こんにちは、みなさん!今日は、について話します ニトロパック。ウェブサイトを超高速にする方法を考えたことがあるなら、NitroPack について聞いたことがあるかもしれません。
これは、ウェブサイトを簡単に高速化できることを約束するツールです。本当に効果があるのか気になったので、自分のサイトで試してみました。
ウェブサイトが遅いと、私たちにとっても訪問者にとっても、どれほどイライラするか私は知っています。だからこそ、私は NitroPack に関する私の経験を共有したいと思いました。
Nitropack のレビューを詳しく見て、時間をかける価値があるかどうかを確認してみましょう。

コンテンツ概要
NitroPackとは何ですか?

NitroPack は、Web サイトのパフォーマンスを大幅に向上させる、包括的なクラウドベースの最適化ツールです。
オールインワン ソリューションとなるように設計されており、キャッシュ、コンテンツ配信ネットワーク (CDN)、画像の最適化、コードの縮小などのさまざまな技術が統合されています。
このアプローチは、Web サイトの読み込み時間を短縮することを目的としています。これは、ユーザー エクスペリエンスと検索エンジンのランキングを向上させるために重要です。 NitroPack は特にユーザーフレンドリーで、コーディングスキルを必要とせず、WordPress や Magento などのいくつかのプラットフォームと互換性があります。
Web サイトの速度を最適化することで、NitroPack は Web サイト訪問者により良いエクスペリエンスを提供するだけでなく、ビジネスの成長とオンラインの可視性の向上にとって重要な検索エンジンのランキングの向上にも役立ちます。
NitroPack速度パフォーマンス最適化サービスは、 WordPress およびOpencartサイト。 NitroPackは、高度なキャッシュメカニズム、高いキャッシュヒット率、および画像の最適化により、高速読み込みWebサイトに必要なすべての機能を提供します。
新しいHTTPアーカイブデータによると、NitroPackは、WPRocketやCloudflareなどのサービスよりもCoreWebVitalsスコアの方が優れている傾向があります。
NitroPack の主な特徴
簡単にまとめると、NitroPack の速度最適化サービスは以下で構成されます。
- 速度を計算するためのアルゴリズム。
- Amazon CloudFront からの 200 を超えるグローバル POP を備えた CDN。
- 画像を最適化するための完全なツールキット。
- HTML、CSS、およびJSの縮小と圧縮。
- DNSのプリフェッチ、プリロード、およびJS遅延は、すべてDNSプリフェッチの例です。
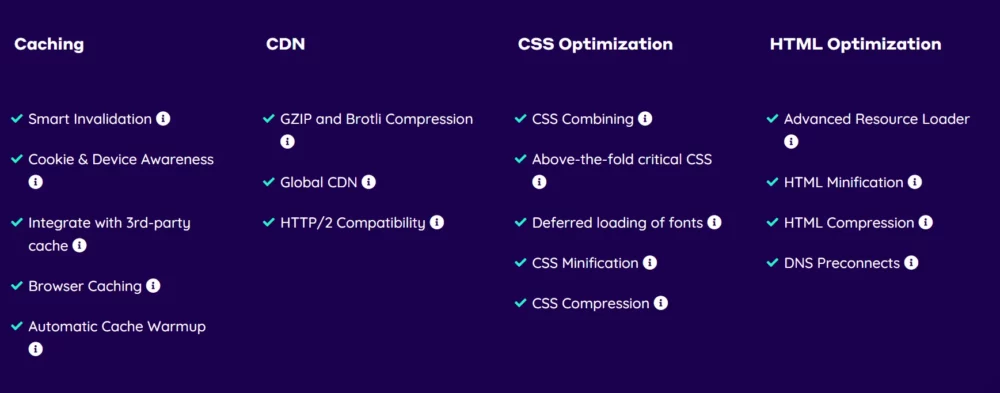
1.高度なキャッシングメカニズム
独自のキャッシュ メカニズムに加えて、NitroPack は高いキャッシュ ヒット率を備えており、ロード時間を短縮します。 Varnish、Nginx などのサードパーティのキャッシュ テクノロジは、それらとうまく連携します。

最も一般的な機能は次のとおりです。
- スマート無効化:訪問者が常に最適化されたコンテンツを受信できるようにします。
- Cookieとデバイスの認識:言語、デバイスなどに合わせてカスタマイズされたコンテンツを配信します。
- ブラウザキャッシング:ブラウザのパフォーマンスを向上させます。
