Bạn đang tìm kiếm các lựa chọn thay thế CSS Hero tốt nhất cho WordPress? Bạn đang ở đúng nơi.
Chúng tôi đã xem xét một số plugin trình chỉnh sửa CSS cho WordPress và đưa ra danh sách năm lựa chọn thay thế miễn phí và cao cấp. Đọc tiếp để tìm hiểu thêm về các mục yêu thích của chúng tôi!
Nội dung phác thảo
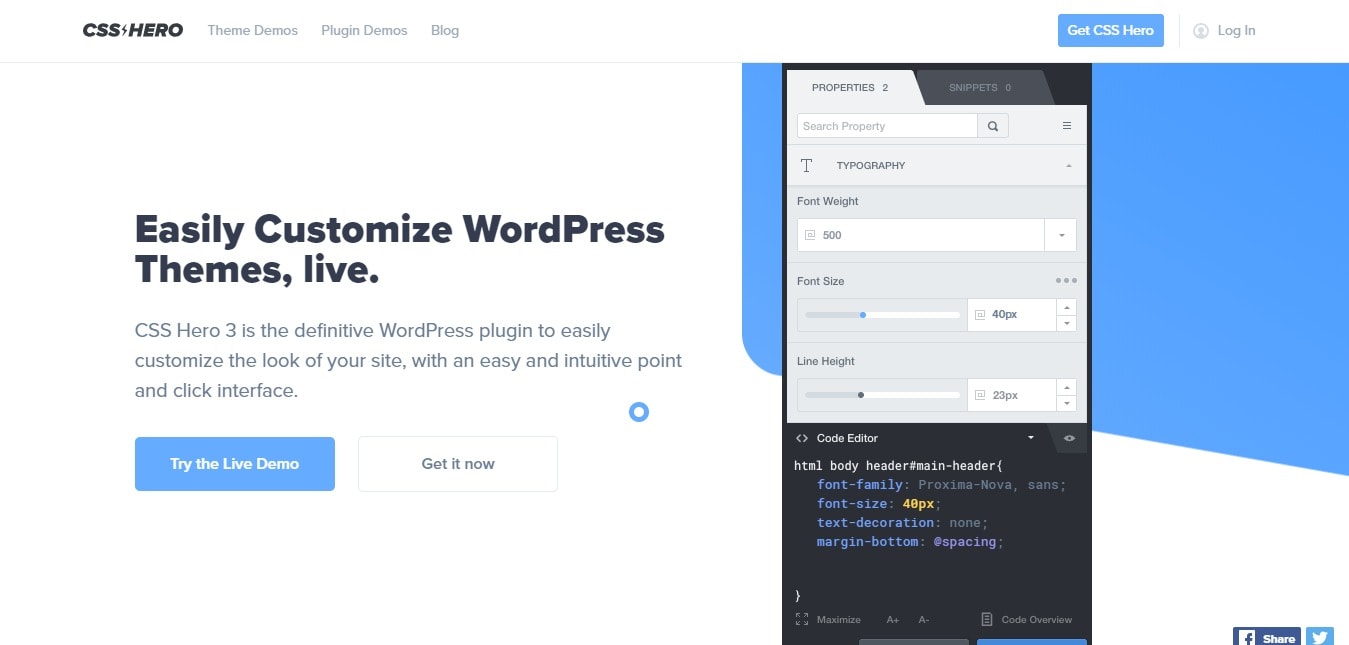
CSS Hero là gì?

CSS Hero là một plugin WordPress cao cấp cho phép bạn thay đổi giao diện trang web của mình mà không cần biết cách viết mã trong CSS (CSS).
Plugin có thể phát hiện và khắc phục các vấn đề về mã CSS, cũng như cho phép bạn kiểm tra các thay đổi của mình mà không cần phải làm mới trang web mỗi lần. Trong khi một số tính năng này có thể được tìm thấy trong các plugin khác, CSS Hero kết hợp tất cả chúng thành một.
CSS Hero giảm giá đáng kinh ngạc cho các chủ đề của nó. Kiểm tra mới nhất Mã phiếu giảm giá anh hùng CSS và tiết kiệm tới 45% ngay bây giờ.
Các lựa chọn thay thế CSS Hero tốt nhất cho WordPress
Chúng tôi đã tổng hợp một danh sách gồm năm trình chỉnh sửa CSS đã được một số lượng lớn người dùng kiểm tra nghiêm ngặt theo thời gian. Đây là những lựa chọn miễn phí và trả phí tốt nhất được yêu thích, đánh giá tốt và đáng để bạn dành thời gian.
