Dag Allemaal! Vandaag ga ik het hebben over Nitro Pack. Als je je ooit hebt afgevraagd hoe je je website supersnel kunt maken, heb je misschien wel gehoord van NitroPack.
Het is een tool die belooft websites gemakkelijk te versnellen. Ik was benieuwd of het echt werkt, dus probeerde ik het op mijn eigen site.
Ik weet hoe frustrerend een trage website kan zijn, zowel voor ons als voor onze bezoekers. Daarom wilde ik mijn ervaring met NitroPack delen.
Laten we Nitropack Review eens bekijken en kijken of het uw tijd waard is.

Inhoudsoverzicht
Wat is NitroPack?

NitroPack is een uitgebreide, cloudgebaseerde optimalisatietool die de websiteprestaties aanzienlijk verbetert.
Het is ontworpen als een alles-in-één oplossing, waarin verschillende technieken zijn geïntegreerd, zoals caching, een Content Delivery Network (CDN), beeldoptimalisatie en codeminificatie.
Deze aanpak heeft tot doel de laadtijden van websites te versnellen, wat cruciaal is voor het verbeteren van de gebruikerservaring en de ranking van zoekmachines. NitroPack is bijzonder gebruiksvriendelijk, vereist geen codeervaardigheden en is compatibel met verschillende platforms, waaronder WordPress en Magento.
Door de snelheid van de website te optimaliseren, biedt NitroPack niet alleen een betere ervaring voor websitebezoekers, maar helpt het ook bij het bereiken van een hogere ranking in zoekmachines, wat van cruciaal belang kan zijn voor de bedrijfsgroei en een grotere online zichtbaarheid.
De NitroPack-service voor het optimaliseren van snelheidsprestaties is een alles-in-één oplossing voor: WordPress en Opencart-sites. Met geavanceerde caching-mechanismen, hoge cache-hit-ratio's en beeldoptimalisatie biedt NitroPack alle functies die u nodig hebt voor snel ladende websites.
NitroPack heeft de neiging om de Core Web Vitals-score beter te halen dan services zoals WP Rocket en Cloudflare, volgens nieuwe HTTP-archiefgegevens.
Belangrijkste kenmerken van NitroPack
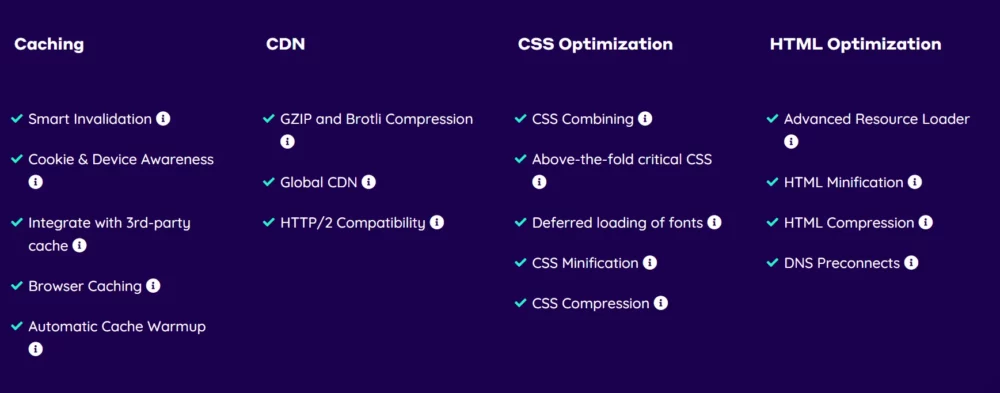
Kort samengevat bestaat de snelheidsoptimalisatieservice van NitroPack uit het volgende:
- Algoritme voor het berekenen van snelheid;
- CDN met meer dan 200 wereldwijde POP's van Amazon CloudFront;
- Een complete toolkit voor het optimaliseren van afbeeldingen;
- Minificatie en compressie van HTML, CSS en JS;
- Prefetching DNS, preloading en JS-vertraging zijn allemaal voorbeelden van DNS prefetching.
