Esboço do conteúdo
Neste artigo, veremos como você pode testar seu checkout e ver o fluxo da perspectiva de um cliente, sem processar nenhum pagamento ao vivo.
Isso permite que você percorra seu funil e veja como as coisas funcionam, não apenas com os visuais de front-end para o cliente, mas também suas regras de atendimento e comportamento de resposta automática, Zapier e webhooks (quando usados).
Temos este artigo dividido em várias seções:
- Configurando seu produto para estar no modo de teste
- Testando seu funil
- Visualizando pedidos de teste
- Teste final
Configurando seu produto para estar no modo de teste
Há três status que podem ser definidos nas configurações do produto:
Desativado o modo de teste ao vivo
Isso é configurável nas configurações do seu produto, na primeira guia de opções.

Quando você configura seu carrinho para o 'modo de teste', ele não aceita mais pagamentos ao vivo.
O carrinho funcionará de maneira semelhante a um carrinho 'ao vivo' nesse acesso ao produto, regras de comportamento, webhooks e assim por diante serão acionados, mas nenhum pagamento real será cobrado.
Como nenhum pagamento real é processado, você não receberá um e-mail de notificação de vendas como fornecedor.
Temos alguns identificadores simples para garantir que não haja confusão entre um produto em modo de teste e um que está pronto para aceitar pagamentos reais de clientes. Antes de mergulhar no artigo, você pode verificar Cupom Thrivecart.
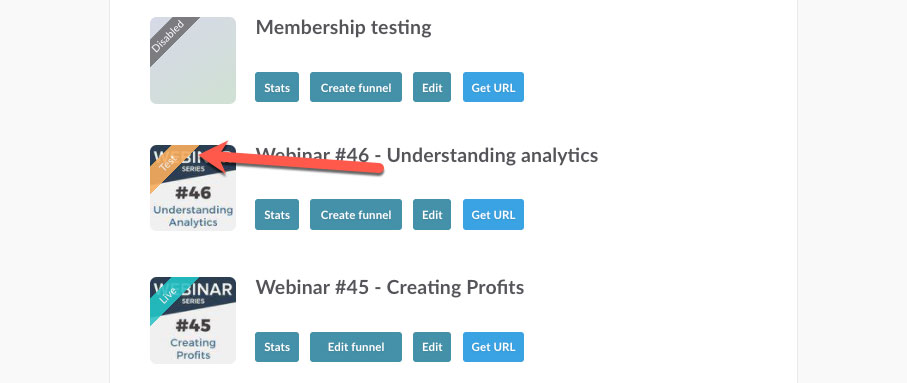
1. O status do produto é mostrado em seu painel na miniatura do produto.

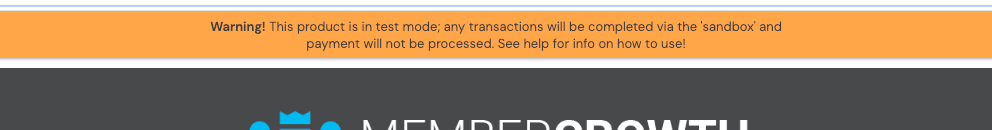
2. Um banner na parte superior da sua página de checkout.
Ao visitar um URL de carrinho, você notará que ele está no modo de teste porque há um banner laranja claro na parte superior avisando que nenhum pagamento ao vivo será processado.

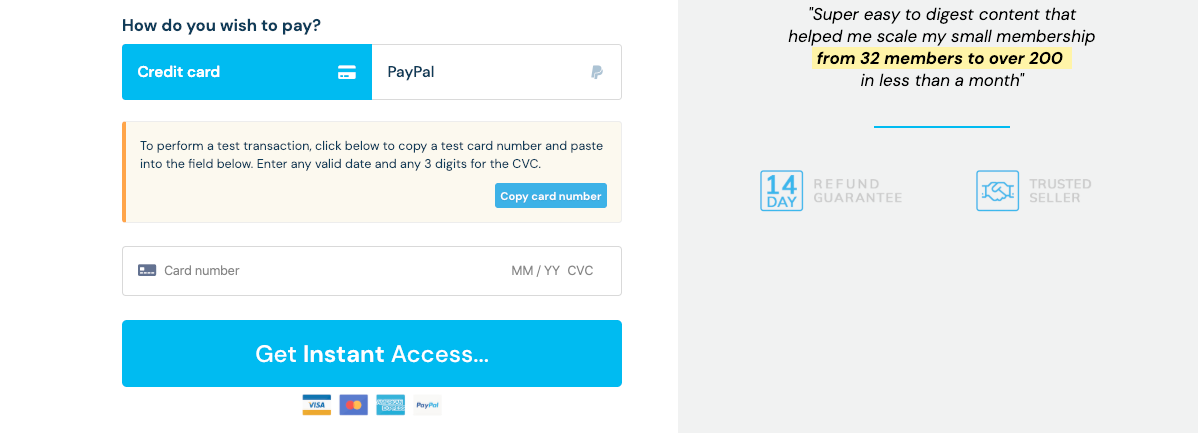
3. Os campos de pagamento serão amarelos ou terão um aviso de modo de teste acima deles.
Se você estiver usando o Stripe, poderá copiar o número do cartão de teste (4242 4242 4242 4242) e qualquer data de validade futura e 3 dígitos para o CVC.
Você pode encontrar o outros números de cartão de teste para resultados diferentes diretamente no Stripe aqui se você deseja testar diferentes cenários em seu checkout (como cenários SCA ou recusas).

