Вы ищете лучшие альтернативы CSS Hero для WordPress? Вы находитесь в правильном месте.
Мы рассмотрели несколько плагинов для редактора CSS для WordPress и составили список из пяти бесплатных и премиальных альтернатив. Читайте дальше, чтобы узнать больше о наших фаворитах!
Контент Контент
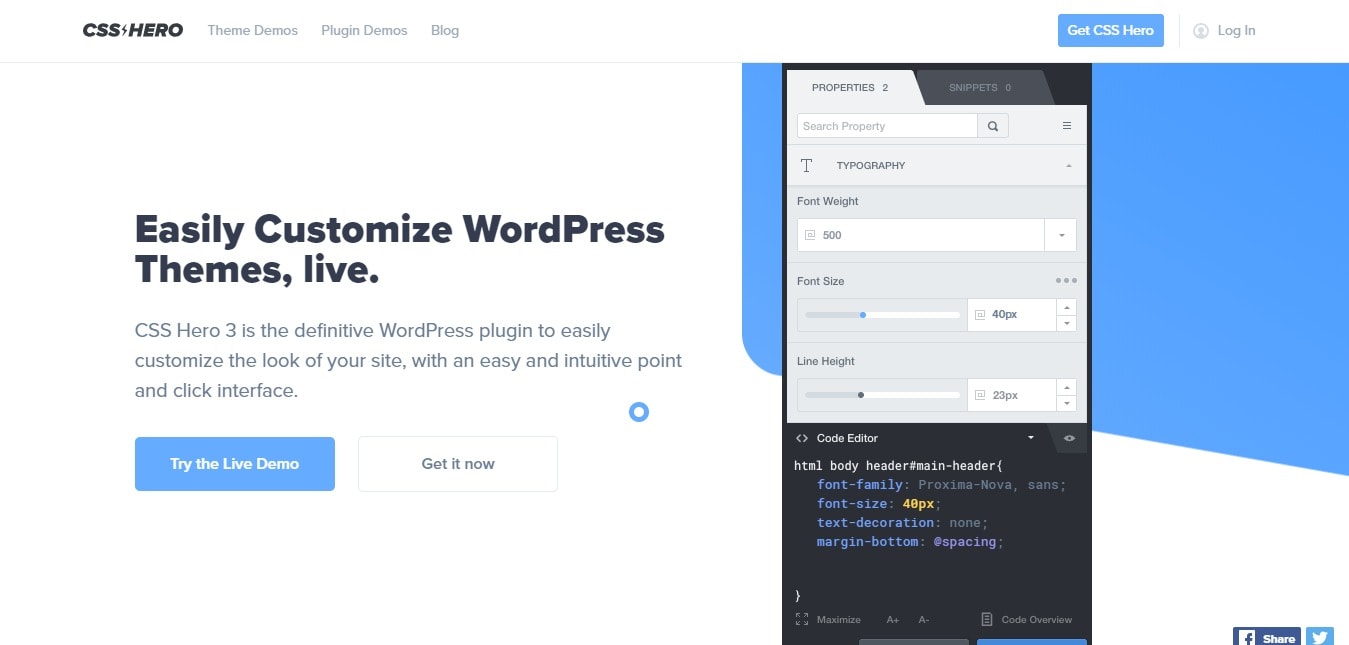
Что такое CSS Hero?

CSS Hero — это плагин WordPress премиум-класса, который позволяет вам изменить внешний вид вашего сайта, не зная, как кодировать в CSS (CSS).
Плагин может обнаруживать и исправлять проблемы с кодом CSS, а также позволяет тестировать ваши изменения без необходимости каждый раз обновлять веб-сайт. Хотя некоторые из этих функций можно найти в других плагинах, CSS Hero объединяет их все в один.
CSS Hero предлагает потрясающие скидки на свои темы. Ознакомьтесь с последними Коды купонов CSS Hero и сэкономьте до 45% прямо сейчас.