1. Geavanceerd cachingmechanisme
Naast het gepatenteerde cachingmechanisme heeft NitroPack een hoge cachehitratio om een snellere laadtijd te garanderen. Cachingtechnologieën van derden, zoals Varnish, Nginx, enz., werken er goed mee.

De meest voorkomende kenmerken zijn:
- Slimme ongeldigverklaring: Zorgt ervoor dat bezoekers altijd geoptimaliseerde inhoud ontvangen.
- Cookie- en apparaatbewustzijn: Inhoud leveren die is aangepast aan taal, apparaat, enz.
- Browser Caching: Verbetert de browserprestaties.
- Automatische cache-opwarming: Bewerkingen optimaliseren de pagina automatisch.
2. Robuust CDN met Global Pops
Met meer dan 200 POP's over de hele wereld is Amazon Cloudfront CDN de CDN-partner van NitroPack. Het CDN levert uw inhoud vanaf een nabijgelegen POP, waardoor de laadtijd voor internationale bezoekers korter wordt.
Met Cloudfront kunnen uw pagina's worden bediend vanaf alle POP's (abonnementsgebaseerd), terwijl Cloudflare geen beperkingen oplegt.
Het Cloudflare-abonnement biedt geen POP-toegang, maar het Enterprise-abonnement wel. Desondanks is de responstijd van Cloudfront aanzienlijk sneller dan die van Cloudflare.
Naast GZIP- en Brotli-compressie, verkleint Cloudfront ook de grootte van de pagina's.
3. HTML, CSS & JS-optimalisatie
NitroPack optimaliseert alle HTML, CSS en JavaScript. Intelligente verkleining en compressie worden indien nodig uitgevoerd.
De meeste problemen die door PageSpeed Insights worden geïdentificeerd, zoals het verwijderen van render-blocking JavaScript of render-blocking resources, zullen automatisch worden opgelost.

De meest briljante eigenschappen van dit product zijn de volgende:
- Alle pagina's hebben een CSS-generator nodig
- Bronlader voor gevorderde gebruikers
- Intelligente JS . combineren
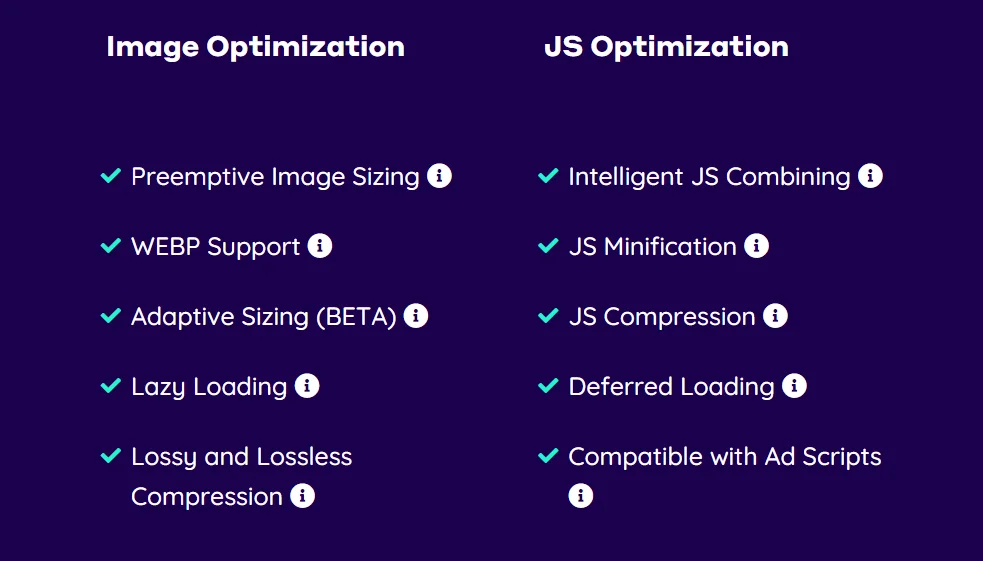
4. Voltooi de beeldoptimalisatiesuite
Uw site zal sneller werken met NitroPack omdat het zorgt voor alle beeldoptimalisatie. NitroPack zal afbeeldingen in de volgende generatie weergeven, zodat de scores van uw site aanzienlijk worden verbeterd. NitroPack levert WEBP-afbeeldingen met adaptieve grootte, zodat de score van uw site ook verbetert. Functies omvatten:
- De lossy en lossless compressie van afbeeldingen
- Optimalisatie van afbeeldingscontainers voor snellere weergave door preventief de grootte van afbeeldingen te vergroten.
