Você está procurando as melhores alternativas de CSS Hero para WordPress? Você está no lugar certo.
Analisamos vários plugins de editor de CSS para WordPress e criamos uma lista de cinco alternativas gratuitas e premium. Continue lendo para saber mais sobre nossos favoritos!
Esboço do conteúdo
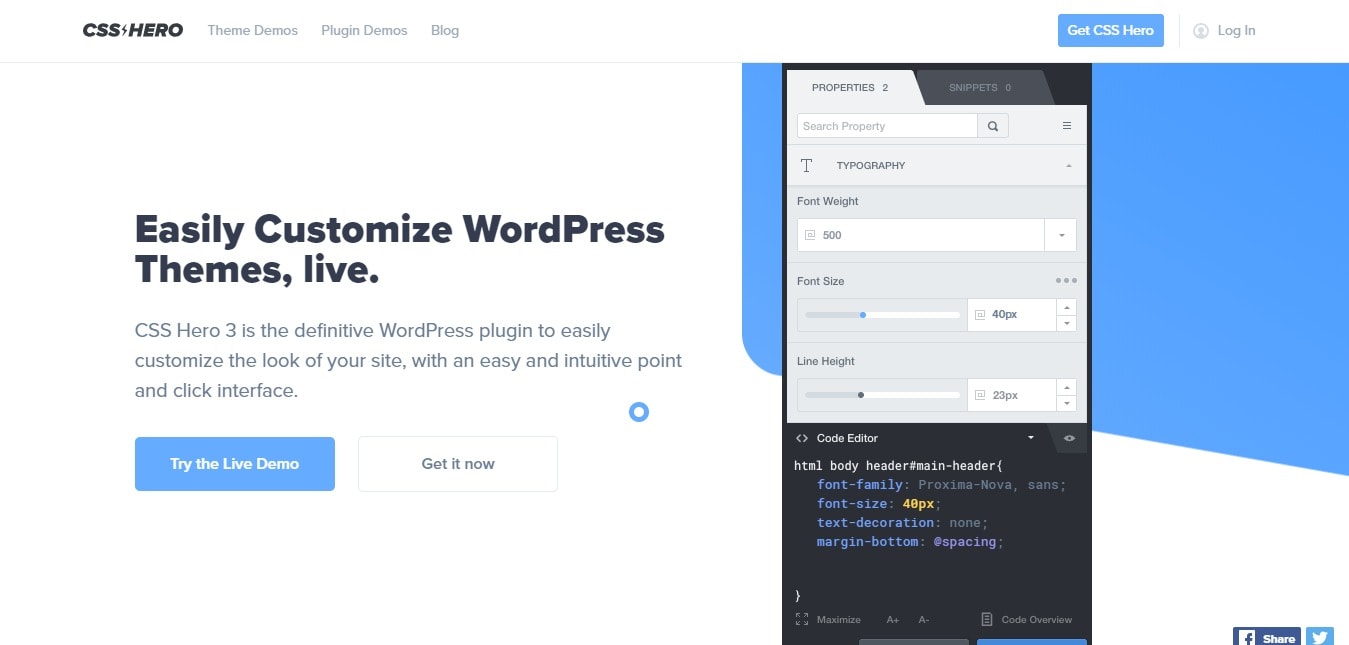
O que é CSS Hero?

CSS Hero é um plugin premium do WordPress que permite alterar a aparência do seu site sem saber codificar em CSS (CSS).
O plug-in pode detectar e corrigir problemas de código CSS, além de permitir que você teste suas alterações sem precisar atualizar o site a cada vez. Embora alguns desses recursos possam ser encontrados em outros plugins, o CSS Hero combina todos eles em um.
CSS Hero oferece descontos incríveis em seus temas. Confira as últimas Códigos de cupom CSS Hero e economize até 45% agora.
Melhores alternativas de heróis CSS para WordPress
Compilamos uma lista de cinco editores de CSS que foram rigorosamente testados ao longo do tempo por um número significativo de usuários. Estas são as melhores opções gratuitas e pagas que são apreciadas, bem avaliadas e valem o seu tempo.
Milhares de webmasters, inclusive nós, baixamos todos esses plugins para melhorar a qualidade geral de seus blogs.
