嘿大家!今天,我要讲的是 加速插件。如果您想知道如何让您的网站变得超快,您可能听说过 NitroPack。
这是一个有望轻松加速网站的工具。我很好奇它是否真的有效,所以我在自己的网站上尝试了一下。
我知道一个缓慢的网站对于我们和我们的访问者来说是多么令人沮丧。这就是为什么我想分享我使用 NitroPack 的经验。
让我们深入了解 Nitropack 评测,看看它是否值得您花时间。

内容大纲
什么是 NitroPack?

NitroPack 是一款基于云的综合优化工具,可显着增强网站性能。
它被设计为一种一体化解决方案,集成了缓存、内容交付网络 (CDN)、图像优化和代码压缩等各种技术。
这种方法旨在加快网站加载时间,这对于改善用户体验和搜索引擎排名至关重要。 NitroPack 特别用户友好,不需要任何编码技能,并且与多个平台兼容,包括 WordPress 和 Magento。
通过优化网站速度,NitroPack 不仅为网站访问者提供更好的体验,还有助于实现更高的搜索引擎排名,这对于业务增长和提高在线知名度至关重要。
NitroPack 速度性能优化服务是一个多合一的解决方案 WordPress 和 Opencart 网站。 凭借先进的缓存机制、高缓存命中率和图像优化,NitroPack 提供了快速加载网站所需的所有功能。
根据新的 HTTP 存档数据,NitroPack 往往比 WP Rocket 和 Cloudflare 等服务更能通过 Core Web Vitals 分数。
NitroPack 的主要特点
简而言之,NitroPack 的速度优化服务包括以下内容:
- 计算速度的算法;
- 来自 Amazon CloudFront 的 CDN 具有 200 多个全球 POP;
- 用于优化图像的完整工具包;
- HTML、CSS和JS的缩小和压缩;
- 预取 DNS、预加载和 JS 延迟都是 DNS 预取的例子。
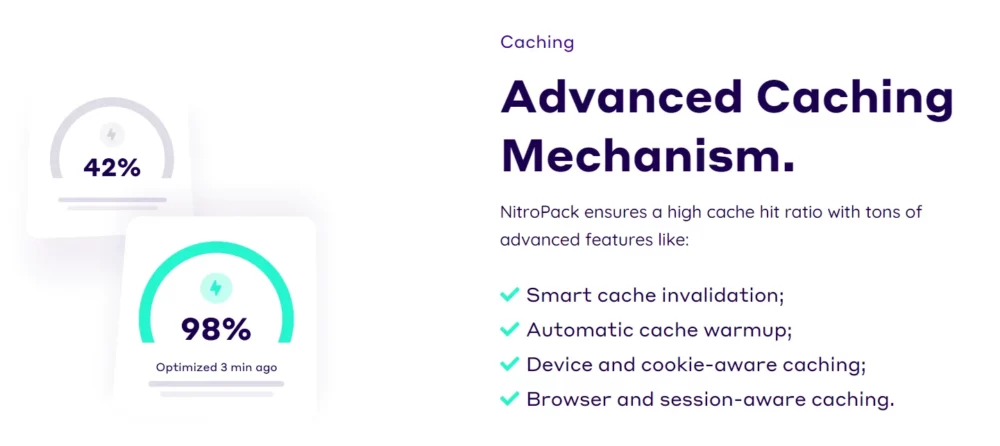
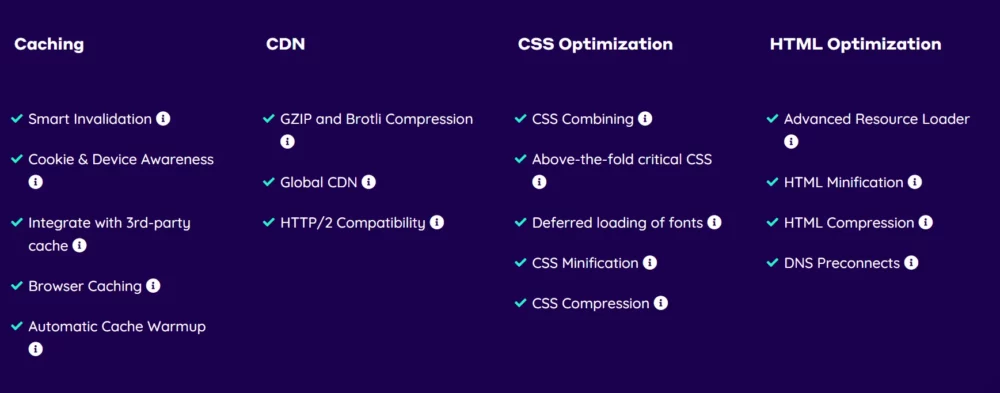
1.高级缓存机制
除了其专有的缓存机制外,NitroPack 还具有高缓存命中率,以确保更快的加载时间。 Varnish、Nginx 等第三方缓存技术可以很好地配合它们。

最常见的特点是:
- 智能失效:确保访问者始终收到优化的内容。
- Cookie 和设备意识: 提供针对语言、设备等定制的内容。