- Adaptive Sizing past de grootte van afbeeldingen aan het apparaat en scherm van de gebruiker aan.
- Lazy Advanced laden
- Ondersteuning voor WEBP.
5. Cache-opwarming
Wanneer bezoekers een website bezoeken, vult cache-opwarming de leegte. Op deze manier zal geen enkele bezoeker de cache missen bij het eerste bezoek aan de website.
Deze functies bieden de volgende primaire functies:
- Als een geautomatiseerde cache wordt verwijderd, wordt de website geoptimaliseerd.
- Verbetert de prestaties van alle pagina's in de URL-configuratie
Een gebruiker kan een XML-sitemapbestand of de URL van de startpagina indienen. Zodra u de cache-opwarming inschakelt, identificeert het platform hoeveel optimalisaties zijn gemaakt en vraagt het om uw bevestiging.
6. Veilige modus
U kunt de functionaliteit van de website testen zonder dat u de originele webpagina hoeft aan te passen.
Voeg aan het einde -?test nitro=1 toe: veilige modus en extensie van uw site-URL. Nitropack zal ook alle noodzakelijke wijzigingen aanbrengen zonder de interface van de website te hoeven wijzigen.
U kunt alleen wijzigingen aanbrengen in de testpagina's via de veilige modus. Schakel de veilige modus uit; anders wordt uw live website beïnvloed door alle wijzigingen. Zorg ervoor dat u alle wijzigingen die niet belangrijk zijn ongedaan maakt en bewaar alleen de noodzakelijke.
7. Aangepaste CSS
Het gebruik van CSS is een van de belangrijkste onderdelen van het bouwen van een website. Het aanpassen van de CSS-code is de eerste stap om wijzigingen aan een webpagina aan te brengen. Nitropack doet precies dat; hiermee kunt u het standaardthema voor uw website wijzigen.
Voordat het Javascript op uw website draait, kunt u verschillende elementen wijzigen. U kunt aangepaste CSS aan uw website toevoegen om deze aantrekkelijker te maken als uw website bijvoorbeeld niet is uitgelijnd tijdens het laden.
8. Vertraagde scripts
Met deze functie kunnen uw scripts worden gepland. De eerste paar javascripten kunnen worden ingesteld, en die daarna vertragen. We vertragen het laden van de Java-scripts met 5 seconden en laden ze vervolgens in volgorde van prioriteit.
Er zijn twee manieren om het te doen:
- Externe scripts- De URL van het script rechtstreeks gebruiken.
- Inline-scripts- Geef uw dashboard de URL/code van het script.
Het is mogelijk om de weergave van het chatwidgetfragment op uw website uit te stellen, zodat andere belangrijke informatie eerst verschijnt.
9. Uitgesloten cookies
De webcookie, HTTP-cookie of internetcookie zijn allemaal termen die worden gebruikt om cookies te beschrijven. De browsers van bezoekers ontvangen deze tekst van een webserver. De server kan de activiteit van een gebruiker volgen als de browser deze cookies opslaat.
Met de functie voor uitgesloten cookies kunt u uw bezoekers voorzien van fragmenten die niet in de cache zijn opgeslagen. Deze functie is standaard al beschikbaar als u Nitropack gebruikt op platforms zoals WooCommerce, OpenCart of WordPress.
Andere platforms dan de hier genoemde zijn er het meest geschikt voor. Het wordt moeilijk om een volledige lijst van alle cookies te geven vanwege de overvloed aan CMS- en plug-inplatforms. De uit te sluiten cookie moet worden geselecteerd.
10. Schakel knipperende tekst uit
Nitropack vermenigvuldigt het proces van het renderen van uw webpagina. Maar de procedure kan niet starten voordat alle lettertypen zijn geladen, wat uiteindelijk uw website vertraagt.
