Ben je op zoek naar de beste CSS Hero-alternatieven voor WordPress? U bent op de juiste plaats.
We hebben gekeken naar een aantal CSS-editor-plug-ins voor WordPress en kwamen tot een lijst met vijf gratis en premium-alternatieven. Lees verder om meer te weten te komen over onze favorieten!
Inhoudsoverzicht
Wat is CSS Hero?

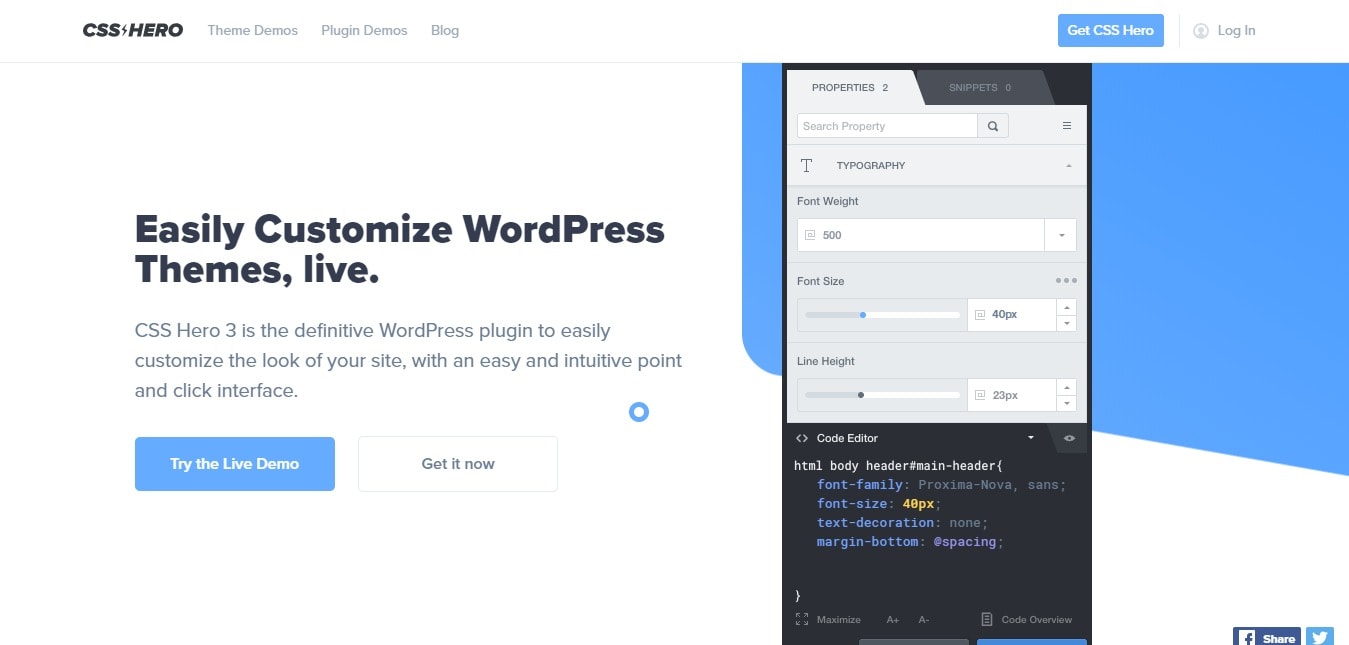
CSS Hero is een premium WordPress-plug-in waarmee u het uiterlijk van uw site kunt wijzigen zonder te weten hoe u in CSS (CSS) moet coderen.
De plug-in kan CSS-codeproblemen detecteren en corrigeren, en u kunt uw wijzigingen testen zonder de website elke keer te hoeven vernieuwen. Hoewel sommige van deze functies in andere plug-ins te vinden zijn, combineert CSS Hero ze allemaal in één.
CSS Hero biedt geweldige kortingen op zijn thema's. Bekijk de nieuwste CSS Hero-kortingscodes en bespaar nu tot 45%.
Beste CSS Hero-alternatieven voor WordPress
We hebben een lijst samengesteld van vijf CSS-editors die in de loop van de tijd grondig zijn getest door een aanzienlijk aantal gebruikers. Dit zijn de beste gratis en betaalde opties die populair zijn, goed worden beoordeeld en de moeite waard zijn.