Testando seu funil
Para testar seu funil e passar como um cliente faria, basta preencher seus dados e clicar no botão concluir o pedido. Você será levado para a próxima etapa do seu funil (um upsell ou uma página de sucesso).
Lembre-se, coisas como o seu regras de comportamento, cumprimento de associação, Zaps e notificações de webhook também serão acionados. Isso permite que você verifique todas as suas integrações e verifique se tudo está funcionando conforme o esperado.
O endereço de e-mail que você inserir como 'cliente' receberá um recibo do pagamento para que você possa ver como as notificações para seus clientes aparecem.
Use um endereço de e-mail diferente para cada teste, especialmente se estiver testando plataformas de associação ou respostas automáticas.
Serviços como o Gmail simplificam a geração de um endereço de e-mail exclusivo com base em seu endereço de e-mail existente, o que é ideal para testes.
Se o seu e-mail for [email protegido], basta adicionar '+xyz' entre 'johnsmith' e '@gmail.com'.
Por exemplo, a [email protegido]
Você continuará recebendo este e-mail em sua caixa de entrada, mas será tratado como um e-mail exclusivo por outros sistemas. Ao testar como um 'novo cliente', isso é ideal.
Visualizando pedidos de teste
Por padrão, seu painel exibe apenas as transações e dados mais recentes em sua conta. No entanto, convém visualizar o pedido do modo de teste processado caso precise processar reembolsos de teste ou gerenciar assinaturas para testar funcionalidades adicionais envolvendo Zapier, webhooks e outras integrações.
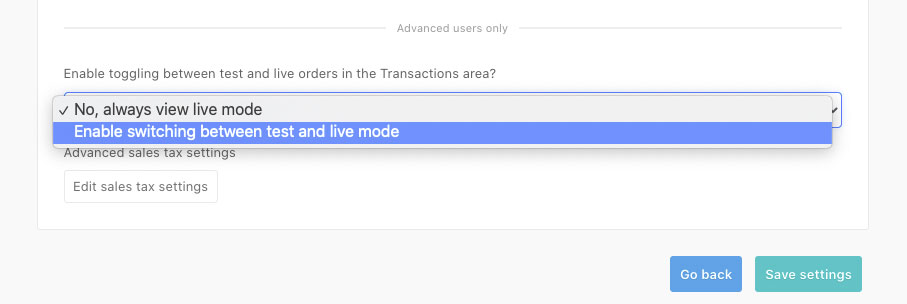
Para habilitar um seletor em sua área de transações, vá para Configurações > Configurações de toda a conta > Finanças e altere a opção de alternar entre os modos.

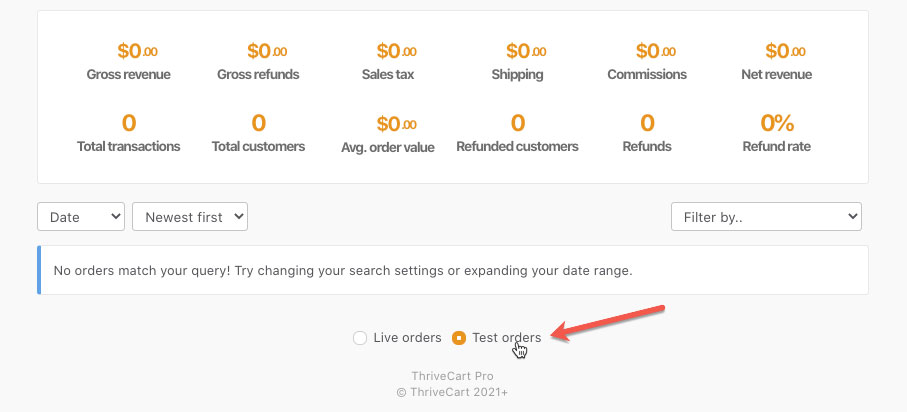
Uma vez que foi salvo, se você for para o seu Transações área, na parte inferior desta página haverá agora um seletor para alternar.

O sistema ficará laranja para representar sua revisão dos dados do modo de teste.
Se você concluiu um pedido de modo de teste para uma assinatura e usou o Stripe como seu processador de pagamento, notará que essa assinatura também está configurada no painel do Stripe nos dados de teste.
O Stripe, por exemplo, acionará as faturas no vencimento, e esses pagamentos recorrentes de 'teste' serão rastreados em seu painel, acionando coisas como regras de comportamento e cumprimento, quando aplicável.
Teste final
Assim, uma vez que você tenha terminado todos os seus testes e esteja confiante de que tudo está configurado exatamente como você deseja, você irá ao vivo com o produto e começará a aceitar pagamentos reais dos clientes.
Sempre recomendamos a execução de um teste ao vivo em cada processador para garantir que não haja problemas no final do seu processador de pagamento que não sejam detectados no modo de teste. Você sempre pode reduzir o preço do seu produto para um único dólar (ou o equivalente em sua moeda), testar com um pagamento ao vivo e, em seguida, retornar seu preço ao preço correto para seu produto.
Como alternativa, você pode usar um cupom para reduzir o preço e simplesmente desativá-lo quando terminar de testar.
Ao testar com um pagamento ao vivo, certifique-se de realmente pagar pelo produto e não o distribua gratuitamente. Se o produto for gratuito, nenhum processamento de pagamento real ocorre.
Também não recomendamos fazer todos os seus testes enquanto seu produto estiver ativo porque os dados ficarão confusos com suas estatísticas e transações ao vivo, distorcendo os números reais.

