Szukasz najlepszych alternatyw dla CSS Hero dla WordPress? Jesteś we właściwym miejscu.
Przyjrzeliśmy się wielu wtyczkom edytora CSS dla WordPress i opracowaliśmy listę pięciu darmowych i premium alternatyw. Czytaj dalej, aby dowiedzieć się więcej o naszych ulubieńcach!
Zarys treści
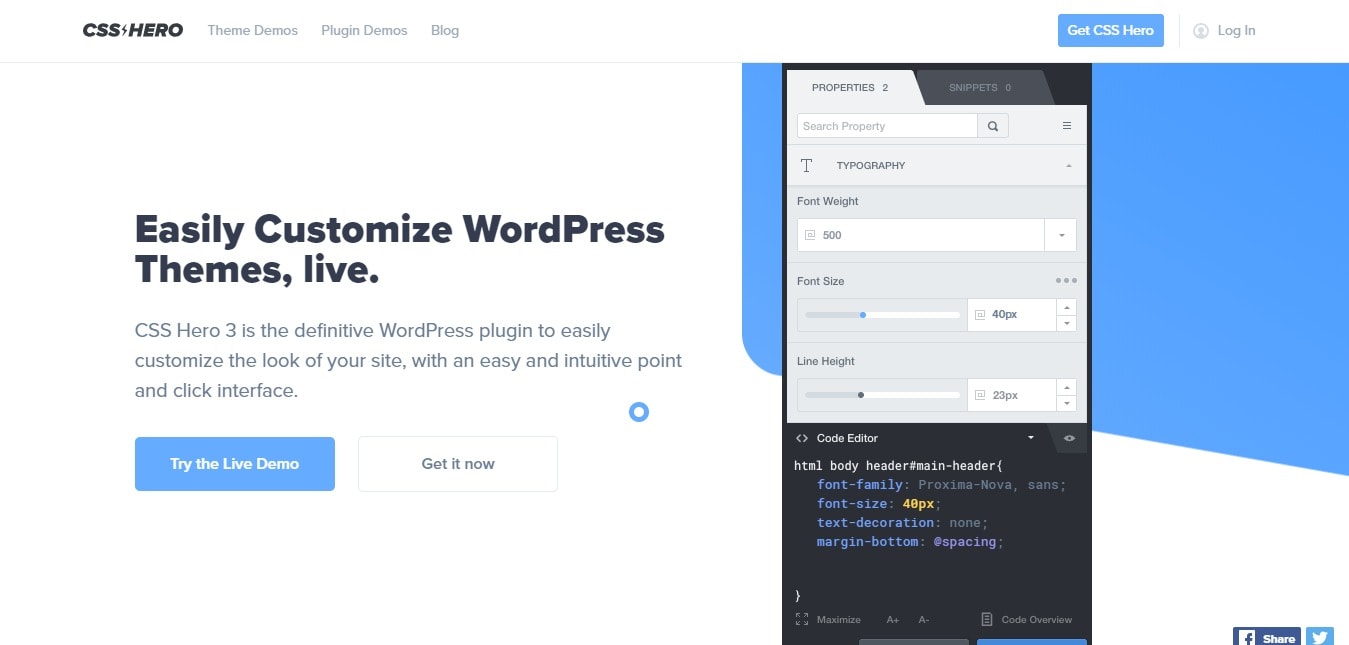
Czym jest bohater CSS?

CSS Hero to wysokiej jakości wtyczka WordPress, która pozwala zmienić wygląd witryny bez znajomości kodowania w CSS (CSS).
Wtyczka może wykrywać i naprawiać błędy w kodzie CSS, a także umożliwia testowanie wprowadzonych zmian bez konieczności każdorazowego odświeżania strony. Chociaż niektóre z tych funkcji można znaleźć w innych wtyczkach, CSS Hero łączy je wszystkie w jedną.
CSS Hero oferuje niesamowite rabaty na swoje motywy. Sprawdź najnowsze Kody kuponów CSS Hero i zaoszczędź do 45% teraz.
Najlepsze alternatywy CSS Hero dla WordPress
Sporządziliśmy listę pięciu edytorów CSS, które zostały rygorystycznie przetestowane przez znaczną liczbę użytkowników. To najlepsze bezpłatne i płatne opcje, które są lubiane, dobrze oceniane i warte twojego czasu.