Hàng ngàn quản trị web, bao gồm cả chúng tôi, đã tải xuống tất cả các plugin này để cải thiện chất lượng tổng thể của các blog của họ.
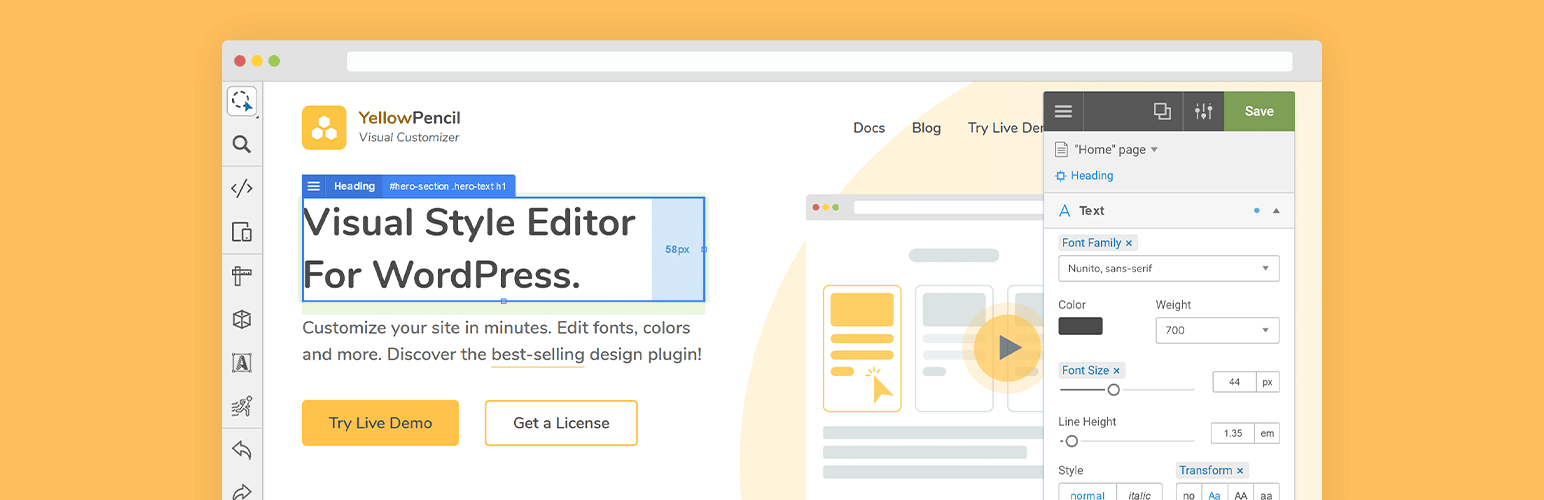
1. Bút chì vàng [Cao cấp]
Yellow Pencil là một plugin WordPress với hơn 40,000 lượt cài đặt đang hoạt động có thể truy cập miễn phí. Nó cho phép bạn cập nhật CSS của chủ đề của bạn hoặc bất kỳ trang web nào khác mà không cần biết cách viết mã. Đó là một plugin nhỏ, ngay cả khi bạn không phải là nhà thiết kế, vẫn có thể giúp bạn duy trì thiết kế trang web của mình.
Phiên bản thương mại của plugin này, bổ sung thêm các khả năng khác cho trang web của bạn và cho phép bạn chỉnh sửa dễ dàng bất kỳ phần tử nào, cũng có sẵn trên CodeCanyon. Yellow Pencil cho phép bạn nhanh chóng kiểm soát hơn 60 yếu tố và thuộc tính kiểu.
Plugin được định dạng tốt và có giao diện đơn giản, về mặt chức năng, gần giống với CSS Hero, đồng thời linh hoạt và có thể tùy chỉnh, như người ta mong đợi từ một plugin trả phí. Bạn có thể dễ dàng cập nhật các kiểu trang web của mình mà không cần học CSS và thậm chí bạn có thể so sánh các thay đổi cạnh nhau để chỉnh sửa dễ dàng hơn.
Yellow Pencil cũng đi kèm với một loạt công cụ chỉnh sửa đơn giản để giúp bạn khai thác tối đa cách hoạt động của nó.
Đặc điểm của Bút chì vàng:
- Một công cụ đồ họa để giúp bạn thay đổi phong cách của mình bằng cách sử dụng trình chỉnh sửa mạnh mẽ, cho phép bạn xem các thay đổi sẽ ảnh hưởng đến trang web như thế nào trước khi bạn thực hiện chúng.
