Naghahanap ka ba ng pinakamahusay na mga alternatibong CSS Hero para sa WordPress? Nasa tamang lugar ka.
Tumingin kami sa ilang plugin ng CSS editor para sa WordPress at nakabuo kami ng listahan ng limang libre at premium na alternatibo. Magbasa pa para malaman ang higit pa tungkol sa aming mga paborito!
Balangkas ng Nilalaman
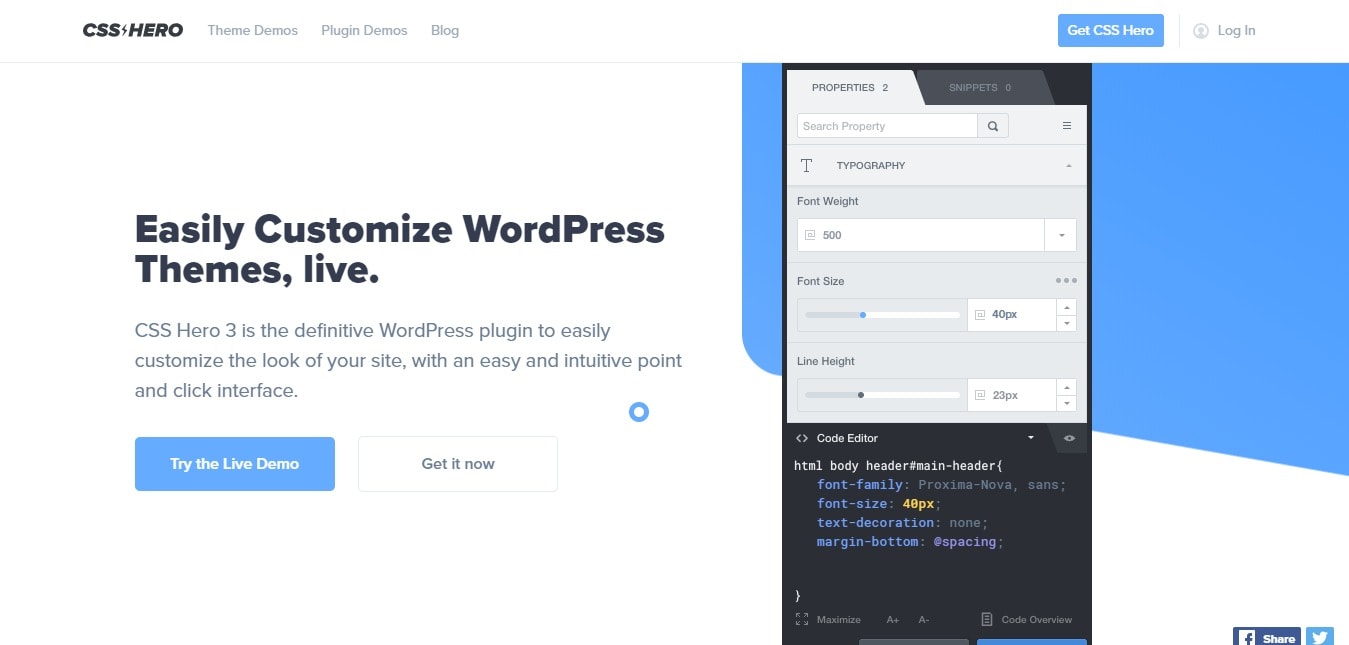
Ano ang CSS Hero?

Ang CSS Hero ay isang premium na WordPress plugin na nagbibigay-daan sa iyong baguhin ang hitsura ng iyong site nang hindi alam kung paano mag-code sa CSS (CSS).
Maaaring makita at maitama ng plugin ang mga isyu sa CSS code, gayundin ay nagbibigay-daan sa iyong subukan ang iyong mga pagbabago nang hindi kinakailangang i-refresh ang website sa bawat oras. Habang ang ilan sa mga feature na ito ay makikita sa ibang mga plugin, pinagsasama ng CSS Hero ang lahat ng ito sa isa.
Nag-aalok ang CSS Hero ng mga kamangha-manghang diskwento sa mga tema nito. Tingnan ang pinakabago CSS Hero Kupon Code at makatipid ng hanggang 45% Ngayon.
Pinakamahusay na Mga Alternatibo ng CSS Hero para sa WordPress
Nag-compile kami ng isang listahan ng limang CSS editor na masusing sinubok sa paglipas ng panahon ng malaking bilang ng mga user. Ito ang pinakamahusay na libre at bayad na mga opsyon na lubos na nagustuhan, mahusay na nasuri, at sulit ang iyong oras.