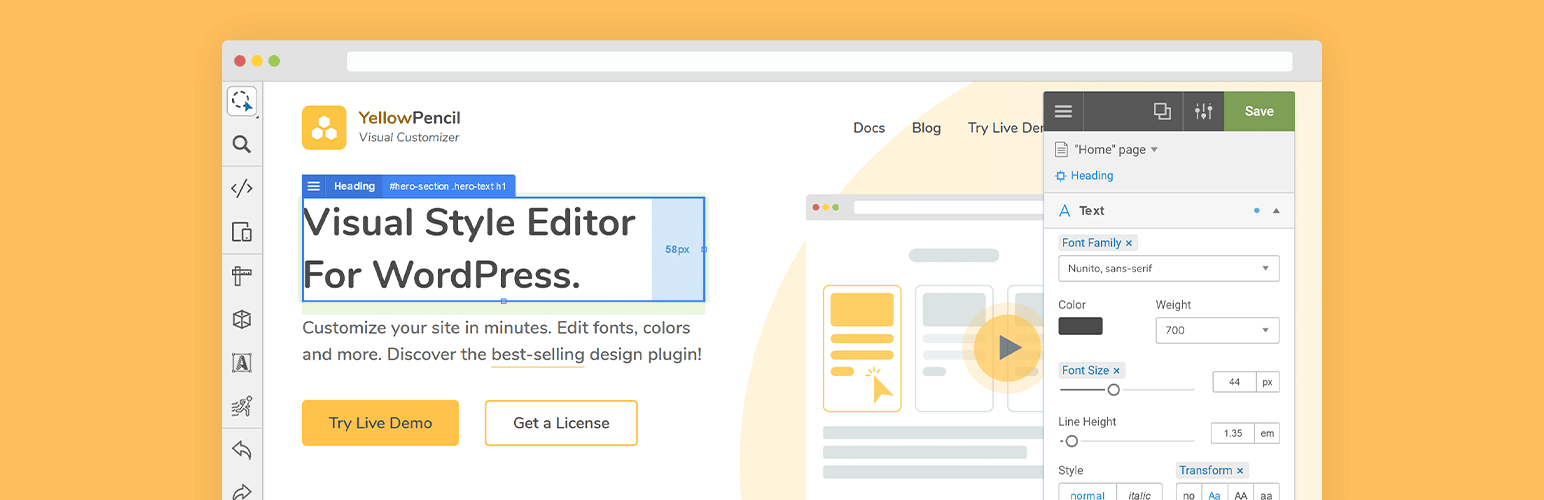
1. Lápis Amarelo [Premium]
Yellow Pencil é um plugin WordPress com mais de 40,000 instalações ativas que podem ser acessadas gratuitamente. Ele permite que você atualize o CSS do seu tema ou de qualquer outro site sem saber codificar. É um pequeno plugin que, mesmo que você não seja um designer, pode ajudá-lo a manter o design do seu site atualizado.
A versão comercial deste plugin, que adiciona mais recursos ao seu site e permite editar sem esforço qualquer elemento, também está disponível no CodeCanyon. O Yellow Pencil permite controlar rapidamente mais de 60 elementos e propriedades de estilo.
O plugin é bem formatado e possui uma interface direta que, em termos de funcionalidade, se assemelha muito ao CSS Hero, sendo flexível e personalizável, como seria de esperar de um plugin pago. Você pode atualizar facilmente os estilos do seu site sem aprender CSS e pode até comparar as alterações lado a lado para facilitar a edição.
Yellow Pencil também vem com uma série de ferramentas de edição simples para ajudá-lo a tirar o máximo proveito de como ele funciona.
Características do lápis amarelo:
- Uma ferramenta gráfica para ajudá-lo a alterar seus estilos usando o poderoso editor, permitindo que você veja como as alterações afetarão o site antes de fazê-las.
- Visualizações em tempo real de suas alterações e como seu site ficará após a implementação.
- Dois métodos para avaliar o código CSS em seu site são observar o número de recursos e o número de regras.
- Você pode exportar sem esforço todas as alterações do seu site e importá-las para outros sites com este plugin.
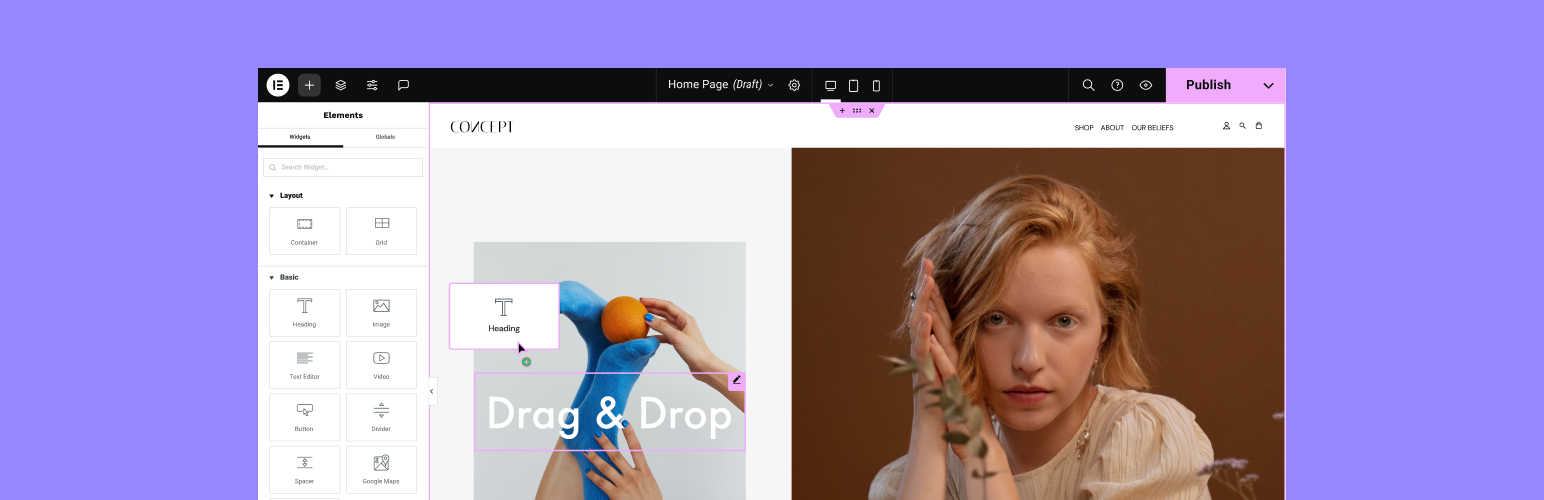
2. Elementor [Freemium]
O Elementor é um plugin premium do construtor de páginas do WordPress que permite personalizar seus estilos e criar conteúdo sem precisar conhecer CSS.
