Шукаєте найкращі альтернативи CSS Hero для WordPress? Ви в правильному місці.
Ми переглянули ряд плагінів редактора CSS для WordPress і склали список з п’яти безкоштовних і преміальних альтернатив. Читайте далі, щоб дізнатися більше про наших улюблених!
Контур змісту
Що таке CSS Hero?

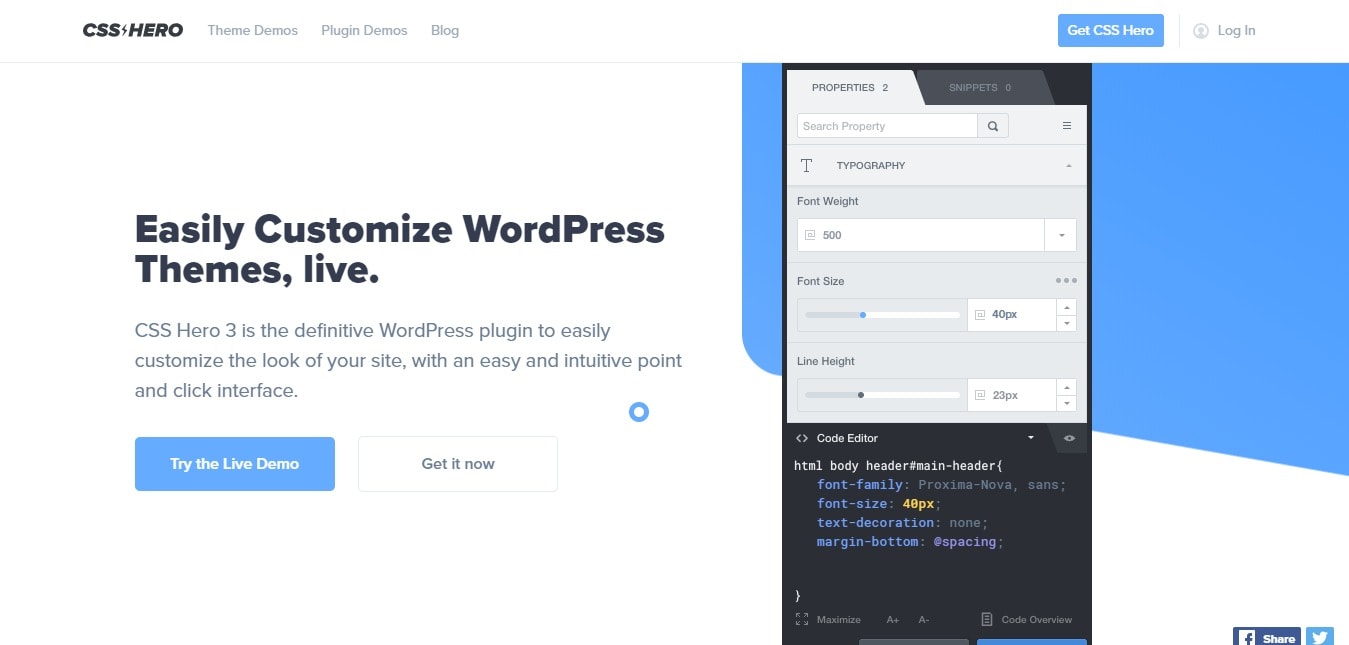
CSS Hero — це преміальний плагін WordPress, який дозволяє змінювати зовнішній вигляд вашого сайту, не знаючи, як кодувати в CSS (CSS).
Плагін може виявляти та виправляти проблеми з кодом CSS, а також дає змогу тестувати внесені зміни без необхідності кожного разу оновлювати веб-сайт. Хоча деякі з цих функцій можна знайти в інших плагінах, CSS Hero об’єднує їх усі в один.
CSS Hero пропонує дивовижні знижки на свої теми. Перегляньте останні новини Коди купонів героїв CSS і заощадити до 45% зараз.