- 浏览器缓存:提高浏览器性能。
- 自动缓存预热: 编辑会自动优化页面。
2. 强大的 CDN 与全球流行音乐
Amazon Cloudfront CDN 在全球拥有 200 多个 POP,是 NitroPack 的 CDN 合作伙伴。 CDN 将从附近的 POP 提供您的内容,从而缩短国际访问者的加载时间。
使用 Cloudfront,您的页面可以从所有 POP(基于计划)提供服务,而 Cloudflare 不会施加任何限制。
Cloudflare 计划不提供 POP 访问,但 Enterprise 计划提供。尽管如此,Cloudfront 的响应时间明显快于 Cloudflare。
除了 GZIP 和 Brotli 压缩之外,Cloudfront 还减小了页面大小。
3. HTML, CSS & JS 优化
NitroPack 优化所有 HTML、CSS 和 JavaScript。必要时执行智能缩小和压缩。
PageSpeed Insights 发现的大多数问题(例如删除阻碍渲染的 JavaScript 或阻碍渲染的资源)都将自动得到解决。

该产品最出色的特点如下:
- 所有页面都需要 CSS 生成器
- 高级用户的资源加载器
- 结合智能JS
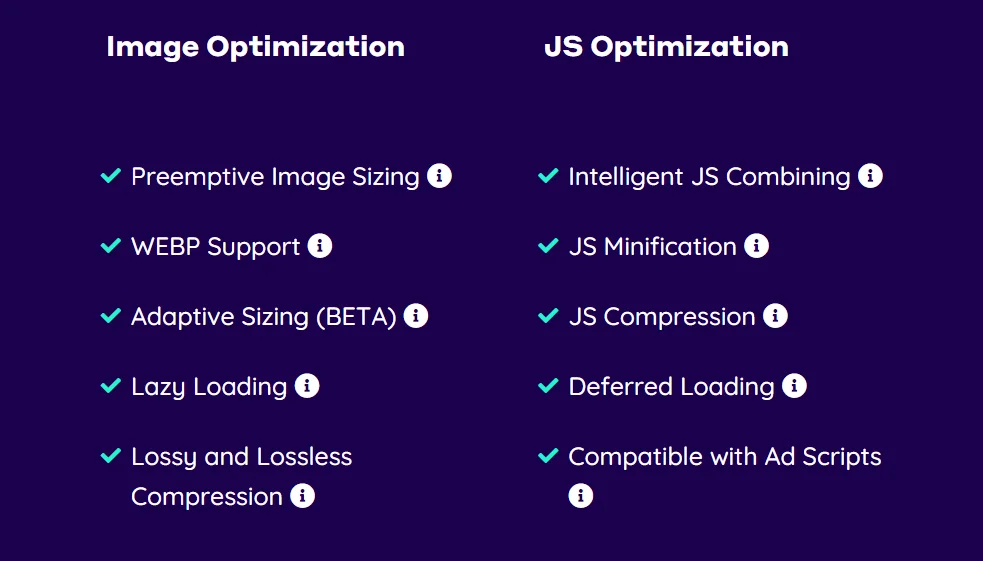
4. 完整的图像优化套件
使用 NitroPack,您的网站将运行得更快,因为它负责所有图像优化。 NitroPack 将以下一代格式提供图像,因此您网站的分数将大大提高。 NitroPack 提供具有自适应大小的 WEBP 图像,因此您网站的得分也会提高。 特点包括:
- 图像的有损和无损压缩
- 通过抢先调整图像大小来优化图像容器以加快渲染速度。
- 自适应大小调整图像的大小以适应用户的设备和屏幕。
- 加载延迟高级
- 支持WEBP。
5.缓存预热
当访问者访问网站时,缓存变暖会填补空白。 这样,没有访问者在第一次访问网站时会错过缓存。
这些特性提供以下主要功能:
- 如果删除了自动缓存,它将优化网站。
- 增强 URL 配置中所有页面的性能
用户可以提交站点地图 XML 文件或其主页 URL。 启用缓存预热后,平台会识别已进行了多少优化并要求您确认。
6.安全模式
您将能够测试网站的功能,而无需修改原始网页。
在其末尾添加 -?test 硝基 = 1:安全模式和站点 URL 的扩展名。 Nitropack 还将进行所有必要的更改,而无需更改网站的界面。