Dit kan worden opgelost door browsers te instrueren om tekst zo snel mogelijk weer te geven en over te schakelen naar het originele lettertype zodra het is gedownload. Het is echter mogelijk om het in een paar stappen uit te schakelen met behulp van dit proces, dat op dit proces let.
11. Combineer CSS/JS

Uw webpagina wordt sneller geladen als u uw CSS- en JS-bestanden combineert. Je kunt de site heel gemakkelijk renderen met clubbing. Zowel HTTP/1- als HTTP/2-pagina's kunnen op die manier worden weergegeven.
- Combineer CSS - De meeste websites maken zichzelf mobielvriendelijk met behulp van mediaquery's. Als gevolg hiervan worden meerdere CSS-bestanden gemaakt, zodat Nitropack alle mediabestanden samenvoegt.
Zo worden alle onnodige bestanden vermeden en wordt er één map aangemaakt.
- Combineer JS- Omdat JavaScript in een vast patroon werkt, kan het lastig zijn om ze te combineren, omdat eventuele wijzigingen in de volgorde van invloed kunnen zijn op het gedrag van uw website. In Nitropack wordt dit efficiënt afgehandeld en het is zeldzaam om dergelijke problemen tegen te komen.
Om toekomstige complicaties te voorkomen, wordt u ten zeerste aangeraden om beide functies uit te voeren met de hulp van een technisch expert.
12. Verbeter de responstijd
De statische paginacache van Nitropack stelt gebruikers in staat meerdere serverlogica over te slaan en verbetert de responstijden van de server. U kunt de tijdsduur bepalen gedurende welke uw cachepagina's worden opgeslagen via de instelling voor het verstrijken van de cache, die permanent is ingeschakeld.
De standaard vervaltijd voor Nitropack is 25,92.000 seconden (3 dagen). Dit kan naar uw wensen worden aangepast.
Gids voor het instellen van NitroPack voor WordPress

Stap 1: Meld u aan voor NitroPack
Maak eerst een account aan bij NitroPack. U heeft de mogelijkheid om te kiezen tussen gratis en betaalde abonnementen, waarbij betaalde abonnementen een geld-terug-garantie van 14 dagen bieden.
