Căutați cele mai bune alternative CSS Hero pentru WordPress? Ești în locul potrivit.
Ne-am uitat la o serie de pluginuri de editor CSS pentru WordPress și am venit cu o listă de cinci alternative gratuite și premium. Citiți mai departe pentru a afla mai multe despre favoritele noastre!
Schița conținutului
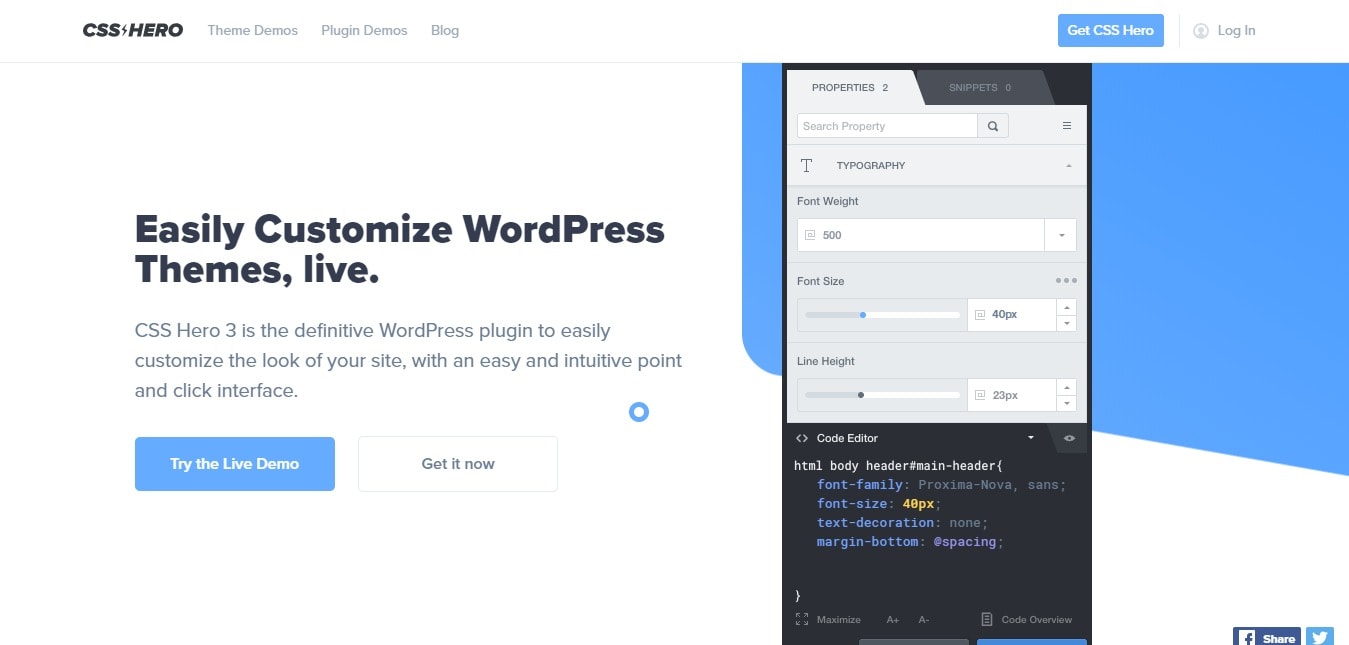
Ce este CSS Hero?

CSS Hero este un plugin WordPress premium care vă permite să schimbați aspectul site-ului dvs. fără să știți cum să codificați în CSS (CSS).
Pluginul poate detecta și rectifica problemele legate de codul CSS, precum și vă permite să testați modificările fără a fi necesar să reîmprospătați site-ul de fiecare dată. În timp ce unele dintre aceste funcții pot fi găsite în alte plugin-uri, CSS Hero le combină pe toate într-unul singur.
CSS Hero oferă reduceri uimitoare la temele sale. Consultați cele mai recente Codurile promoționale CSS Hero și economisiți până la 45% acum.