Tysiące webmasterzy, w tym my, pobrali wszystkie te wtyczki, aby poprawić ogólną jakość swoich blogów.
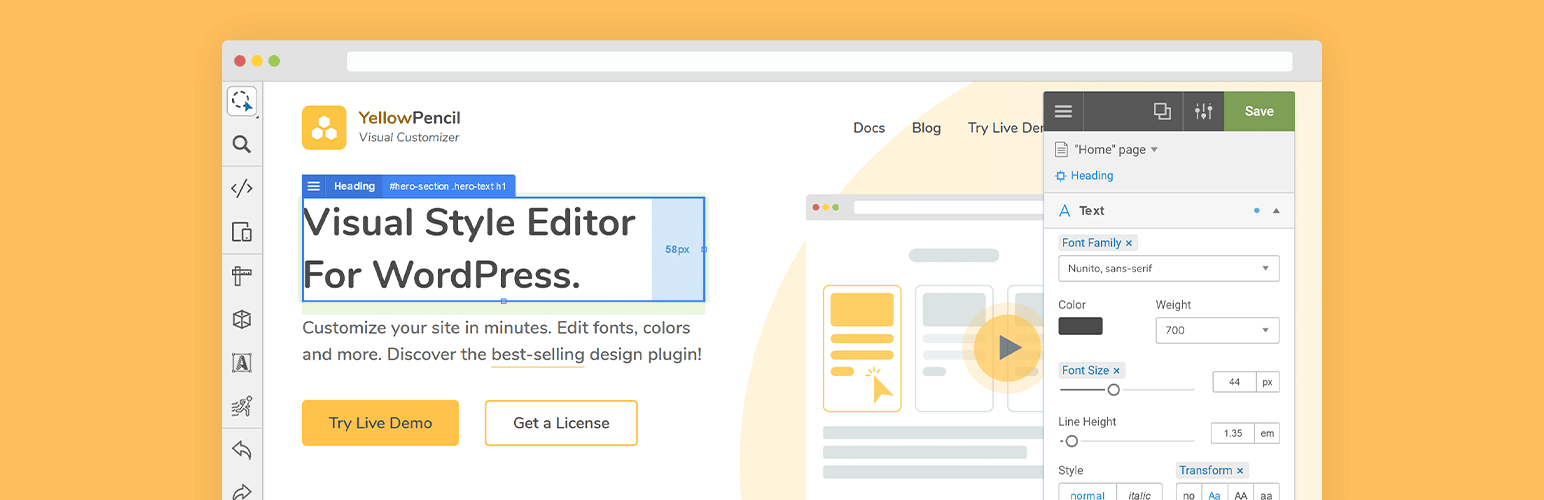
1. Żółty ołówek [Premium]
Yellow Pencil to wtyczka WordPress z ponad 40,000 XNUMX aktywnych instalacji, która jest dostępna za darmo. Umożliwia aktualizację CSS motywu lub dowolnej innej witryny bez znajomości kodu. To niewielka wtyczka, która nawet jeśli nie jesteś projektantem, pomoże Ci zachować aktualność projektu witryny.
Komercyjna wersja tej wtyczki, która dodaje dodatkowe możliwości do Twojej witryny i pozwala bez wysiłku edytować dowolny element, jest również dostępna na CodeCanyon. Żółty ołówek pozwala szybko kontrolować ponad 60 elementów i właściwości stylów.
Wtyczka jest dobrze sformatowana i ma prosty interfejs, który pod względem funkcjonalności bardzo przypomina CSS Hero, a jednocześnie jest elastyczny i można go dostosować, czego można oczekiwać od płatnej wtyczki. Możesz łatwo aktualizować style swojej witryny bez nauki CSS, a nawet porównywać zmiany obok siebie, aby ułatwić edycję.
Yellow Pencil jest również wyposażony w mnóstwo prostych narzędzi do edycji, które pomogą Ci w pełni wykorzystać jego działanie.