- Bản xem trước trong thời gian thực về các thay đổi của bạn và trang web của bạn sẽ trông như thế nào sau khi chúng được triển khai.
- Hai phương pháp để đánh giá mã CSS trên trang web của bạn là xem xét số lượng tài nguyên và số lượng quy tắc.
- Bạn có thể dễ dàng xuất tất cả các thay đổi trên trang web của mình và nhập chúng vào các trang khác bằng plugin này.
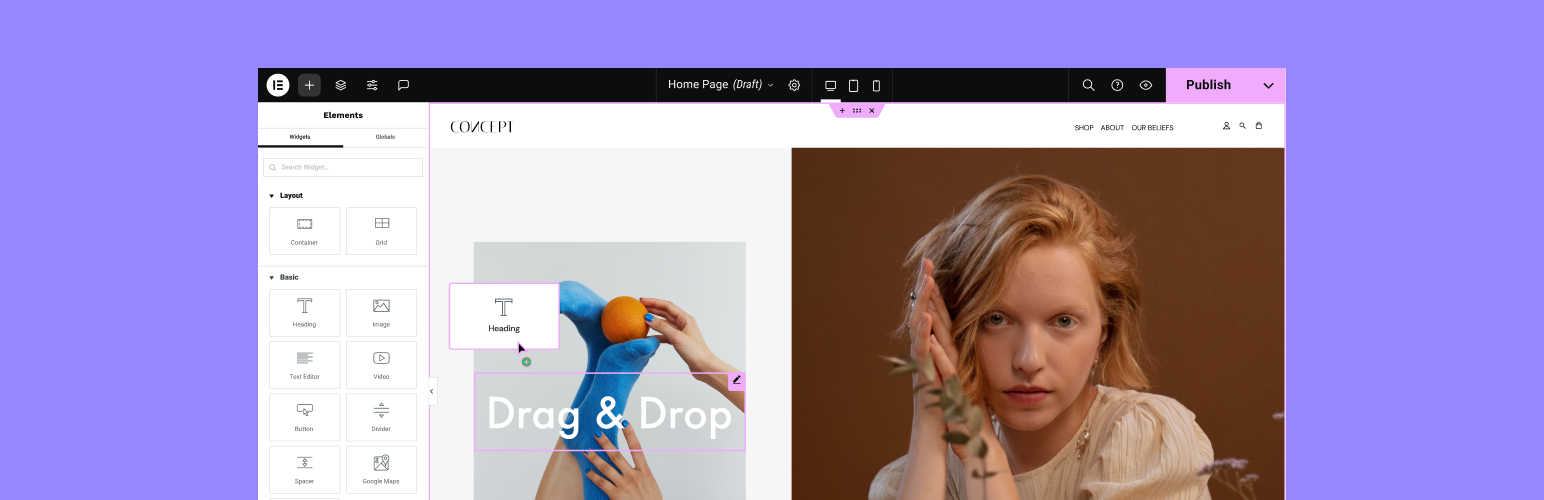
2. Phần tử [Freemium]
Elementor là một plugin trình tạo trang WordPress cao cấp cho phép bạn tùy chỉnh phong cách của mình và tạo nội dung mà không cần biết CSS.
Bạn có thể sử dụng Elementor để tạo nội dung trực quan cho trang web của mình bằng cách sử dụng nhiều yếu tố khác nhau bao gồm các nút, biểu tượng, cài đặt trước và những thứ khác. Bạn thậm chí có thể sử dụng các mẫu để tạo các trang một cách nhanh chóng và hiệu quả.
Elementor cũng có thể chứa các tính năng như khối cuộn và menu thả xuống. Nó cũng đi kèm với một trình tạo trang kéo và thả mạnh mẽ để thiết kế các bố cục trang tuyệt đẹp.
Các tính năng của Elementor:
- Elementor hỗ trợ hầu hết các phần tử có thể được sử dụng trong bài đăng của bạn, bao gồm chân trang, thanh bên, menu điều hướng và các phần tử khác.
- Bạn có thể dễ dàng thay đổi màu của bất kỳ phần tử nào trên trang web của mình bằng công cụ chọn màu của Elementor.
- Bạn có thể cải thiện thiết kế trang web của mình bằng cách sử dụng bộ sưu tập mẫu khổng lồ của Elementor hoặc bạn có thể phát triển các phần tử của riêng mình để chia sẻ với những người khác.