Cele mai bune alternative CSS Hero pentru WordPress
Am compilat o listă de cinci editori CSS care au fost testați riguros de-a lungul timpului de un număr semnificativ de utilizatori. Acestea sunt cele mai bune opțiuni gratuite și plătite care sunt bine-apreciate, bine revizuite și care merită timpul tău.
Mii de webmasteri, inclusiv noi, au descărcat toate aceste pluginuri pentru a îmbunătăți calitatea generală a blogurilor lor.
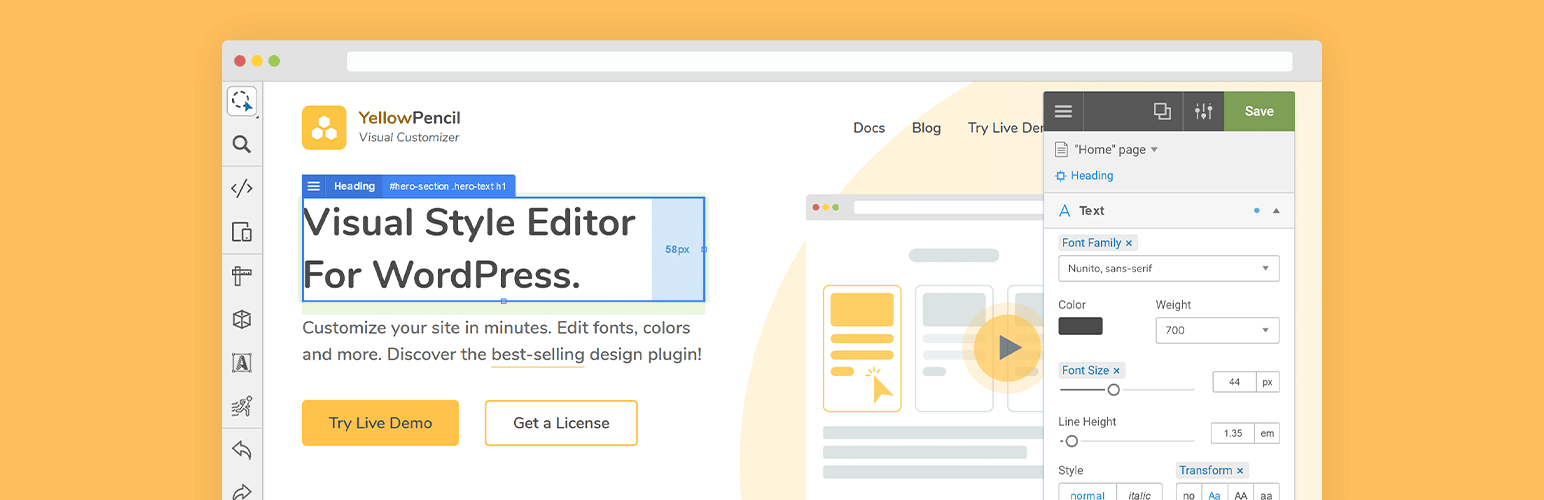
1. Creion galben [Premium]
Yellow Pencil este un plugin WordPress cu peste 40,000 de instalări active care este accesibil gratuit. Vă permite să actualizați CSS-ul temei sau al oricărui alt site web fără să știți cum să codificați. Este un plugin mic care, chiar dacă nu ești designer, te poate ajuta să menții actualul design al site-ului tău.
Versiunea comercială a acestui plugin, care adaugă capacități suplimentare site-ului dvs. și vă permite să editați fără efort orice element, este disponibilă și pe CodeCanyon. Yellow Pencil vă permite să controlați rapid peste 60 de elemente și proprietăți de stil.
Pluginul este bine formatat și are o interfață simplă care, din punct de vedere al funcționalității, seamănă foarte mult cu CSS Hero, fiind în același timp flexibil și personalizabil, așa cum ne-am aștepta de la un plugin plătit. Puteți actualiza cu ușurință stilurile site-ului dvs. fără a învăța CSS și puteți chiar să comparați modificările una lângă alta pentru o editare mai ușoară.
Yellow Pencil vine, de asemenea, cu o serie de instrumente simple de editare pentru a vă ajuta să profitați la maximum de modul în care funcționează.