Você pode usar o Elementor para criar conteúdo visual para seu site usando uma variedade de elementos, incluindo botões, ícones, predefinições e outras coisas. Você pode até utilizar os modelos para criar páginas de forma rápida e eficiente.
O Elementor também pode acomodar recursos como blocos de rolagem e menus suspensos. Ele também vem com um poderoso construtor de páginas de arrastar e soltar para projetar layouts de página impressionantes.
Características do Elementor:
- O Elementor suporta quase todos os elementos que podem ser usados em suas postagens, incluindo rodapés, barras laterais, menus de navegação e outros elementos.
- Você pode alterar facilmente a cor de qualquer elemento em seu site com o seletor de cores do Elementor.
- Você pode melhorar o design do seu site usando a enorme coleção de modelos do Elementor ou pode desenvolver seus próprios elementos para compartilhar com outras pessoas.
- Ele permite que você aplique diferentes efeitos a diferentes elementos, incluindo texto, imagens, cores de fundo e assim por diante.
3. CSS do SiteOrigin [Gratuito]
SiteOrigin CSS é outro plugin WordPress popular criado pela equipe SiteOrigin.com. Possui mais de 200 mil instalações ativas no repositório do WordPress.
Embora os construtores de páginas, como o Elementor, forneçam recursos comparáveis, o plug-in possui uma interface de usuário simples, mas poderosa, que simplifica o uso e permite alterar visualmente o CSS do seu site sem qualquer experiência anterior em codificação.
O plugin funciona com todos os temas e plugins do WordPress e simplifica a alteração do seu código CSS. Você pode utilizar visualizações em tempo real com SiteOrigin CSS para personalizar visualmente o design e a aparência do seu site. Ele também suporta o preenchimento automático de código, tornando a edição de código CSS muito fácil.
Recursos do SiteOrigin CSS:
- Fontes, cores, espaçamento, bordas, preenchimento e outros componentes populares de modificação do site, como fontes, cores, espaçamento, bordas, preenchimento e muito mais, são todos suportados pelo plug-in.
- Ele permite que você altere facilmente a estrutura do seu código CSS enquanto usa um editor visual.
- O plugin é compatível com todos os navegadores e dispositivos móveis modernos.
4. CSS simples
Simple CSS é um editor de código amigável com uma interface de usuário útil e intuitiva. Este plugin permite que você gerencie facilmente seus estilos, atualize o código graficamente, bloqueie o código indesejável e muito mais.
Usando CSS simples, você pode alterar a aparência do seu site modificando as cores de seus modelos de design com um poderoso editor de CSS. Os códigos CSS podem ser usados para criar vários efeitos diferentes para o seu site.
Este plugin atualiza automaticamente as configurações padrão do seu tema ou plugin quando você insere seu próprio código CSS dentro dele.
Características do CSS simples:
- Você pode atualizar seu código de estilo CSS e adicionar propriedades personalizadas usando o editor visual.
- Este plugin permite que você personalize facilmente o estilo do seu site, bem como bloqueie scripts desnecessários para melhorar o desempenho geral.
- O plugin é compatível com todos os navegadores e dispositivos móveis modernos.
5. Editor de CSS avançado
A escolha final do herói CSS é “Advanced CSS Editor”. Hardeep Asrani produziu este plugin WordPress gratuito para facilitar a alteração do código CSS.
Com a ajuda deste plugin, você pode alterar facilmente o código CSS de componentes individuais, bem como a codificação completa do tema. Ele também permite que você escreva códigos CSS separados para cada plataforma (desktop, tablets e telefones celulares) diretamente do Live Customizer, com uma visualização em tempo real dos resultados.
O plugin é realmente fácil de usar e é um plugin muito leve que não fará com que seu site fique lento.
Conclusão
É vital atualizar o CSS e melhorar a atratividade visual do seu site. Melhora a experiência geral do usuário do seu site, o que também é um sinal positivo para a classificação do seu site.
Um design visualmente atraente aumenta as chances de seu conteúdo ser visualizado online, resultando em mais leitores, seguidores, comentários e compartilhamentos para sua postagem e site.