Лучшие альтернативы героям CSS для WordPress
Мы составили список из пяти редакторов CSS, которые были тщательно протестированы значительным количеством пользователей. Это лучшие бесплатные и платные варианты, которые пользуются популярностью, имеют хорошие отзывы и стоят вашего времени.
Тысячи веб-мастера, включая нас, скачали все эти плагины, чтобы улучшить общее качество своих блогов.
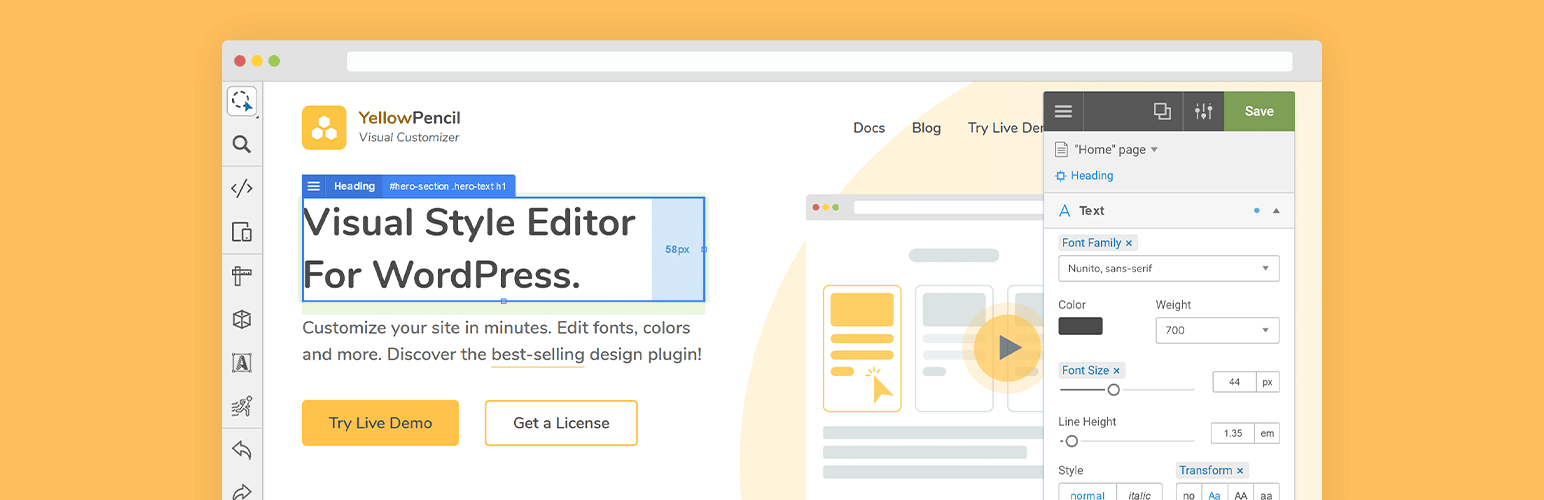
1. Желтый карандаш [Премиум]
Yellow Pencil — это бесплатный плагин WordPress с более чем 40,000 XNUMX активных установок. Это позволяет вам обновлять CSS вашей темы или любого другого веб-сайта, не зная, как кодировать. Это крошечный плагин, который, даже если вы не дизайнер, может помочь вам поддерживать дизайн вашего сайта в актуальном состоянии.
Коммерческая версия этого плагина, который добавляет дополнительные возможности вашему веб-сайту и позволяет легко редактировать любой элемент, также доступна на CodeCanyon. Желтый карандаш позволяет быстро управлять более чем 60 элементами и свойствами стиля.
Плагин хорошо отформатирован и имеет простой интерфейс, который с точки зрения функциональности очень напоминает CSS Hero, но при этом является гибким и настраиваемым, как и следовало ожидать от платного плагина. Вы можете легко обновлять стили своего сайта без изучения CSS, и вы даже можете сравнивать изменения рядом друг с другом для более удобного редактирования.