您将只能通过安全模式对测试页进行更改。 禁用安全模式; 否则,您的实时网站将受到所有更改的影响。 确保撤消所有不重要的更改并仅保留必要的更改。
7.自定义CSS
CSS 的使用是构建网站的关键组成部分之一。 自定义 CSS 代码是对网页进行任何更改的第一步。 Nitropack 正是这样做的。 它允许您更改网站的默认主题。
在 Javascript 在您的网站上运行之前,您可以更改不同的元素。 例如,如果您的网站在加载时未对齐,您可以将自定义 CSS 添加到您的网站以使其更具吸引力。
8. 延迟脚本
可以使用此功能安排您的脚本。可以设置前几个 javascript,以及延迟之后的 javascript。我们将延迟加载 Java 脚本 5 秒,然后按优先级顺序加载它们。
有两种方法可以做到:
- 外部脚本- 直接使用脚本的 URL。
- 内联脚本- 为您的仪表板提供脚本的 URL/代码。
可以延迟聊天小部件片段在您的网站上的出现,以便其他重要信息首先出现。
9. 排除的 cookie
Web cookie、HTTP cookie 或 Internet cookie 都是用于描述 cookie 的术语。访问者的浏览器从网络服务器接收此文本。如果浏览器保存这些 cookie,服务器就可以跟踪用户的活动。
排除的 cookie 功能允许您向访问者提供非缓存的片段。如果您在以下平台上使用 Nitropack,则默认情况下此功能已可用 WooCommerce 、OpenCart 或 WordPress。
此处列出的平台以外的其他平台最适合它。 由于 CMS 和插件平台的丰富,很难提供所有 cookie 的完整列表。 必须选择要排除的 cookie。
10.禁用文字闪烁
Nitropack 使您的网页渲染过程倍增。 但是在加载所有字体之前该过程无法启动,这最终会降低您的网站速度。
这可以通过指示浏览器尽快呈现文本并在下载后立即切换到原始字体来解决。 但是,可以使用此过程在几个步骤中禁用它,该过程会监视此过程。
11. 结合 CSS/JS

如果您结合 CSS 和 JS 文件,您的网页将加载得更快。 您可以使用俱乐部非常轻松地渲染该站点。 HTTP/1 和 HTTP/2 页面都可以以这种方式呈现。
- 结合 CSS – 大多数网站使用媒体查询使自己对移动设备友好。 因此,会创建多个 CSS 文件,因此 Nitropack 会合并所有媒体文件。