Libu-libong webmaster, kasama kami, ay nag-download ng lahat ng mga plugin na ito upang mapabuti ang pangkalahatang kalidad ng kanilang mga blog.
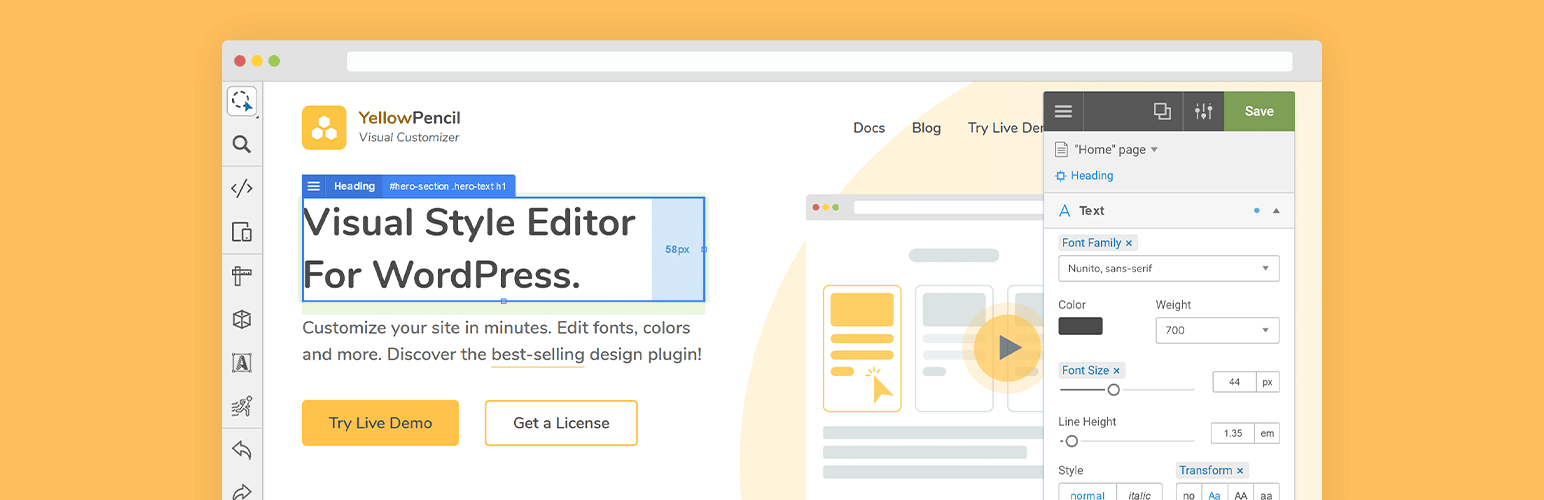
1. Yellow Pencil [Premium]
Ang Yellow Pencil ay isang WordPress plugin na may higit sa 40,000 aktibong pag-install na naa-access nang libre. Binibigyang-daan ka nitong i-update ang CSS ng iyong tema o anumang iba pang website nang hindi alam kung paano mag-code. Ito ay isang maliit na plugin na, kahit na hindi ka isang taga-disenyo, ay makakatulong sa iyong panatilihing napapanahon ang disenyo ng iyong site.
Ang komersyal na bersyon ng plugin na ito, na nagdaragdag ng higit pang mga kakayahan sa iyong website at nagbibigay-daan sa iyong walang kahirap-hirap na mag-edit ng anumang elemento, ay magagamit din sa CodeCanyon. Binibigyang-daan ka ng Yellow Pencil na mabilis na makontrol ang higit sa 60+ elemento at mga katangian ng istilo.
Ang plugin ay mahusay na na-format at may isang direktang interface na, sa mga tuntunin ng pag-andar, malapit na kahawig ng CSS Hero, habang nababaluktot at nako-customize, tulad ng inaasahan ng isa mula sa isang bayad na plugin. Maaari mong madaling i-update ang mga istilo ng iyong site nang hindi natututo ng CSS, at maaari mo ring ihambing ang mga pagbabago nang magkatabi para sa mas madaling pag-edit.
Ang Yellow Pencil ay may kasama ding mga simpleng tool sa pag-edit upang matulungan kang masulit kung paano ito gumagana.