Yellow Pencil также поставляется с множеством простых инструментов редактирования, которые помогут вам получить максимальную отдачу от того, как он работает.
Особенности желтого карандаша:
- Графический инструмент, который поможет вам изменить ваши стили с помощью мощного редактора, позволяя вам увидеть, как изменения повлияют на веб-сайт, прежде чем вы их внесете.
- Предварительный просмотр ваших изменений в режиме реального времени и того, как ваш сайт будет выглядеть после их реализации.
- Два метода оценки кода CSS на вашем веб-сайте — посмотреть на количество ресурсов и количество правил.
- Вы можете легко экспортировать все изменения вашего сайта и импортировать их на другие сайты с помощью этого плагина.
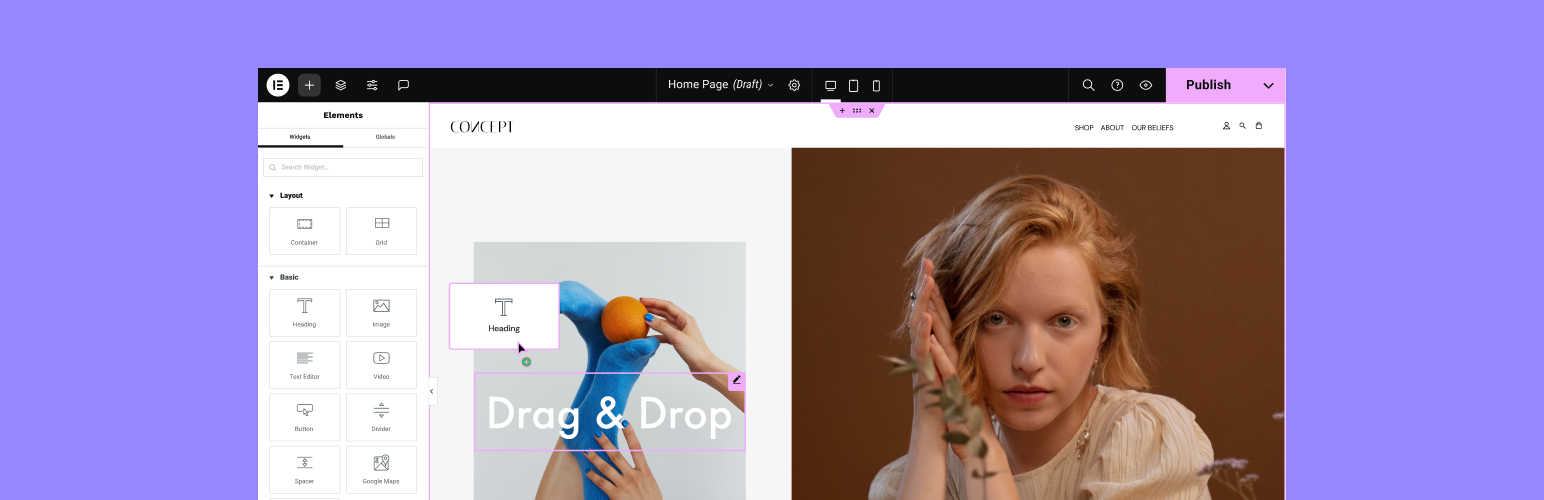
2. Элементор [Фримиум]
Elementor — это премиальный плагин для создания страниц WordPress, который позволяет настраивать стили и создавать контент без знания CSS.
Вы можете использовать Elementor для создания визуального контента для своего сайта, используя различные элементы, включая кнопки, значки, пресеты и другие элементы. Вы даже можете использовать шаблоны для быстрого и эффективного создания страниц.
Elementor также может включать такие функции, как блоки прокрутки и выпадающие меню. Он также поставляется с мощным конструктором страниц с перетаскиванием для создания потрясающих макетов страниц.