- 自動キャッシュウォームアップ: 編集により、ページが自動的に最適化されます。
2.グローバルポップを備えた堅牢なCDN
世界中に 200 以上の POP がある Amazon Cloudfront CDN は、NitroPack の CDN パートナーです。 CDN は近くの POP からコンテンツを提供するため、海外からの訪問者の読み込み時間が短縮されます。
Cloudfront を使用すると、すべての POP (プランベース) からページを提供できますが、Cloudflare には制限がありません。
Cloudflare プランでは POP アクセスは提供されませんが、Enterprise プランでは提供されます。それにもかかわらず、Cloudfront の応答時間は Cloudflare よりも大幅に高速です。
Cloudfrontは、GZIPとBrotliの圧縮に加えて、ページのサイズも縮小します。
3. HTML、CSS、JSの最適化
NitroPack は、すべての HTML、CSS、JavaScript を最適化します。必要に応じて、インテリジェントな縮小と圧縮が実行されます。
レンダリングをブロックする JavaScript やレンダリングをブロックするリソースの削除など、PageSpeed Insights によって特定された問題の大部分は自動的に解決されます。

この製品の最も優れた機能は次のとおりです。
- すべてのページにCSSジェネレーターが必要です
- 上級ユーザー向けのリソースローダー
- インテリジェントJSの組み合わせ
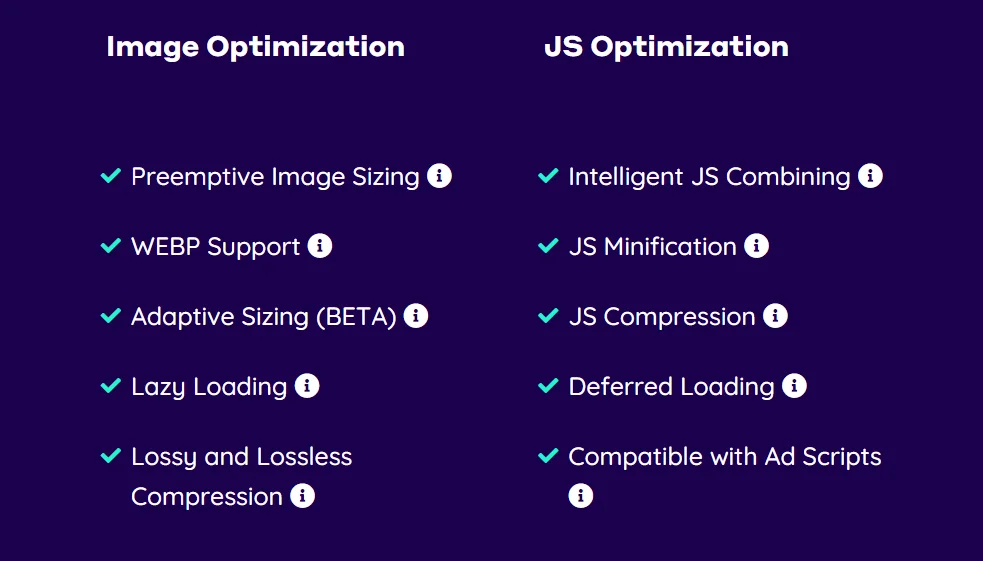
4.完全な画像最適化スイート
NitroPackを使用すると、すべての画像の最適化が処理されるため、サイトの実行速度が向上します。 NitroPackは次世代フォーマットで画像を提供するため、サイトのスコアが大幅に向上します。 NitroPackは、適応サイズのWEBP画像を提供するため、サイトのスコアも向上します。 機能は次のとおりです。
- 画像の非可逆圧縮と可逆圧縮
- 画像をプリエンプティブにサイズ変更することにより、レンダリングを高速化するために画像コンテナを最適化します。
- アダプティブサイジングは、画像のサイズをユーザーのデバイスと画面に適応させます。
- LazyAdvancedの読み込み
- WEBPのサポート。
5.キャッシュのウォームアップ
訪問者がWebサイトにアクセスすると、キャッシュウォーミングが空白を埋めます。 このようにして、訪問者が最初にWebサイトにアクセスしたときにキャッシュを見逃すことはありません。
これらの機能は、次の主要な機能を提供します。
- 自動キャッシュが削除されると、Webサイトが最適化されます。
- URL構成のすべてのページのパフォーマンスを向上させます
ユーザーは、サイトマップXMLファイルまたはホームページのURLのいずれかを送信できます。 キャッシュのウォームアップを有効にするとすぐに、プラットフォームは実行された最適化の数を識別し、確認を求めます。
6。 セーフモード
元のWebページを変更することなく、Webサイトの機能をテストできます。
-?test nitro=1 を最後に追加します: セーフ モードとサイト URL の拡張子。 Nitropack は、Web サイトのインターフェースを変更することなく、必要な変更をすべて加えます。