NitroPack is veelzijdig en ondersteunt platforms zoals WordPress, OpenCart, Magento en andere via PHP SDK en API-integratie.
Stap 2: Installeer de NitroPack-plug-in
Als uw website op WordPress staat, zoals velen, kunt u NitroPack eenvoudig integreren. Installeer de NitroPack-plug-in rechtstreeks vanuit de WordPress-repository of via uw WordPress-dashboard door naar Plug-ins → Nieuw toevoegen te navigeren.
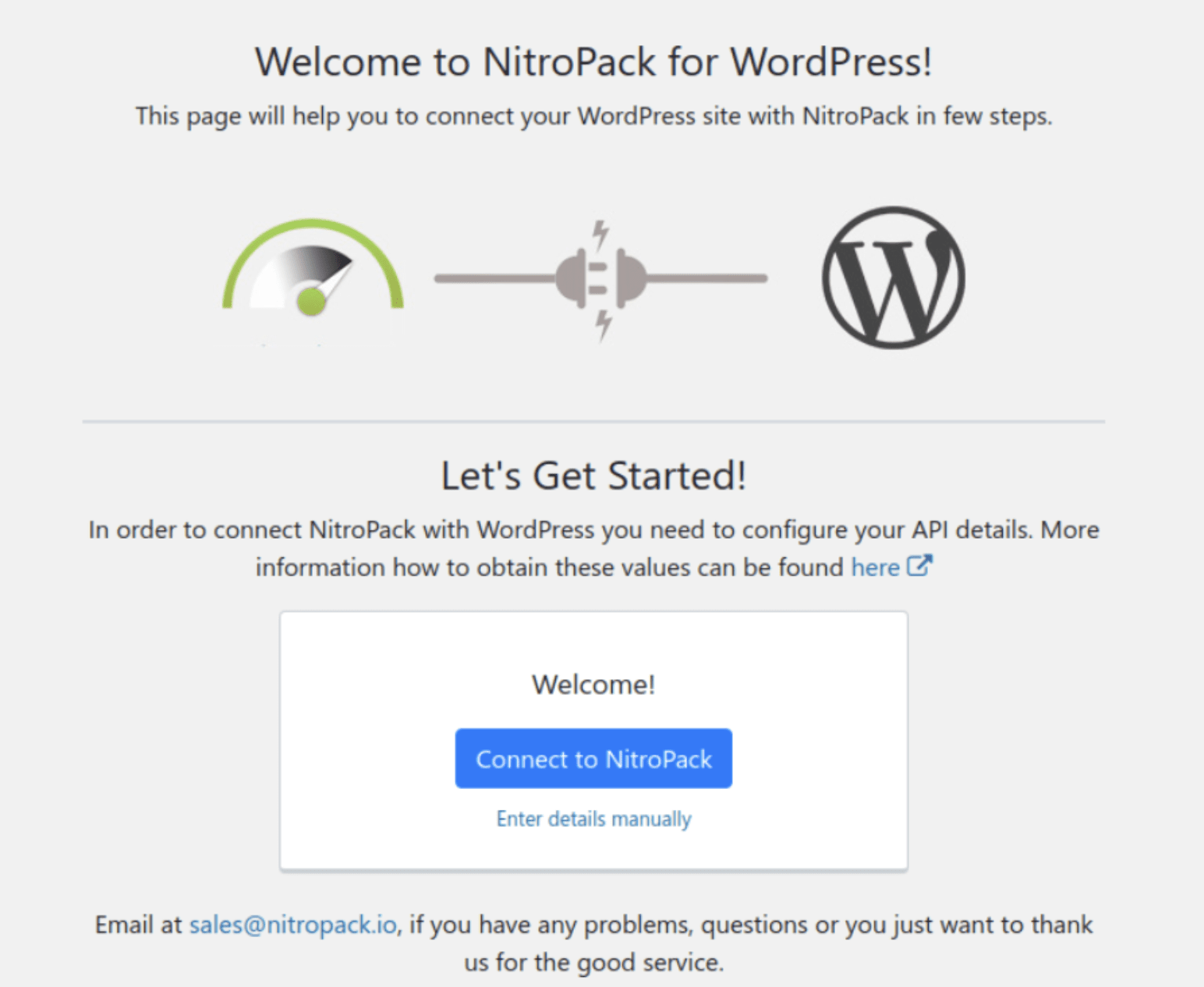
Stap 3: Verbind uw account
Zodra de plug-in is geïnstalleerd, is de volgende stap het koppelen aan uw NitroPack-account. Deze verbinding is een eenvoudig proces en is essentieel voor het activeren van de service op uw site.
Stap 4: Open het NitroPack-dashboard
De meeste magie van NitroPack vindt plaats in de cloud. Ga naar het NitroPack-dashboard om uw instellingen te beheren en te bekijken. Deze interface is intuïtief en daardoor zelfs voor beginners toegankelijk.
Stap 5: Configuratie en optimalisatie
NitroPack is ontworpen om direct uit de doos efficiënt te werken. De standaardinstellingen kunnen de snelheid van uw site en de Core Web Vitals al aanzienlijk verbeteren. Als je er echter dieper op wilt ingaan:
- Ga naar het tabblad Instellingen in uw NitroPack-dashboard.
- Pas de schuifregelaar Configuratie aan om het gewenste optimalisatieniveau in te stellen. De standaardinstelling is doorgaans ‘Strong’ en omvat geavanceerd lazyloading en lettertype-optimalisatie.
- Voor degenen die op zoek zijn naar een nog robuustere optimalisatie, is de ‘Ludicrous’-instelling beschikbaar, waarmee extra functies worden ontgrendeld.
Stap 6: Fijnafstemming (optioneel)
Voor specifieke vereisten kunt u de instellingen verder aanpassen. Dit omvat het uitsluiten van bepaalde elementen van optimalisatie, zoals afbeeldingen met een hoge resolutie of specifieke URL's. Dergelijk maatwerk is vooral handig voor websites met unieke behoeften, zoals fotografieportfolio's of lidmaatschapssites.