Duizenden webmasters, inclusief wij, hebben al deze plug-ins gedownload om de algehele kwaliteit van hun blogs te verbeteren.
1. Geel potlood [Premium]
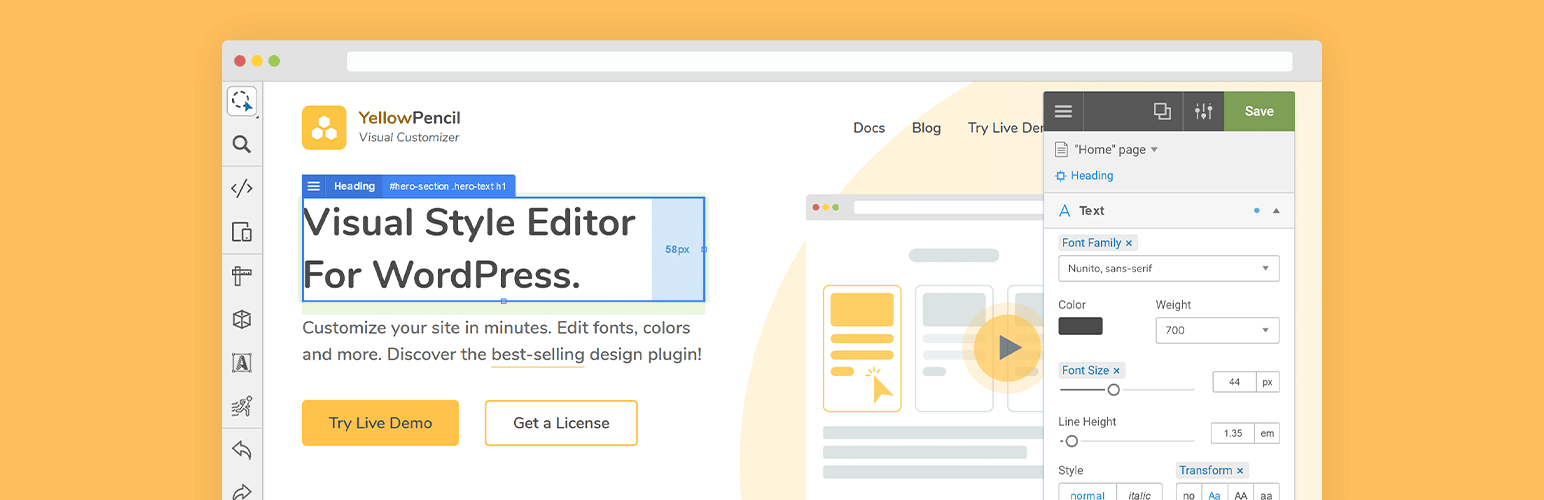
Yellow Pencil is een WordPress-plug-in met meer dan 40,000 actieve installaties die gratis toegankelijk is. Hiermee kunt u de CSS van uw thema of een andere website bijwerken zonder te weten hoe u moet coderen. Het is een kleine plug-in die, zelfs als u geen ontwerper bent, u kan helpen het ontwerp van uw site actueel te houden.
De commerciële versie van deze plug-in, die verdere mogelijkheden aan uw website toevoegt en waarmee u moeiteloos elk element kunt bewerken, is ook beschikbaar op CodeCanyon. Met Yellow Pencil heb je snel controle over meer dan 60 elementen en stijleigenschappen.
De plug-in is goed geformatteerd en heeft een eenvoudige interface die qua functionaliteit sterk lijkt op CSS Hero, terwijl hij flexibel en aanpasbaar is, zoals je zou verwachten van een betaalde plug-in. U kunt de stijlen van uw site gemakkelijk bijwerken zonder CSS te leren, en u kunt zelfs wijzigingen naast elkaar vergelijken voor eenvoudiger bewerken.
Yellow Pencil wordt ook geleverd met een hele reeks eenvoudige bewerkingstools om u te helpen het meeste uit hoe het werkt.