Кращі альтернативи CSS Hero для WordPress
Ми склали список із п’яти редакторів CSS, які протягом тривалого часу ретельно перевіряли значною кількістю користувачів. Це найкращі безкоштовні та платні варіанти, які користуються популярністю, добре переглянуті та варті вашого часу.
Тисячі веб-майстри, включаючи нас, завантажили всі ці плагіни, щоб покращити загальну якість своїх блогів.
1. Жовтий олівець [Преміум]
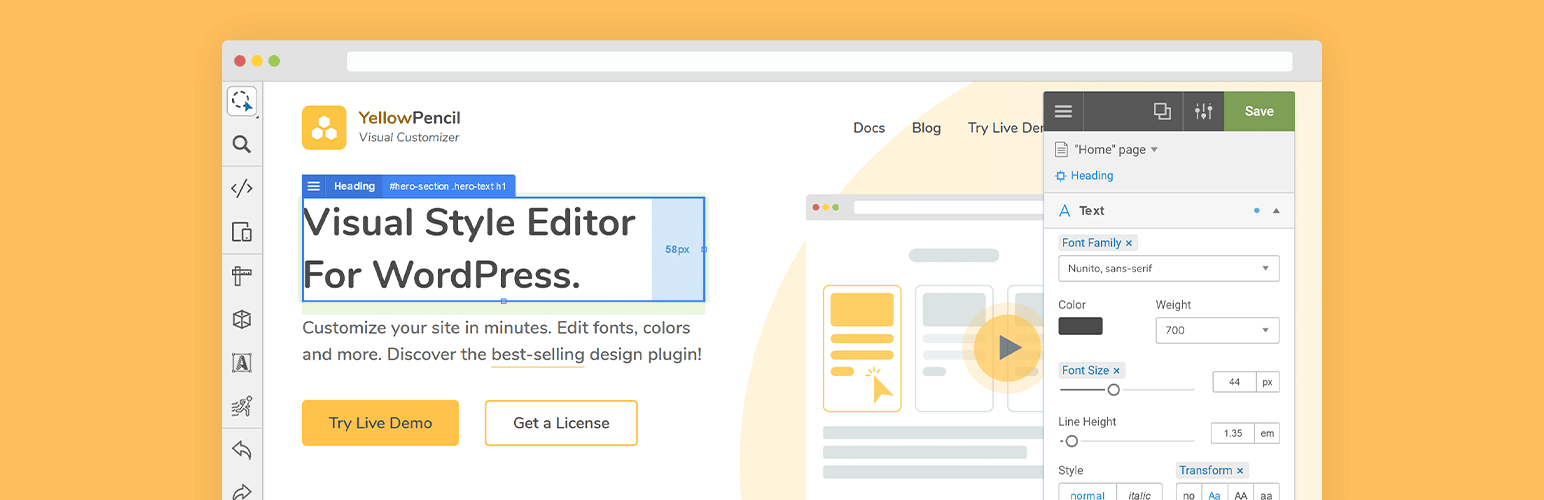
Yellow Pencil — це плагін WordPress з понад 40,000 XNUMX активних інсталяцій, який доступний безкоштовно. Це дозволяє вам оновлювати CSS вашої теми або будь-якого іншого веб-сайту, не знаючи, як кодувати. Це крихітний плагін, який, навіть якщо ви не дизайнер, може допомогти вам підтримувати актуальність дизайну вашого сайту.
Комерційна версія цього плагіна, яка додає додаткові можливості до вашого веб-сайту та дозволяє без зусиль редагувати будь-який елемент, також доступна на CodeCanyon. Жовтий олівець дозволяє швидко керувати понад 60 елементами та властивостями стилю.
Плагін добре відформатований і має простий інтерфейс, який з точки зору функціональності дуже нагадує CSS Hero, будучи гнучким і настроюваним, як і слід було очікувати від платного плагіна. Ви можете легко оновлювати стилі свого сайту, не вивчаючи CSS, і навіть можете порівнювати зміни пліч-о-пліч для легшого редагування.