Stap 7: Integraties en aanvullende tools
Het tabblad Integraties in uw dashboard maakt verdere optimalisatie mogelijk, inclusief compatibiliteit met tools zoals Cloudflare en reverse proxy-services die door veel WordPress-hosts worden gebruikt.
Stap 8: Houd uw prestaties in de gaten
Houd ten slotte de prestatieverbeteringen van uw website in de gaten. U kunt veranderingen in uw Core Web Vitals-scores volgen via Google Search Console op de tabbladen Pagina-ervaring en Core Web Vitals.
Hier is een video-tutorial om Nitropack in te stellen met WordPress.
NitroPack voors en tegens
Voordelen van NitroPack:
1. Aanzienlijke snelheids- en prestatieverbetering: Met standaardinstellingen heeft NitroPack een opmerkelijk vermogen getoond om de sitesnelheid en Core Web Vitals te verbeteren, vaak met minimale behoefte aan extra aanpassingen.
2. Gebruiksvriendelijke interface: NitroPack blinkt uit in bruikbaarheid en biedt een eenvoudige ervaring, zelfs voor degenen die nieuw zijn op het gebied van prestatie-optimalisatie. De vooraf ingestelde optimalisatiemodi maken een eenvoudige selectie van de gewenste optimalisatieniveaus mogelijk.
3. Robuuste geavanceerde functies: Ondanks zijn eenvoud is NitroPack verre van eenvoudig. Het bevat geavanceerde opties zoals lettertype-subsetting en adaptieve afbeeldingsgrootte, die tegemoetkomen aan meer genuanceerde optimalisatiebehoeften.
4. Uitgebreide oplossing met één gereedschap: NitroPack combineert functionaliteiten waarvoor doorgaans meerdere tools nodig zijn, zoals caching, CDN, beeldoptimalisatie en het stroomlijnen van website-onderhoud.
5. Uniforme toegang tot functies voor alle abonnementen: Alle functies van NitroPack zijn toegankelijk, ongeacht het abonnementsniveau, waarbij de prijzen uitsluitend zijn gebaseerd op gebruikslimieten. Dit zorgt voor gelijke toegang tot alle functionaliteiten.
6. Responsieve klantenondersteuning: Gebruikerservaringen met het ondersteuningsteam van NitroPack zijn over het algemeen positief, wat wijst op een toewijding aan kwaliteitsservice.
7. Beschikbaarheid van gratis abonnementen: Een gratis abonnement is geschikt voor kleinere websites, met de optie om branding te verwijderen door deel te nemen aan bètatests en te profiteren van hogere gebruikslimieten.
Nadelen van NitroPack:
1. Beperkte CMS-compatibiliteit: Hoewel NitroPack populaire CMS zoals WordPress, OpenCart en Magento ondersteunt, is er ruimte voor uitbreiding met meer contentmanagementsystemen.
2. Verwijderingsproces van de locatie: Momenteel vereist het verwijderen van een site uit NitroPack ondersteuningsinterventie. Een meer gestroomlijnd, gebruikersgestuurd proces zou de gebruikerservaring verbeteren.
3. JavaScript-gevoeligheid: Gebruikers hebben problemen gemeld met sites die veel JavaScript gebruiken, vooral onder de instelling ‘Belachelijk’. Deze kunnen worden verholpen door de instellingen te verfijnen en uitsluitingsregels voor specifieke JavaScript-bestanden te implementeren, maar dit vergt extra inspanning.