Особенности Элементора:
- Elementor поддерживает практически все элементы, которые могут использоваться в ваших сообщениях, включая нижние колонтитулы, боковые панели, меню навигации и другие элементы.
- Вы можете легко изменить цвет любого элемента на своем веб-сайте с помощью палитры цветов Elementor.
- Вы можете улучшить дизайн своего сайта, используя огромную коллекцию шаблонов Elementor, или вы можете разработать свои собственные элементы, чтобы поделиться ими с другими.
- Он позволяет применять различные эффекты к различным элементам, включая текст, изображения, цвета фона и так далее.
3. SiteOrigin CSS [бесплатно]
SiteOrigin CSS — еще один популярный плагин WordPress, созданный командой SiteOrigin.com. Он имеет более 200 тысяч активных установок в репозитории WordPress.
Хотя конструкторы страниц, такие как Elementor, предоставляют сопоставимые возможности, плагин имеет простой, но мощный пользовательский интерфейс, который упрощает его использование и позволяет вам визуально изменять CSS вашего веб-сайта без предварительного опыта программирования.
Плагин работает со всеми темами и плагинами WordPress и упрощает изменение кода CSS. Вы можете использовать предварительный просмотр в реальном времени с помощью SiteOrigin CSS, чтобы визуально настроить дизайн и внешний вид вашего веб-сайта. Он также поддерживает автоматическое завершение кода, что упрощает редактирование кода CSS.
Возможности SiteOrigin CSS:
- Плагин поддерживает шрифты, цвета, интервалы, границы, отступы и другие популярные компоненты модификации сайта, такие как шрифты, цвета, интервалы, границы, отступы и многое другое.
- Это позволяет вам легко изменять структуру кода CSS при использовании визуального редактора.
- Плагин совместим со всеми современными браузерами и мобильными устройствами.
4. Простой CSS
Simple CSS — это удобный редактор кода с удобным и интуитивно понятным пользовательским интерфейсом. Этот плагин позволяет вам легко управлять своими стилями, графически обновлять код, блокировать нежелательный код и многое другое.
Используя Simple CSS, вы можете изменить внешний вид своего сайта, изменив цвета шаблонов дизайна с помощью мощного редактора CSS. Коды CSS можно использовать для создания различных эффектов для вашего веб-сайта.
Этот плагин автоматически обновляет настройки по умолчанию вашей темы или плагина, когда вы вставляете в него свой собственный код CSS.
Особенности простого CSS:
- Вы можете обновить свой код стиля CSS, а затем добавить пользовательские свойства с помощью визуального редактора.
- Этот плагин позволяет вам легко настроить стиль вашего веб-сайта, а также заблокировать ненужные скрипты для повышения общей производительности.
- Плагин совместим со всеми современными браузерами и мобильными устройствами.
5. Advanced CSS Editor
Последний выбор героя CSS — «Расширенный редактор CSS». Hardeep Asrani создал этот бесплатный плагин для WordPress, чтобы упростить изменение кода CSS.
С помощью этого плагина вы можете легко изменить код CSS отдельных компонентов, а также всю кодировку темы. Это также позволяет вам писать отдельные коды CSS для каждой платформы (настольный компьютер, планшеты и мобильные телефоны) прямо из Live Customizer с предварительным просмотром результатов в реальном времени.
Плагин действительно прост в использовании, и это очень легкий плагин, который не замедлит работу вашего сайта.
Заключение
Крайне важно обновить CSS и улучшить визуальную привлекательность вашего сайта. Это улучшает общий пользовательский опыт вашего веб-сайта, что также является положительным сигналом для рейтинга вашего веб-сайта.
Визуально привлекательный дизайн повышает шансы просмотра вашего контента в Интернете, что приводит к увеличению числа читателей, подписчиков, комментариев и репостов к вашему посту и веб-сайту.