Yellow Pencil також постачається з безліччю простих інструментів редагування, які допоможуть вам отримати максимальну віддачу від його роботи.
Особливості жовтого олівця:
- Графічний інструмент, який допоможе вам змінити стилі за допомогою потужного редактора, що дає змогу побачити, як зміни вплинуть на веб-сайт, перш ніж ви їх внесете.
- Попередній перегляд ваших змін і того, як виглядатиме ваш сайт після їх впровадження.
- Два способи оцінки коду CSS на вашому веб-сайті – це поглянути на кількість ресурсів і кількість правил.
- Ви можете легко експортувати всі зміни свого сайту та імпортувати їх на інші сайти за допомогою цього плагіна.
2. Elementor [Freemium]
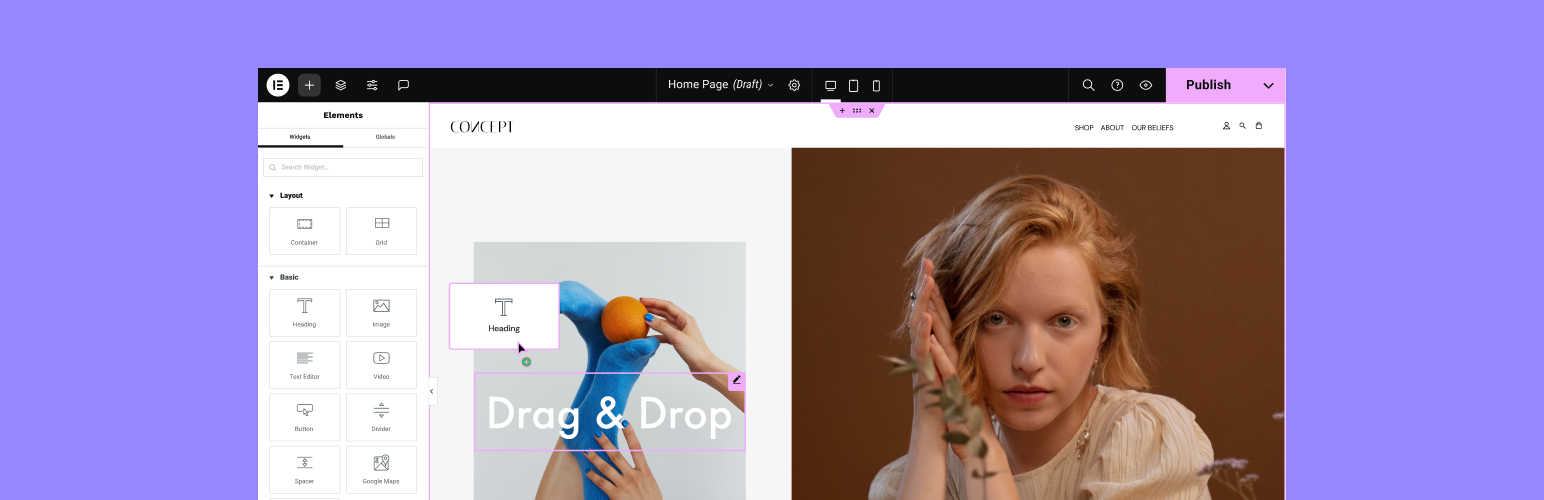
Elementor — це преміальний плагін для створення сторінок WordPress, який дозволяє налаштовувати свої стилі та створювати контент без знання CSS.
Ви можете використовувати Elementor для створення візуального вмісту для свого сайту, використовуючи різноманітні елементи, включаючи кнопки, значки, пресети та інші речі. Ви навіть можете використовувати шаблони для швидкого та ефективного створення сторінок.
Elementor також може вміщувати такі функції, як блоки прокрутки та спадні меню. Він також поставляється з потужним конструктором сторінок перетягуванням для створення приголомшливих макетів сторінок.
