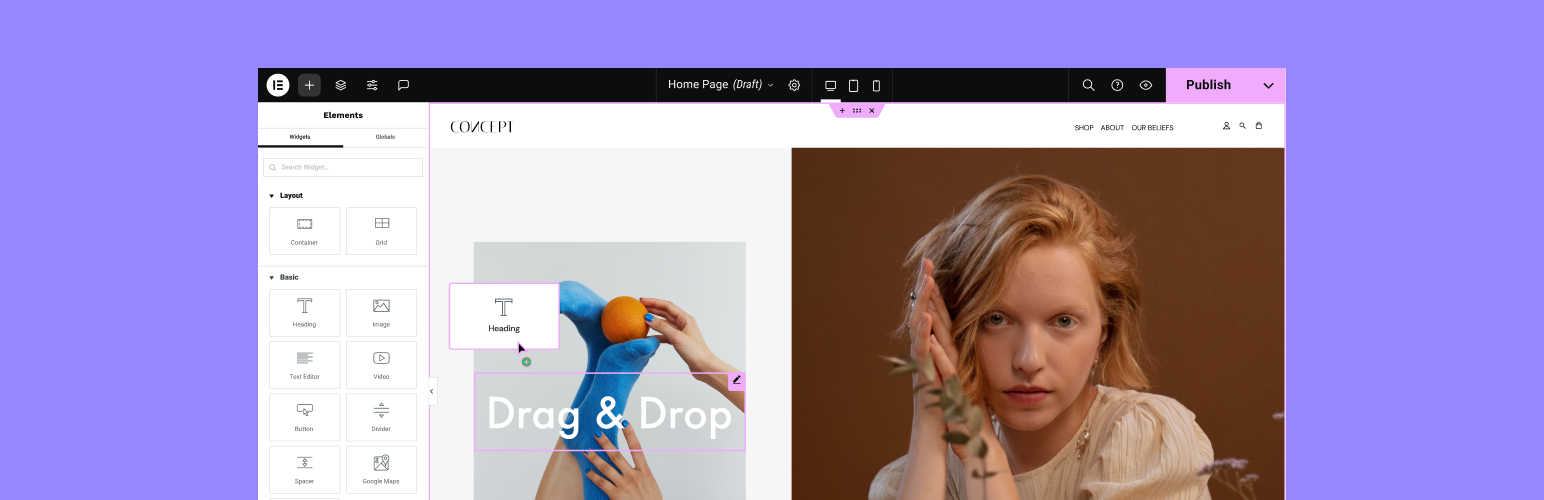
2. Elemen [Freemium]
Elementor adalah plugin pembuat halaman WordPress premium yang memungkinkan Anda menyesuaikan gaya dan membuat konten tanpa harus mengetahui CSS.
Anda dapat menggunakan Elementor untuk membuat konten visual untuk situs Anda dengan menggunakan berbagai elemen termasuk tombol, ikon, preset, dan hal lainnya. Anda bahkan dapat menggunakan template untuk membuat halaman dengan cepat dan efisien.
Elementor juga dapat mengakomodasi fitur seperti blok gulir dan menu tarik-turun. Itu juga dilengkapi dengan pembuat halaman drag-and-drop yang kuat untuk merancang tata letak halaman yang menakjubkan.
Fitur Elementor:
- Elementor mendukung hampir semua elemen yang mungkin digunakan dalam posting Anda, termasuk footer, sidebar, menu navigasi, dan elemen lainnya.
- Anda dapat dengan mudah mengubah warna elemen apa pun di situs web Anda dengan pemilih warna Elementor.
- Anda dapat meningkatkan desain situs Anda dengan menggunakan banyak koleksi template Elementor, atau Anda dapat mengembangkan elemen Anda sendiri untuk dibagikan dengan orang lain.
- Hal ini memungkinkan Anda untuk menerapkan efek yang berbeda untuk elemen yang berbeda termasuk teks, gambar, warna latar belakang, dan sebagainya.