Caracteristicile creionului galben:
- Un instrument grafic care vă ajută să vă modificați stilurile folosind editorul puternic, permițându-vă să vedeți cum vor afecta modificările site-ul înainte de a le face.
- Previzualizări în timp real ale modificărilor dvs. și ale modului în care site-ul dvs. va arăta după ce acestea au fost implementate.
- Două metode de evaluare a codului CSS de pe site-ul dvs. sunt să vă uitați la numărul de resurse și numărul de reguli.
- Puteți exporta fără efort toate modificările site-ului dvs. și le puteți importa pe alte site-uri cu acest plugin.
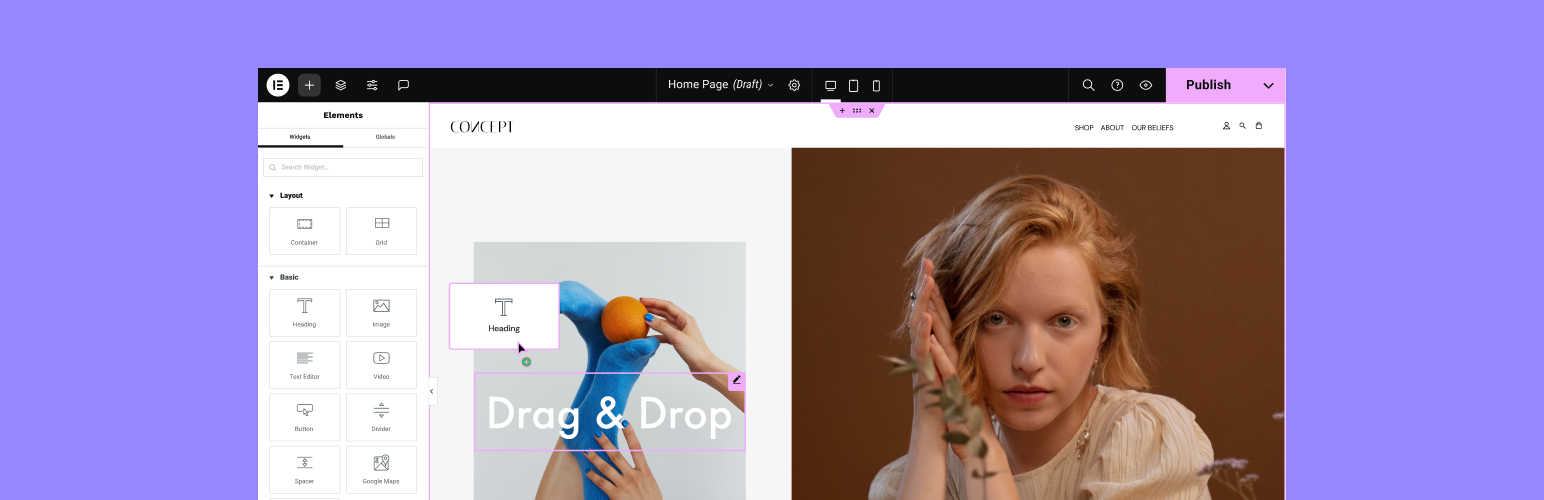
2. Elementor [Freemium]
Elementor este un plugin premium pentru crearea de pagini WordPress care vă permite să vă personalizați stilurile și să creați conținut fără a fi nevoie să cunoașteți CSS.
Puteți utiliza Elementor pentru a crea conținut vizual pentru site-ul dvs. folosind o varietate de elemente, inclusiv butoane, pictograme, presetări și alte lucruri. Puteți chiar să utilizați șabloanele pentru a crea pagini rapid și eficient.
Elementor poate găzdui, de asemenea, funcții precum blocuri de defilare și meniuri drop-down. De asemenea, vine cu un puternic generator de pagini drag-and-drop pentru a proiecta layout-uri uimitoare de pagină.
Caracteristicile Elementor:
- Elementor acceptă aproape toate elementele care pot fi utilizate în postările dvs., inclusiv subsolurile, barele laterale, meniurile de navigare și alte elemente.