Mga Tampok ng Yellow Pencil:
- Isang graphical na tool upang matulungan kang baguhin ang iyong mga istilo gamit ang makapangyarihang editor, na nagbibigay-daan sa iyong makita kung paano makakaapekto ang mga pagbabago sa website bago mo gawin ang mga ito.
- Mga real-time na preview ng iyong mga pagbabago at kung ano ang magiging hitsura ng iyong site pagkatapos maipatupad ang mga ito.
- Dalawang paraan para sa pagsusuri ng CSS code sa iyong website ay upang tingnan ang bilang ng mga mapagkukunan at ang bilang ng mga panuntunan.
- Madali mong mai-export ang lahat ng mga pagbabago ng iyong site at mai-import ang mga ito sa iba pang mga site gamit ang plugin na ito.
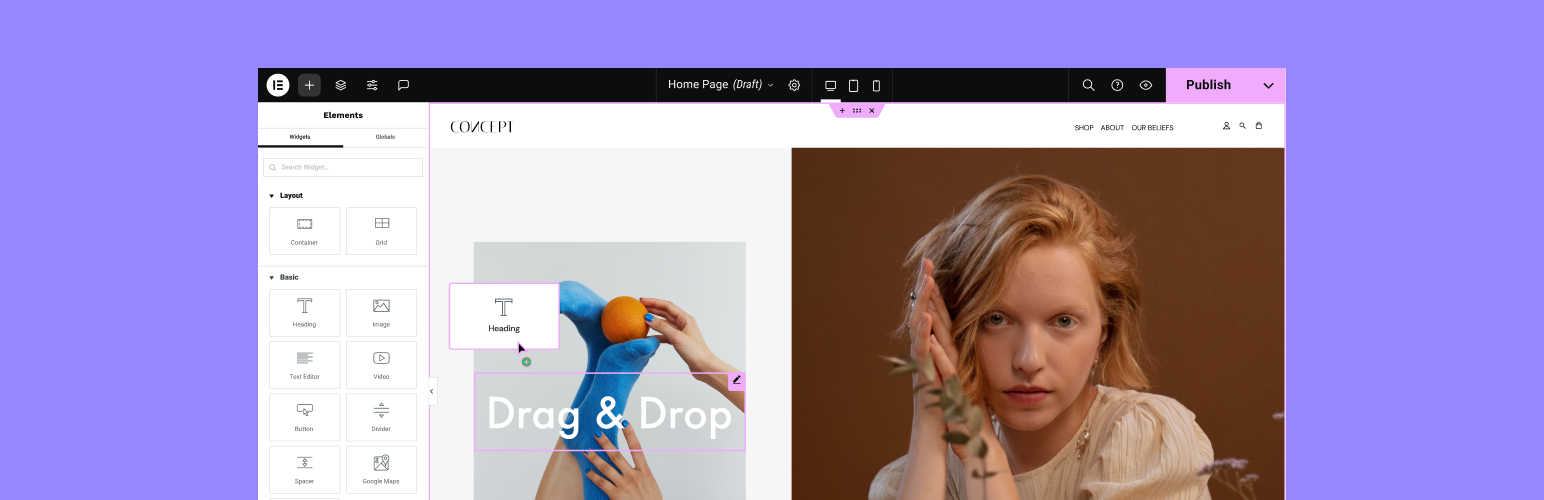
2. Elementor [Freemium]
Ang Elementor ay isang premium na plugin ng tagabuo ng pahina ng WordPress na hinahayaan kang i-customize ang iyong mga istilo at lumikha ng nilalaman nang hindi kinakailangang malaman ang CSS.
Maaari mong gamitin ang Elementor upang lumikha ng visual na nilalaman para sa iyong site sa pamamagitan ng paggamit ng iba't ibang elemento kabilang ang mga button, icon, preset, at iba pang mga bagay. Maaari mo ring gamitin ang mga template upang lumikha ng mga pahina nang mabilis at mahusay.
Ang Elementor ay maaari ring tumanggap ng mga tampok tulad ng mga scroll block at dropdown na menu. Mayroon din itong makapangyarihang drag-and-drop page builder para sa pagdidisenyo ng mga nakamamanghang layout ng page.
Mga Tampok ng Elementor:
- Sinusuportahan ng Elementor ang halos lahat ng elemento na maaaring gamitin sa iyong mga post, kabilang ang mga footer, sidebar, navigation menu, at iba pang elemento.
- Madali mong mababago ang kulay ng anumang elemento sa iyong website gamit ang color picker ng Elementor.