Cechy żółtego ołówka:
- Graficzne narzędzie, które pomoże Ci zmienić style za pomocą potężnego edytora, pozwalając zobaczyć, jak zmiany wpłyną na witrynę, zanim je wprowadzisz.
- Podgląd w czasie rzeczywistym Twoich zmian i tego, jak Twoja witryna będzie wyglądać po ich wdrożeniu.
- Dwie metody oceny kodu CSS w Twojej witrynie to spojrzenie na liczbę zasobów i liczbę reguł.
- Dzięki tej wtyczce możesz bez wysiłku wyeksportować wszystkie zmiany swojej witryny i zaimportować je do innych witryn.
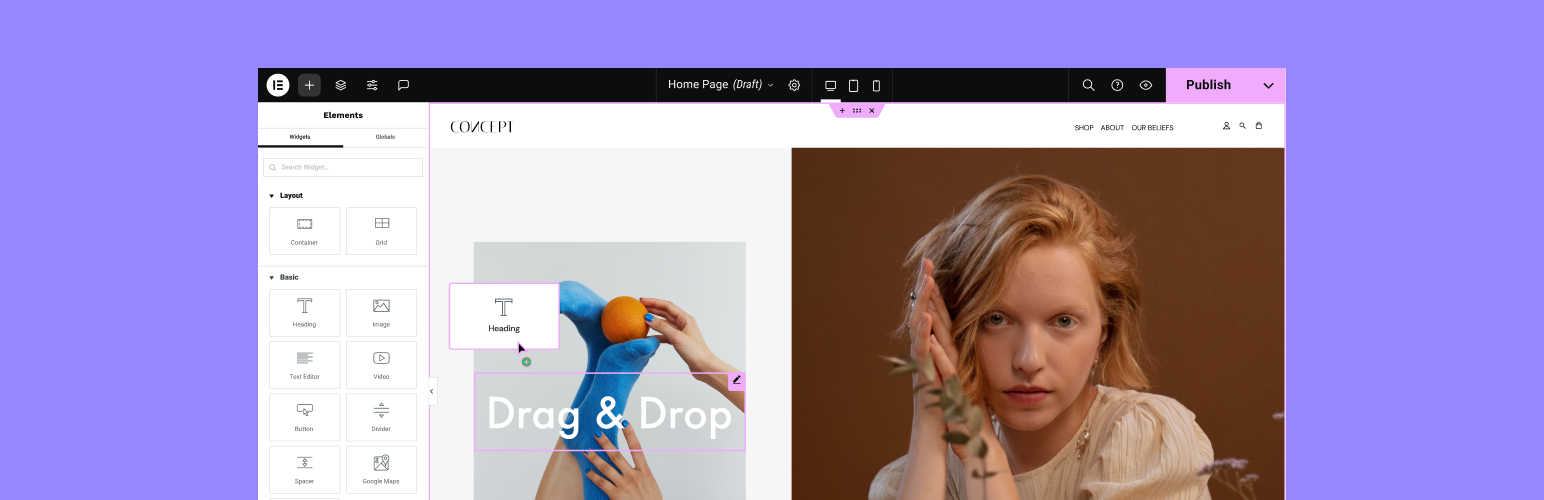
2. Elementor [Freemium]
Elementor to wysokiej jakości wtyczka do tworzenia stron WordPress, która umożliwia dostosowywanie stylów i tworzenie treści bez znajomości CSS.
Możesz używać Elementora do tworzenia treści wizualnych dla swojej witryny za pomocą różnych elementów, w tym przycisków, ikon, ustawień wstępnych i innych rzeczy. Możesz nawet wykorzystać szablony do szybkiego i wydajnego tworzenia stron.
Elementor może również zawierać funkcje, takie jak przewijane bloki i rozwijane menu. Jest również wyposażony w potężne narzędzie do tworzenia stron typu „przeciągnij i upuść”, które umożliwia projektowanie oszałamiających układów stron.
Cechy Elementora:
- Elementor obsługuje prawie wszystkie elementy, których można użyć w Twoich postach, w tym stopki, paski boczne, menu nawigacyjne i inne elementy.
- Możesz łatwo zmienić kolor dowolnego elementu w swojej witrynie za pomocą próbnika kolorów Elementora.