セーフモードでのみテストページに変更を加えることができます。 セーフモードを無効にします。 そうしないと、ライブWebサイトがすべての変更の影響を受けます。 重要ではないすべての変更を元に戻し、必要な変更だけを保持するようにしてください。
7.カスタムCSS
CSSの使用は、Webサイトを構築するための重要なコンポーネントのXNUMXつです。 CSSコードのカスタマイズは、Webページに変更を加えるための最初のステップです。 Nitropackはまさにそれを行います。 それはあなたがあなたのウェブサイトのデフォルトのテーマを変更することを可能にします。
WebサイトでJavascriptを実行する前に、さまざまな要素を変更できます。 たとえば、Webサイトの読み込み時にWebサイトが整列されていない場合に、WebサイトにカスタムCSSを追加して、より魅力的にすることができます。
8.遅延スクリプト
この機能を使用してスクリプトをスケジュールできます。最初のいくつかの JavaScript は設定できますが、それ以降の JavaScript は設定できません。 Java スクリプトのロードを 5 秒遅らせてから、優先順位に従ってロードします。
それを行うにはXNUMXつの方法があります。
- 外部スクリプト- スクリプトのURLを直接使用します。
- インラインスクリプト- ダッシュボードにスクリプトのURL /コードを提供します。
他の重要な情報が最初に表示されるように、Webサイトでのチャットウィジェットスニペットの表示を遅らせることができます。
9.除外されたCookie
Web Cookie、HTTP Cookie、またはインターネット Cookie はすべて、Cookie を説明するために使用される用語です。訪問者のブラウザは、Web サーバーからこのテキストを受信します。ブラウザがこれらの Cookie を保存すると、サーバーはユーザーのアクティビティを追跡できます。
除外された Cookie 機能を使用すると、キャッシュされていないスニペットを訪問者に提供できます。次のようなプラットフォームで Nitropack を使用している場合、この機能はデフォルトですでに利用可能です。 WooCommerce、OpenCart、または WordPress。
ここにリストされているもの以外のプラットフォームが最適です。 CMSとプラグインプラットフォームが豊富なため、すべてのCookieの完全なリストを提供することは困難になります。 除外するCookieを選択する必要があります。
10.テキストの点滅を無効にします
Nitropackは、Webページのレンダリングプロセスを倍増させます。 ただし、すべてのフォントが読み込まれる前に手順を開始できないため、最終的にWebサイトの速度が低下します。
これは、テキストをできるだけ早くレンダリングし、ダウンロードしたらすぐに元のフォントに切り替えるようにブラウザに指示することで解決できます。 ただし、このプロセスを監視するこのプロセスを使用して、いくつかの手順で無効にすることができます。
11. CSS / JSを組み合わせる

CSSファイルとJSファイルを組み合わせると、Webページの読み込みが速くなります。 クラブを使用すると、サイトを非常に簡単にレンダリングできます。 HTTP / 1ページとHTTP / 2ページの両方をそのようにレンダリングできます。
- CSSを組み合わせる– 大多数のWebサイトは、メディアクエリを使用してモバイルフレンドリーになっています。 その結果、複数のCSSファイルが作成されるため、Nitropackはすべてのメディアファイルをマージします。