- Nó cho phép bạn áp dụng các hiệu ứng khác nhau cho các phần tử khác nhau bao gồm văn bản, hình ảnh, màu nền, v.v.
3. SiteOrigin CSS [Miễn phí]
SiteOrigin CSS là một plugin WordPress phổ biến khác được tạo bởi nhóm SiteOrigin.com. Nó có hơn 200 nghìn lượt cài đặt đang hoạt động trên kho lưu trữ WordPress.
Mặc dù các trình tạo trang như Elementor cung cấp khả năng tương đương, nhưng plugin có giao diện người dùng đơn giản nhưng mạnh mẽ giúp dễ sử dụng và cho phép bạn thay đổi trực quan CSS của trang web mà không cần bất kỳ kinh nghiệm mã hóa nào trước đó.
Plugin hoạt động với tất cả các chủ đề và plugin của WordPress và giúp bạn thay đổi mã CSS của mình một cách đơn giản. Bạn có thể sử dụng các bản xem trước trong thời gian thực với SiteOrigin CSS để tùy chỉnh trực quan thiết kế và giao diện của trang web của bạn. Nó cũng hỗ trợ tính năng tự động hoàn thành mã tự động, giúp việc chỉnh sửa mã CSS trở nên nhanh chóng.
Các tính năng của CSS SiteOrigin:
- Phông chữ, màu sắc, khoảng cách, đường viền, phần đệm và các thành phần sửa đổi trang web phổ biến khác, chẳng hạn như phông chữ, màu sắc, khoảng cách, đường viền, phần đệm và hơn thế nữa, đều được plugin hỗ trợ.
- Nó cho phép bạn dễ dàng thay đổi cấu trúc mã CSS của mình trong khi sử dụng trình chỉnh sửa trực quan.
- Plugin tương thích với tất cả các trình duyệt và thiết bị di động hiện đại.
4. CSS đơn giản
Simple CSS là một trình soạn thảo mã thân thiện với người dùng với giao diện người dùng hữu ích và trực quan. Plugin này cho phép bạn dễ dàng quản lý các kiểu của mình, cập nhật mã bằng đồ họa, chặn mã không mong muốn và hơn thế nữa.
Sử dụng Simple CSS, bạn có thể thay đổi giao diện trang web của mình bằng cách sửa đổi màu sắc của các mẫu thiết kế bằng trình chỉnh sửa CSS mạnh mẽ. Mã CSS có thể được sử dụng để tạo ra một số hiệu ứng khác nhau cho trang web của bạn.
Plugin này tự động cập nhật cài đặt mặc định của chủ đề hoặc plugin của bạn khi bạn chèn mã CSS của riêng mình vào bên trong nó.
Các tính năng của CSS đơn giản:
- Bạn có thể cập nhật mã kiểu CSS của mình và sau đó thêm các thuộc tính tùy chỉnh bằng trình chỉnh sửa trực quan.
- Plugin này cho phép bạn dễ dàng tùy chỉnh phong cách trang web của mình cũng như chặn các tập lệnh không cần thiết để cải thiện hiệu suất tổng thể.
- Plugin tương thích với tất cả các trình duyệt và thiết bị di động hiện đại.
5. Tiết CSS Editor
Lựa chọn anh hùng CSS cuối cùng là “Trình chỉnh sửa CSS nâng cao”. Hardeep Asrani đã sản xuất plugin WordPress miễn phí này để giúp việc sửa đổi mã CSS dễ dàng hơn.
Với sự trợ giúp của plugin này, bạn có thể dễ dàng thay đổi mã CSS của các thành phần riêng lẻ cũng như mã hóa của chủ đề hoàn chỉnh. Nó cũng cho phép bạn viết mã CSS riêng biệt cho từng nền tảng (máy tính để bàn, máy tính bảng và điện thoại di động) ngay từ Live Customizer, với bản xem trước kết quả theo thời gian thực.
Plugin này thực sự dễ sử dụng và nó là một plugin rất nhẹ sẽ không làm cho trang web của bạn bị chậm lại.
Kết luận
Điều quan trọng là phải cập nhật CSS và cải thiện sức hấp dẫn trực quan của trang web của bạn. Nó cải thiện trải nghiệm người dùng tổng thể của trang web của bạn, đây cũng là một tín hiệu tích cực cho thứ hạng trang web của bạn.
Một thiết kế trực quan hấp dẫn sẽ tăng cơ hội cho nội dung của bạn được xem trực tuyến, dẫn đến nhiều người đọc, người theo dõi, nhận xét và chia sẻ hơn cho bài đăng và trang web của bạn.