Eigenschappen van Geel Potlood:
- Een grafisch hulpmiddel om u te helpen uw stijlen te wijzigen met behulp van de krachtige editor, zodat u kunt zien hoe wijzigingen de website zullen beïnvloeden voordat u ze aanbrengt.
- Realtime voorbeelden van uw wijzigingen en hoe uw site eruit zal zien nadat ze zijn geïmplementeerd.
- Twee methoden om de CSS-code op uw website te evalueren, zijn door te kijken naar het aantal bronnen en het aantal regels.
- Met deze plug-in kunt u moeiteloos alle wijzigingen van uw site exporteren en importeren in andere sites.
2. Elementor [Freemium]
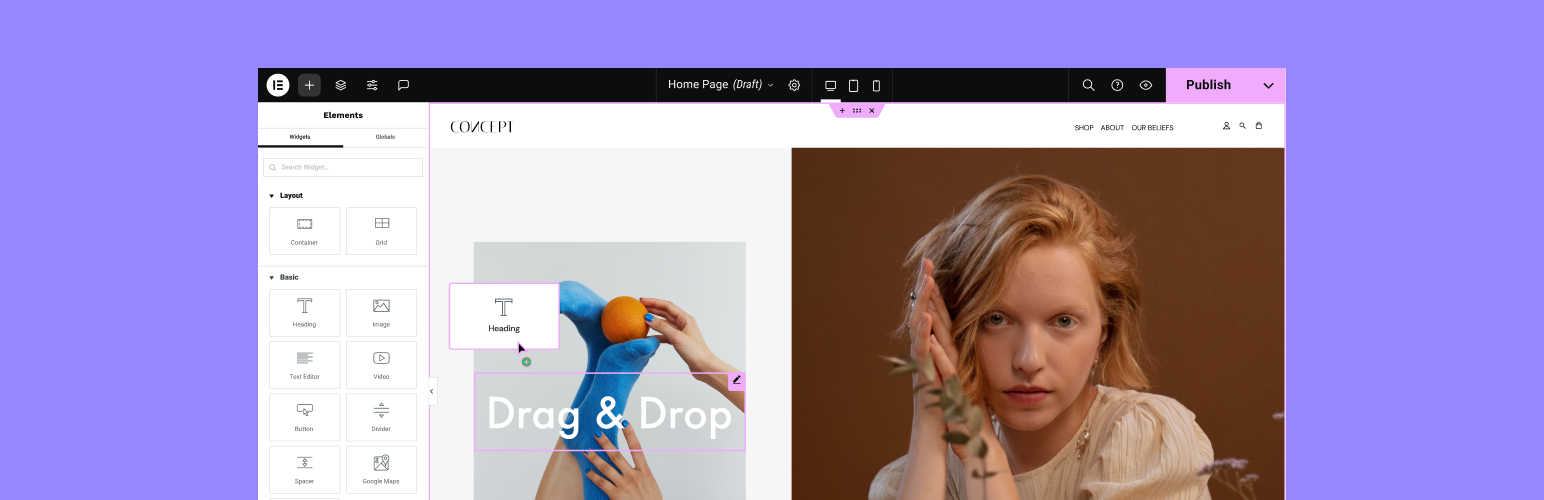
Elementor is een premium plug-in voor het bouwen van WordPress-pagina's waarmee u uw stijlen kunt aanpassen en inhoud kunt maken zonder dat u CSS hoeft te kennen.
U kunt Elementor gebruiken om visuele inhoud voor uw site te maken door een verscheidenheid aan elementen te gebruiken, waaronder knoppen, pictogrammen, voorinstellingen en andere dingen. U kunt de sjablonen zelfs gebruiken om snel en efficiënt pagina's te maken.
Elementor kan ook functies bevatten zoals schuifblokken en vervolgkeuzemenu's. Het wordt ook geleverd met een krachtige paginabuilder met slepen en neerzetten voor het ontwerpen van verbluffende paginalay-outs.
Eigenschappen van Elementor:
- Elementor ondersteunt bijna alle elementen die in uw berichten kunnen worden gebruikt, inclusief voetteksten, zijbalken, navigatiemenu's en andere elementen.
- U kunt de kleur van elk element op uw website eenvoudig wijzigen met de kleurenkiezer van Elementor.