したがって、不要なファイルはすべて回避され、XNUMXつのフォルダが作成されます。
- JSを組み合わせる– JavaScriptは設定されたパターンで機能するため、順序を変更するとWebサイトの動作に影響を与える可能性があるため、JavaScriptを組み合わせるのは難しい場合があります。 Nitropackでは、これは効率的に処理され、このような問題が発生することはめったにありません。
将来の複雑化を避けるために、技術専門家の助けを借りてこれらの機能の両方を実行することを強くお勧めします。
12. 応答時間の改善
Nitropackの静的ページキャッシュにより、ユーザーは複数のサーバーロジックをスキップでき、サーバーの応答時間を改善できます。 永続的に有効になっているキャッシュの有効期限設定を使用して、キャッシュページが保存される期間を制御できます。
Nitropackのデフォルトの有効期限は25,92.000秒(3日)です。 これは、要件に合わせてカスタマイズできます。
WordPress 用 NitroPack セットアップガイド

ステップ 1: NitroPack にサインアップする
まず、NitroPack でアカウントを作成します。無料プランと有料プランを選択でき、有料プランには 14 日間の返金保証が付いています。
NitroPack は多用途で、PHP SDK と API の統合を通じて WordPress、OpenCart、Magento などのプラットフォームをサポートします。
ステップ 2: NitroPack プラグインをインストールする
多くの Web サイトと同様に、Web サイトが WordPress 上にある場合は、NitroPack を簡単に統合できます。 NitroPack プラグインは、WordPress リポジトリから直接インストールするか、WordPress ダッシュボードから「プラグイン」→「新規追加」に移動してインストールします。
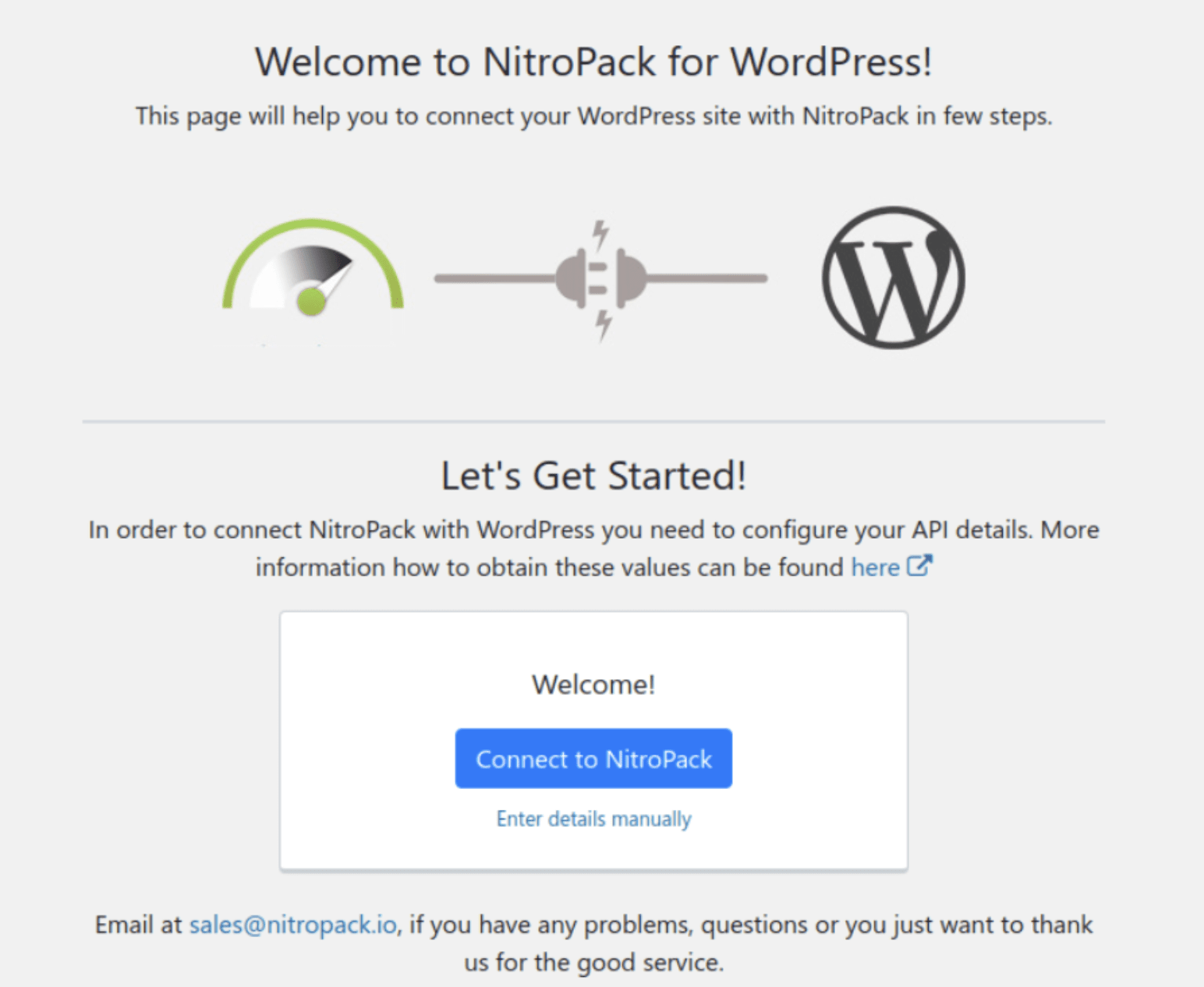
ステップ 3: アカウントを接続する
プラグインがインストールされたら、次のステップはプラグインを NitroPack アカウントにリンクすることです。この接続は簡単なプロセスであり、サイトでサービスをアクティブ化するための鍵となります。
ステップ 4: NitroPack ダッシュボードにアクセスする
NitroPack の魔法のほとんどはクラウドで起こります。 NitroPack ダッシュボードにアクセスして、設定を管理および表示します。このインターフェースは直感的に操作できるため、初心者でも簡単に操作できます。
ステップ 5: 構成と最適化
NitroPack は、箱から出してすぐに効率的に動作するように設計されています。デフォルト設定でも、サイトの速度と Core Web Vitals を大幅に向上させることができます。ただし、さらに詳しく知りたい場合は、次のようにします。
- NitroPack ダッシュボードの [設定] タブに移動します。
- 構成スライダーを調整して、希望の最適化レベルを設定します。通常、デフォルトは「Strong」で、高度な遅延読み込みとフォントの最適化が含まれます。
- さらに堅牢な最適化を求める場合は、「Ludicrous」設定が利用可能で、追加機能のロックが解除されます。
ステップ 6: 微調整 (オプション)