- Puteți schimba cu ușurință culoarea oricărui element de pe site-ul dvs. cu ajutorul selectorului de culori Elementor.
- Puteți îmbunătăți designul site-ului dvs. folosind uriașa colecție de șabloane Elementor sau vă puteți dezvolta propriile elemente pentru a le împărtăși altora.
- Vă permite să aplicați diferite efecte diferitelor elemente, inclusiv text, imagini, culori de fundal și așa mai departe.
3. SiteOrigin CSS [Gratuit]
SiteOrigin CSS este un alt plugin WordPress popular creat de echipa SiteOrigin.com. Are peste 200 de instalări active în depozitul WordPress.
Deși creatorii de pagini, cum ar fi Elementor, oferă capabilități comparabile, pluginul are o interfață de utilizator simplă, dar puternică, care îl face simplu de utilizat și vă permite să modificați vizual CSS-ul site-ului dvs. fără nicio experiență anterioară de codare.
Pluginul funcționează cu toate temele și pluginurile WordPress și simplifică schimbarea codului CSS. Puteți utiliza previzualizări în timp real cu SiteOrigin CSS pentru a personaliza vizual designul și aspectul site-ului dvs. De asemenea, acceptă completarea automată a codului, făcând editarea codului CSS rapidă.
Caracteristicile SiteOrigin CSS:
- Fonturile, culorile, spațierea, chenarele, umplutura și alte componente populare de modificare a site-ului, cum ar fi fonturile, culorile, spațierea, chenarele, umplutura și multe altele, sunt toate acceptate de plugin.
- Vă permite să schimbați cu ușurință structura codului dvs. CSS în timp ce utilizați un editor vizual.
- Pluginul este compatibil cu toate browserele și dispozitivele mobile moderne.
4. CSS simplu
Simple CSS este un editor de cod ușor de utilizat, cu o interfață de utilizator utilă și intuitivă. Acest plugin vă permite să vă gestionați cu ușurință stilurile, să actualizați codul grafic, să blocați codul nedorit și multe altele.
Folosind CSS simplu, puteți schimba aspectul site-ului dvs. modificând culorile șabloanelor dvs. de design cu un editor CSS puternic. Codurile CSS pot fi folosite pentru a crea o serie de efecte diferite pentru site-ul dvs. web.
Acest plugin actualizează automat setările implicite ale temei sau pluginului dvs. atunci când introduceți propriul cod CSS în interiorul acestuia.
Caracteristicile CSS simple:
- Puteți actualiza codul de stil CSS și apoi adăugați proprietăți personalizate folosind editorul vizual.
- Acest plugin vă permite să personalizați cu ușurință stilul site-ului dvs., precum și să blocați scripturile inutile pentru a îmbunătăți performanța generală.
- Pluginul este compatibil cu toate browserele și dispozitivele mobile moderne.
5. Avansat CSS Editor
Alegerea finală a eroului CSS este „Editor CSS avansat”. Hardeep Asrani a produs acest plugin gratuit WordPress pentru a face modificarea codului CSS mai ușoară.
Cu ajutorul acestui plugin, puteți schimba cu ușurință codul CSS al componentelor individuale, precum și codarea temei complete. De asemenea, vă permite să scrieți coduri CSS separate pentru fiecare platformă (desktop, tablete și telefoane mobile) chiar din Live Customizer, cu o previzualizare în timp real a rezultatelor.
Pluginul este foarte ușor de utilizat și este un plugin foarte ușor, care nu va face ca site-ul dvs. să încetinească.
Concluzie
Este vital să actualizați CSS-ul și să îmbunătățiți atractivitatea vizuală a site-ului dvs. Îmbunătățește experiența generală a utilizatorului site-ului dvs., ceea ce este, de asemenea, un semnal pozitiv pentru clasarea site-ului dvs.
Un design atrăgător din punct de vedere vizual crește șansele ca conținutul dvs. să fie vizualizat online, rezultând mai mulți cititori, urmăritori, comentarii și distribuiri pentru postarea și site-ul dvs.