Особливості Elementor:
- Elementor підтримує майже всі елементи, які можна використовувати у ваших публікаціях, включаючи колонтитули, бічні панелі, меню навігації та інші елементи.
- Ви можете легко змінити колір будь-якого елемента на своєму веб-сайті за допомогою засобу вибору кольору Elementor.
- Ви можете покращити дизайн свого сайту, використовуючи величезну колекцію шаблонів Elementor, або розробити власні елементи, якими поділитися з іншими.
- Він дозволяє застосовувати різні ефекти до різних елементів, включаючи текст, зображення, кольори фону тощо.
3. SiteOrigin CSS [безкоштовно]
SiteOrigin CSS — ще один популярний плагін WordPress, створений командою SiteOrigin.com. Він має понад 200 тисяч активних інсталяцій у сховищі WordPress.
Хоча конструктори сторінок, такі як Elementor, забезпечують аналогічні можливості, плагін має простий, але потужний інтерфейс користувача, який робить його простим у використанні та дозволяє візуально змінювати CSS вашого веб-сайту без попереднього кодування.
Плагін працює з усіма темами та плагінами WordPress і дозволяє легко змінити ваш код CSS. Ви можете використовувати попередній перегляд у режимі реального часу за допомогою SiteOrigin CSS, щоб візуально налаштувати дизайн і зовнішній вигляд вашого веб-сайту. Він також підтримує автоматичне автозаповнення коду, що робить редагування коду CSS швидкою.
Особливості SiteOrigin CSS:
- Шрифти, кольори, інтервали, межі, відступи та інші популярні компоненти модифікації сайту, такі як шрифти, кольори, інтервали, межі, відступи тощо, підтримуються плагіном.
- Це дозволяє легко змінювати структуру коду CSS, використовуючи візуальний редактор.
- Плагін сумісний з усіма сучасними браузерами та мобільними пристроями.
4. Простий CSS
Simple CSS — це зручний редактор коду з корисним та інтуїтивно зрозумілим інтерфейсом користувача. Цей плагін дозволяє вам легко керувати своїми стилями, оновлювати код графічно, блокувати небажаний код тощо.
Використовуючи Simple CSS, ви можете змінити вигляд свого сайту, змінюючи кольори своїх шаблонів дизайну за допомогою потужного редактора CSS. CSS-коди можна використовувати для створення ряду різних ефектів для вашого веб-сайту.
Цей плагін автоматично оновлює налаштування за замовчуванням вашої теми або плагіна, коли ви вставляєте в нього власний код CSS.
Особливості Simple CSS:
- Ви можете оновити код стилю CSS, а потім додати власні властивості за допомогою візуального редактора.
- Цей плагін дозволяє легко налаштувати стиль вашого веб-сайту, а також блокувати непотрібні скрипти для підвищення загальної продуктивності.
- Плагін сумісний з усіма сучасними браузерами та мобільними пристроями.
5. Розширений редактор CSS
Остаточний вибір героя CSS — «Розширений редактор CSS». Hardeep Asrani створив цей безкоштовний плагін WordPress, щоб полегшити зміну коду CSS.
За допомогою цього плагіна ви можете легко змінити CSS-код окремих компонентів, а також повне кодування теми. Він також дозволяє писати окремі коди CSS для кожної платформи (комп’ютер, планшет і мобільний телефон) прямо з Live Customizer з попереднім переглядом результатів у реальному часі.
Плагін дійсно простий у використанні, і це дуже легкий плагін, який не сповільнить роботу вашого веб-сайту.
Висновок
Важливо оновити CSS та покращити візуальну привабливість вашого веб-сайту. Це покращує загальний досвід роботи з вашим веб-сайтом, що також є позитивним сигналом для рейтингу вашого веб-сайту.
Візуально привабливий дизайн підвищує шанси на перегляд вашого вмісту в Інтернеті, що призводить до збільшення кількості читачів, підписників, коментарів і поширення вашої публікації та веб-сайту.