特定の要件に合わせて、設定をさらにカスタマイズできます。これには、高解像度画像や特定の URL などの特定の要素を最適化から除外することが含まれます。このようなカスタマイズは、写真ポートフォリオやメンバーシップ サイトなど、独自のニーズがある Web サイトに特に役立ちます。
ステップ 7: 統合と追加ツール
ダッシュボードの「統合」タブでは、多くの WordPress ホストで使用されている Cloudflare やリバース プロキシ サービスなどのツールとの互換性を含め、さらなる最適化が可能です。
ステップ 8: パフォーマンスを監視する
最後に、Web サイトのパフォーマンスの向上に注目してください。 Google Search Console の [ページ エクスペリエンス] タブと [コア ウェブ バイタル] タブで、コア ウェブ バイタル スコアの変化を監視できます。
これは、WordPress で Nitropack をセットアップするためのビデオチュートリアルです。
ニトロパックの長所と短所
ニトロパックの長所:
1. 速度とパフォーマンスが大幅に向上: デフォルト設定では、NitroPack は、多くの場合、追加の調整の必要性を最小限に抑えながら、サイトの速度と Core Web Vitals を向上させる驚くべき能力を示しています。
2.ユーザーフレンドリーなインターフェース: NitroPack は使いやすさに優れており、パフォーマンスの最適化が初めての方でも簡単に操作できます。プリセットされた最適化モードにより、必要な最適化レベルを簡単に選択できます。
3. 堅牢な高度な機能: そのシンプルさにもかかわらず、NitroPack は基本とは程遠いです。フォントのサブセットや適応型画像サイズ変更などの高度なオプションが含まれており、より微妙な最適化ニーズに対応します。
4. 包括的な単一ツール ソリューション: NitroPack は、キャッシュ、CDN、画像の最適化、Web サイトのメンテナンスの合理化など、通常は複数のツールが必要となる機能を組み合わせています。
5. プラン全体での均一な機能アクセス: NitroPack のすべての機能はプラン レベルに関係なく利用でき、価格は使用制限のみに基づいています。これにより、すべての機能に平等にアクセスできるようになります。
6.迅速なカスタマーサポート: NitroPack のサポート チームに対するユーザー エクスペリエンスは概して好意的であり、高品質なサービスへの取り組みを示しています。
7. 無料プランの利用可能性: 無料プランは小規模な Web サイトに対応しており、ベータ テストに参加することでブランドを削除し、使用制限の増加を享受できるオプションがあります。
ニトロパックの短所:
1. CMS の互換性が制限されている: NitroPack は WordPress、OpenCart、Magento などの一般的な CMS をサポートしていますが、より多くのコンテンツ管理システムを含めるために拡張の余地があります。
2. サイト削除プロセス: 現在、NitroPack からサイトを削除するにはサポートの介入が必要です。より合理化されたユーザー主導のプロセスにより、ユーザー エクスペリエンスが向上します。
3. JavaScript の感度: ユーザーは、JavaScript を多用するサイト、特に「Ludicrous」設定の下での問題を報告しています。これらは、設定を微調整し、特定の JavaScript ファイルの除外ルールを実装することで軽減できますが、追加の作業が必要です。