3. CSS SiteOrigin [Gratis]
SiteOrigin CSS adalah plugin WordPress populer lainnya yang dibuat oleh tim SiteOrigin.com. Ini memiliki lebih dari 200 ribu instalasi aktif di repositori WordPress.
Meskipun pembuat halaman seperti Elementor menyediakan kemampuan yang sebanding, plugin ini memiliki antarmuka pengguna yang sederhana namun kuat yang membuatnya mudah digunakan dan memungkinkan Anda untuk mengubah CSS situs web Anda secara visual tanpa pengalaman pengkodean sebelumnya.
Plugin ini berfungsi dengan semua tema dan plugin WordPress dan membuatnya mudah untuk mengubah kode CSS Anda. Anda dapat menggunakan pratinjau waktu nyata dengan SiteOrigin CSS untuk menyesuaikan desain dan tampilan situs web Anda secara visual. Ini juga mendukung pelengkapan otomatis kode, membuat pengeditan kode CSS menjadi mudah.
Fitur CSS SiteOrigin:
- Font, warna, spasi, border, padding, dan komponen modifikasi situs populer lainnya, seperti font, warna, spasi, border, padding, dan lainnya, semuanya didukung oleh plugin.
- Ini memungkinkan Anda untuk dengan mudah mengubah struktur kode CSS Anda saat menggunakan editor visual.
- Plugin ini kompatibel dengan semua browser dan perangkat seluler modern.
4. CSS sederhana
Simple CSS adalah editor kode yang mudah digunakan dengan antarmuka pengguna yang berguna dan intuitif. Plugin ini memungkinkan Anda mengelola gaya dengan mudah, memperbarui kode secara grafis, memblokir kode yang tidak diinginkan, dan banyak lagi.
Menggunakan CSS Sederhana, Anda dapat mengubah tampilan situs Anda dengan memodifikasi warna template desain Anda dengan editor CSS yang andal. Kode CSS dapat digunakan untuk membuat sejumlah efek berbeda untuk situs web Anda.
Plugin ini secara otomatis memperbarui pengaturan default tema atau plugin Anda ketika Anda memasukkan kode CSS Anda sendiri di dalamnya.
Fitur CSS Sederhana:
- Anda dapat memperbarui kode gaya CSS Anda dan kemudian menambahkan properti khusus menggunakan editor visual.
- Plugin ini memungkinkan Anda untuk dengan mudah menyesuaikan gaya situs web Anda serta memblokir skrip yang tidak perlu untuk meningkatkan kinerja secara keseluruhan.
- Plugin ini kompatibel dengan semua browser dan perangkat seluler modern.
5. Canggih CSS Editor
Pilihan pahlawan CSS terakhir adalah "Editor CSS Lanjutan." Hardeep Asrani membuat plugin WordPress gratis ini untuk mempermudah pengubahan kode CSS.
Dengan bantuan plugin ini, Anda dapat dengan mudah mengubah kode CSS dari masing-masing komponen serta pengkodean tema yang lengkap. Ini juga memungkinkan Anda untuk menulis kode CSS terpisah untuk setiap platform (desktop, tablet, dan ponsel) langsung dari Penyesuai Langsung, dengan pratinjau hasil waktu nyata.
Plugin ini sangat mudah digunakan, dan merupakan plugin yang sangat ringan yang tidak akan menyebabkan situs web Anda menjadi lambat.
Kesimpulan
Sangat penting untuk memperbarui CSS dan meningkatkan daya tarik visual situs web Anda. Ini meningkatkan pengalaman pengguna situs web Anda secara keseluruhan, yang juga merupakan sinyal positif untuk peringkat situs web Anda.
Desain yang menarik secara visual meningkatkan peluang konten Anda dilihat secara online, menghasilkan lebih banyak pembaca, pengikut, komentar, dan berbagi untuk pos dan situs web Anda.