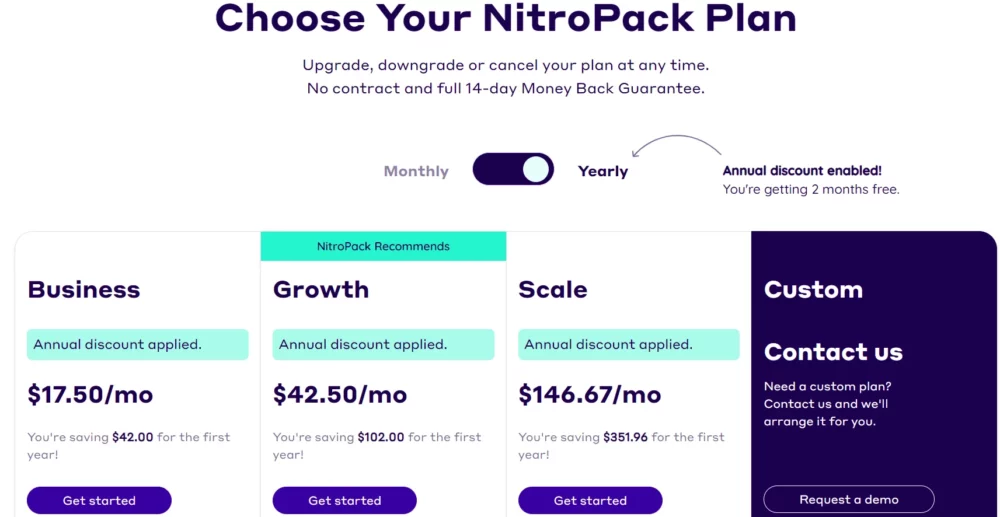
NitroPack Review: prijzen

De prijs van NitroPack wordt bepaald door het aantal paginaweergaven. Naast het gratis abonnement zijn er nog drie andere opties beschikbaar.
| Plannen | Prijs / maand | Jaarlijkse besparingen | websites | Maandelijkse paginaweergaven | CDN-bandbreedte | Teamleden | Extra functies |
|---|---|---|---|---|---|---|---|
| Business | $17.50 | $42.00 | 1 | 50,000 | 25 GB/mnd | 1 | - |
| $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Adaptieve beeldgrootte | |
| Scale | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Adaptieve beeldgrootte, subinstelling van lettertypen |
| Eigen | Ons Contacten | - | meervoudig | Eigen | Eigen | Ongelimiteerde | Premium-ondersteuning, begeleide technische introductie, zakelijke functies |
We zijn verheugd een exclusieve samenwerking aan te kondigen met een terugkerende korting van 5% voor al onze sitebezoekers. Deze korting wordt toegepast op zowel jaarlijkse als jaarlijkse facturering.
Bij alle abonnementen is een geld-terug-garantie van 14 dagen inbegrepen. Enterprise- en bureauklanten kunnen ook plannen aanpassen.
NitroPack gratis versus betaald
U kunt NitroPack gratis uitproberen, zoals we hierboven vermeldden. Vervolgens kunt u zien hoe het presteert nadat u uw sites heeft verplaatst. U kunt ze voor altijd gratis gebruiken als uw WordPress-site minder dan 5000 bezoeken per maand ontvangt.
Het betaalde abonnement bevat alle functies die u nodig hebt. Abonnementen verschillen alleen in hun paginaweergaven en er is geen verschil in functies. Controleer uw analyses om te zien hoeveel maandelijkse paginaweergaven u heeft en kies dienovereenkomstig een abonnement.
Quick Links:
Conclusie: NitroPack Review 2024
U kunt uw WordPress-sites nu versnellen met NitroPack, een cloudgebaseerde tool voor prestatie-optimalisatie.
De NitroPack-plug-in bevat verschillende functies om uw WordPress-sites te optimaliseren op basis van snelheid, waaronder CDN, caching en code-optimalisatie. Het is de eerste plug-in in zijn soort die uw site op alle mogelijke manieren zal versnellen.
Over
NitroPack is een cloudgebaseerde oplossing voor prestatie-optimalisatie die beweert de snelheid van uw website aanzienlijk te verbeteren.
💰 Prijs
17.50
😍 Voordelen
Nitropack is een one-stop-shop voor alle behoeften van uw website. Verbeterde conversies zijn het resultaat van hogere snelheid. Als u een hostingplan met een meter gebruikt, bespaart u geld.
😩 Nadelen
Het zorgt ervoor dat uw website er een beetje lelijk uitziet wanneer bezoekers hem laden. De audittool van uw website kan problemen melden als u NitroPack hebt geïnstalleerd.
Vonnis
Met geavanceerde caching-mechanismen, hoge cache-hit-ratio's en beeldoptimalisatie biedt NitroPack alle functies die u nodig hebt voor snel ladende websites.