- U kunt het ontwerp van uw site verbeteren door de enorme verzameling sjablonen van Elementor te gebruiken, of u kunt uw eigen elementen ontwikkelen om met anderen te delen.
- Hiermee kunt u verschillende effecten toepassen op verschillende elementen, waaronder tekst, afbeeldingen, achtergrondkleuren, enzovoort.
3. SiteOrigin CSS [gratis]
SiteOrigin CSS is een andere populaire WordPress-plug-in die is gemaakt door het SiteOrigin.com-team. Het heeft meer dan 200K actieve installaties in de WordPress-repository.
Hoewel paginabuilders zoals Elementor vergelijkbare mogelijkheden bieden, heeft de plug-in een eenvoudige maar krachtige gebruikersinterface die het gebruik eenvoudig maakt en waarmee u de CSS van uw website visueel kunt wijzigen zonder enige voorafgaande codeerervaring.
De plug-in werkt met alle WordPress-thema's en plug-ins en maakt het eenvoudig om je CSS-code te wijzigen. U kunt realtime voorbeelden gebruiken met SiteOrigin CSS om het ontwerp en het uiterlijk van uw website visueel aan te passen. Het ondersteunt ook automatische code-auto-aanvulling, waardoor het bewerken van CSS-code een fluitje van een cent is.
Kenmerken van SiteOrigin CSS:
- Lettertypen, kleuren, spatiëring, randen, opvulling en andere populaire componenten voor het wijzigen van sites, zoals lettertypen, kleuren, spatiëring, randen, opvulling en meer, worden allemaal ondersteund door de plug-in.
- Hiermee kunt u eenvoudig de structuur van uw CSS-code wijzigen terwijl u een visuele editor gebruikt.
- De plug-in is compatibel met alle moderne browsers en mobiele apparaten.
4. Eenvoudige CSS
Simple CSS is een gebruiksvriendelijke code-editor met een handige en intuïtieve gebruikersinterface. Met deze plug-in kunt u eenvoudig uw stijlen beheren, code grafisch bijwerken, ongewenste code blokkeren en meer.
Met behulp van eenvoudige CSS kunt u het uiterlijk van uw site wijzigen door de kleuren van uw ontwerpsjablonen aan te passen met een krachtige CSS-editor. CSS-codes kunnen worden gebruikt om een aantal verschillende effecten voor uw website te creëren.
Deze plug-in werkt automatisch de standaardinstellingen van uw thema of plug-in bij wanneer u uw eigen CSS-code erin invoegt.
Kenmerken van eenvoudige CSS:
- U kunt uw CSS-stijlcode bijwerken en vervolgens aangepaste eigenschappen toevoegen met behulp van de visuele editor.
- Met deze plug-in kunt u eenvoudig de stijl van uw website aanpassen en onnodige scripts blokkeren om de algehele prestaties te verbeteren.
- De plug-in is compatibel met alle moderne browsers en mobiele apparaten.
5. Geavanceerde CSS-editor
De uiteindelijke keuze voor CSS-helden is "Geavanceerde CSS-editor". Hardeep Asrani heeft deze gratis WordPress-plug-in gemaakt om het wijzigen van CSS-code gemakkelijker te maken.
Met behulp van deze plug-in kunt u eenvoudig de CSS-code van afzonderlijke componenten wijzigen, evenals de codering van het volledige thema. U kunt ook afzonderlijke CSS-codes voor elk platform (desktop, tablets en mobiele telefoons) rechtstreeks vanuit de Live Customizer schrijven, met een realtime voorbeeld van de resultaten.
De plug-in is heel gemakkelijk te gebruiken en het is een zeer lichte plug-in die uw website niet vertraagt.
Conclusie
Het is essentieel om de CSS bij te werken en de visuele aantrekkelijkheid van uw website te verbeteren. Het verbetert de algehele gebruikerservaring van uw website, wat ook een positief signaal is voor de positie van uw website.
Een visueel aantrekkelijk ontwerp vergroot de kans dat uw inhoud online wordt bekeken, wat resulteert in meer lezers, volgers, reacties en shares voor uw bericht en website.