- Maaari mong pagbutihin ang disenyo ng iyong site sa pamamagitan ng paggamit ng malaking koleksyon ng mga template ng Elementor, o maaari kang bumuo ng sarili mong mga elemento upang ibahagi sa iba.
- Pinapayagan ka nitong maglapat ng iba't ibang mga epekto sa iba't ibang elemento kabilang ang teksto, mga larawan, mga kulay ng background, at iba pa.
3. SiteOrigin CSS [Libre]
Ang SiteOrigin CSS ay isa pang sikat na WordPress plugin na nilikha ng SiteOrigin.com team. Mayroon itong mahigit 200K aktibong pag-install sa WordPress repository.
Bagama't ang mga tagabuo ng page gaya ng Elementor ay nagbibigay ng maihahambing na kakayahan, ang plugin ay may simple ngunit makapangyarihang user interface na ginagawang madali itong gamitin at nagbibigay-daan sa iyong biswal na baguhin ang CSS ng iyong website nang walang anumang karanasan sa pag-coding.
Gumagana ang plugin sa lahat ng tema at plugin ng WordPress at ginagawang simple ang pagbabago ng iyong CSS code. Maaari mong gamitin ang mga real-time na preview gamit ang SiteOrigin CSS upang biswal na i-customize ang disenyo at hitsura ng iyong website. Sinusuportahan din nito ang awtomatikong pagkumpleto ng code, na ginagawang madali ang pag-edit ng CSS code.
Mga Tampok ng SiteOrigin CSS:
- Ang mga font, kulay, spacing, border, padding, at iba pang sikat na bahagi ng pagbabago ng site, tulad ng mga font, kulay, spacing, border, padding, at higit pa, ay sinusuportahan lahat ng plugin.
- Binibigyang-daan ka nitong madaling baguhin ang istraktura ng iyong CSS code habang gumagamit ng visual editor.
- Ang plugin ay katugma sa lahat ng modernong browser at mobile device.
4. Simpleng CSS
Ang Simple CSS ay isang user-friendly na code editor na may kapaki-pakinabang at madaling gamitin na user interface. Binibigyang-daan ka ng plugin na ito na madaling pamahalaan ang iyong mga istilo, i-update ang code nang graphically, i-block ang hindi kanais-nais na code, at higit pa.
Gamit ang Simple CSS, maaari mong baguhin ang hitsura ng iyong site sa pamamagitan ng pagbabago sa mga kulay ng iyong mga template ng disenyo gamit ang isang malakas na editor ng CSS. Maaaring gamitin ang mga CSS code upang lumikha ng iba't ibang epekto para sa iyong website.
Awtomatikong ina-update ng plugin na ito ang mga default na setting ng iyong tema o plugin kapag inilagay mo ang iyong sariling CSS code sa loob nito.
Mga Tampok ng Simple CSS:
- Maaari mong i-update ang iyong CSS style code at pagkatapos ay magdagdag ng mga custom na property gamit ang visual editor.
- Binibigyang-daan ka ng plugin na ito na madaling i-customize ang istilo ng iyong website pati na rin i-block out ang mga hindi kinakailangang script upang mapabuti ang pangkalahatang pagganap.
- Ang plugin ay katugma sa lahat ng modernong browser at mobile device.
5. Advanced CSS Editor
Ang huling pagpipilian ng CSS hero ay "Advanced CSS Editor." Ginawa ni Hardeep Asrani ang libreng WordPress plugin na ito upang gawing mas madali ang pagbabago ng CSS code.
Sa tulong ng plugin na ito, madali mong mababago ang CSS code ng mga indibidwal na bahagi pati na rin ang kumpletong coding ng tema. Nagbibigay-daan din ito sa iyo na magsulat ng hiwalay na mga CSS code para sa bawat platform (desktop, tablet, at mobile phone) mula mismo sa Live Customizer, na may real-time na preview ng mga resulta.
Ang plugin ay talagang madaling gamitin, at ito ay isang napakagaan na plugin na hindi magiging sanhi ng pagbagal ng iyong website.
Konklusyon
Mahalagang i-update ang CSS at pagbutihin ang visual na kaakit-akit ng iyong website. Pinapabuti nito ang pangkalahatang karanasan ng user ng iyong website, na isa ring positibong senyales para sa pagraranggo ng iyong website.
Ang isang visual na nakakaakit na disenyo ay nagpapalaki sa mga pagkakataon na ang iyong nilalaman ay matingnan online, na nagreresulta sa mas maraming mga mambabasa, tagasunod, komento, at pagbabahagi para sa iyong post at website.