- Możesz ulepszyć projekt swojej witryny, korzystając z ogromnej kolekcji szablonów Elementora, lub możesz opracować własne elementy, aby udostępnić je innym.
- Pozwala zastosować różne efekty do różnych elementów, w tym tekstu, obrazów, kolorów tła i tak dalej.
3. SiteOrigin CSS [bezpłatny]
SiteOrigin CSS to kolejna popularna wtyczka WordPress stworzona przez zespół SiteOrigin.com. Ma ponad 200 XNUMX aktywnych instalacji w repozytorium WordPress.
Chociaż narzędzia do tworzenia stron, takie jak Elementor, zapewniają porównywalne możliwości, wtyczka ma prosty, ale potężny interfejs użytkownika, który sprawia, że jest łatwa w użyciu i pozwala wizualnie zmieniać CSS witryny bez wcześniejszego doświadczenia w kodowaniu.
Wtyczka działa ze wszystkimi motywami i wtyczkami WordPress i ułatwia zmianę kodu CSS. Możesz korzystać z podglądów w czasie rzeczywistym za pomocą SiteOrigin CSS, aby wizualnie dostosować projekt i wygląd swojej witryny. Obsługuje również automatyczne autouzupełnianie kodu, dzięki czemu edycja kodu CSS jest bardzo prosta.
Funkcje SiteOrigin CSS:
- Czcionki, kolory, odstępy, obramowania, dopełnienie i inne popularne komponenty modyfikacji witryny, takie jak czcionki, kolory, odstępy, obramowania, dopełnienie i inne, są obsługiwane przez wtyczkę.
- Umożliwia łatwą zmianę struktury kodu CSS przy użyciu edytora wizualnego.
- Wtyczka jest kompatybilna ze wszystkimi nowoczesnymi przeglądarkami i urządzeniami mobilnymi.
4. Prosty CSS
Simple CSS to przyjazny dla użytkownika edytor kodu z użytecznym i intuicyjnym interfejsem użytkownika. Ta wtyczka umożliwia łatwe zarządzanie stylami, graficzną aktualizację kodu, blokowanie niepożądanego kodu i nie tylko.
Korzystając z prostego CSS, możesz zmienić wygląd swojej witryny, modyfikując kolory szablonów projektów za pomocą potężnego edytora CSS. Kody CSS mogą być używane do tworzenia wielu różnych efektów dla Twojej witryny.
Ta wtyczka automatycznie aktualizuje domyślne ustawienia motywu lub wtyczki po wstawieniu do niej własnego kodu CSS.
Cechy prostego CSS:
- Możesz zaktualizować kod stylu CSS, a następnie dodać niestandardowe właściwości za pomocą edytora wizualnego.
- Ta wtyczka pozwala łatwo dostosować styl witryny, a także zablokować niepotrzebne skrypty, aby poprawić ogólną wydajność.
- Wtyczka jest kompatybilna ze wszystkimi nowoczesnymi przeglądarkami i urządzeniami mobilnymi.
5. Zaawansowany edytor CSS
Ostatecznym wyborem bohatera CSS jest „Zaawansowany edytor CSS”. Hardeep Asrani wyprodukował tę darmową wtyczkę WordPress, aby ułatwić zmianę kodu CSS.
Za pomocą tej wtyczki możesz łatwo zmienić kod CSS poszczególnych komponentów, a także kodowanie całego motywu. Umożliwia także pisanie osobnych kodów CSS dla każdej platformy (komputer stacjonarny, tablet i telefon komórkowy) bezpośrednio z Live Customizer, z podglądem wyników w czasie rzeczywistym.
Wtyczka jest naprawdę łatwa w użyciu i jest to bardzo lekka wtyczka, która nie spowoduje spowolnienia Twojej witryny.
Wnioski
Bardzo ważne jest, aby zaktualizować CSS i poprawić atrakcyjność wizualną witryny. Poprawia ogólne wrażenia użytkownika Twojej witryny, co jest również pozytywnym sygnałem dla rankingu Twojej witryny.
Atrakcyjny wizualnie projekt zwiększa szanse na oglądanie treści online, co skutkuje większą liczbą czytelników, obserwujących, komentarzy i udostępnień dla Twojego posta i witryny.