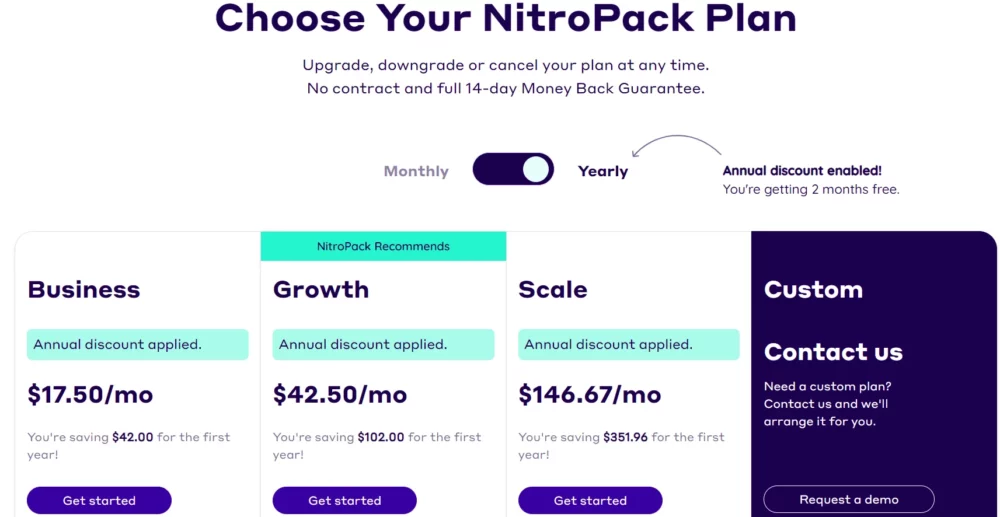
NitroPackレビュー:価格

NitroPackの価格は、ページビューの数によって決まります。 無料プランとは別に、他のXNUMXつのオプションが利用可能です。
| 計画 | 価格/月 | 年間節約 | ウェブサイト | 月間ページビュー | CDN帯域幅 | チームメンバー | その他機能 |
|---|---|---|---|---|---|---|---|
| ビジネス | $17.50 | $42.00 | 1 | 50,000 | 25GB /月 | 1 | – |
| 成長性 | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | アダプティブ画像サイジング |
| 規模 | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | 適応型画像サイズ変更、フォントのサブセット化 |
| カスタム | お問い合わせ(英語) | – | 複数 | カスタム | カスタム | スケーラブル – | プレミアム サポート、ガイド付きテクニカル オンボーディング、エンタープライズ機能 |
すべてのサイト訪問者に5%の定期割引を提供する独占的パートナーシップを発表できることを嬉しく思います。 この割引は、年間請求と年間請求の両方に適用されます。
14日間の返金保証はすべてのプランに含まれています。 企業および代理店のクライアントは、プランをカスタマイズすることもできます。
NitroPack無料対有料
上で述べたように、NitroPack は無料で試すことができます。次に、サイトを移動した後のパフォーマンスを確認できます。 WordPress サイトへの月間アクセス数が 5000 未満の場合は、永久に無料で使用できます。
有料プランには、必要なすべての機能が含まれています。 プランはページビューのみが異なり、機能に違いはありません。 分析をチェックして、月間ページビュー数を確認し、それに応じてプランを選択します。
クイックリンク:
結論:NitroPackレビュー2024
クラウドベースのパフォーマンス最適化ツールであるNitroPackを使用して、WordPressサイトを高速化できるようになりました。
NitroPackプラグインには、CDN、キャッシュ、コードの最適化など、速度に基づいてWordPressサイトを最適化するためのさまざまな機能が含まれています。 それはあらゆる点であなたのサイトをスピードアップするその種の最初のプラグインです。
私たちについて
NitroPackは、ウェブサイトの速度を大幅に向上させると主張するクラウドベースのパフォーマンス最適化ソリューションです。
💰価格
17.50
😍長所
Nitropackは、Webサイトのすべてのニーズに対応するワンストップショップです。 変換の改善は、速度の向上の結果です。 従量制のホスティングプランを利用している場合は、費用を節約できます。
😩短所
それは訪問者がそれをロードしているときにあなたのウェブサイトを少し醜く見せます。 NitroPackがインストールされている場合、Webサイトの監査ツールが問題を報告することがあります。
評決
NitroPackは、高度なキャッシュメカニズム、高いキャッシュヒット率、および画像の最適化により、高速読み込みWebサイトに必要なすべての機能を提供します。