因此,避免了所有不必要的文件,并创建了一个文件夹。
- 结合 JS – 由于 JavaScript 以固定模式工作,因此将它们组合起来可能会很棘手,因为任何顺序更改都会影响您网站的行为方式。 在 Nitropack 中,这得到了有效的处理,很少遇到这样的问题。
为避免将来出现并发症,强烈建议您在技术专家的帮助下执行这两项功能。
12. 提高响应时间
Nitropack 的静态页面缓存使用户能够跳过多个服务器逻辑并提高服务器响应时间。 您可以通过永久启用的缓存过期设置来控制缓存页面的存储时间。
Nitropack 的默认到期时间为 25,92.000 秒(3 天)。 这可以根据您的要求进行定制。
WordPress NitroPack 设置指南

第 1 步:注册 NitroPack
首先,使用 NitroPack 创建一个帐户。您可以选择免费和付费计划,付费计划提供 14 天退款保证。
NitroPack 用途广泛,通过 PHP SDK 和 API 集成支持 WordPress、OpenCart、Magento 等平台。
第 2 步:安装 NitroPack 插件
如果您的网站像许多网站一样使用 WordPress,则可以轻松集成 NitroPack。直接从 WordPress 存储库安装 NitroPack 插件,或通过 WordPress 仪表板导航到插件 → 添加新插件来安装 NitroPack 插件。
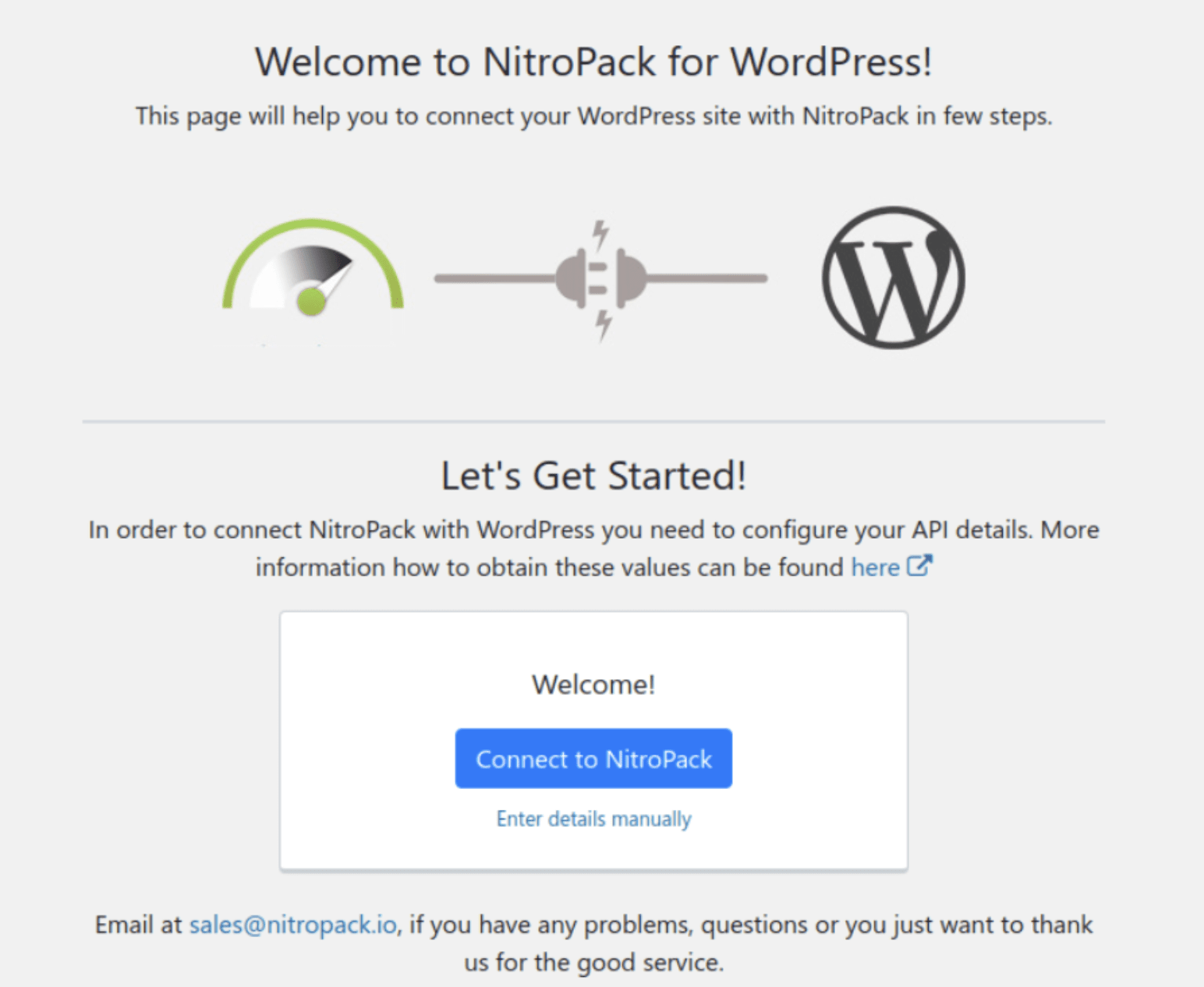
第 3 步:连接您的帐户
安装插件后,下一步是将其链接到您的 NitroPack 帐户。此连接是一个简单的过程,并且是激活站点上的服务的关键。
第 4 步:访问 NitroPack 仪表板
NitroPack 的大部分魔力都发生在云端。访问 NitroPack 仪表板来管理和查看您的设置。该界面非常直观,即使是初学者也能轻松上手。
第5步:配置和优化
NitroPack 旨在开箱即用,高效工作。默认设置已经可以显着提高网站的速度和核心网络生命力。但是,如果您想更深入地研究:
- 转到 NitroPack 仪表板中的“设置”选项卡。
- 调整配置滑块以设置所需的优化级别。默认值通常是“强”,包括高级延迟加载和字体优化。
- 对于那些寻求更强大优化的人来说,可以使用“Ludicrous”设置来解锁更多功能。
第 6 步:微调(可选)
对于具体需求,您可以进一步自定义设置。这包括从优化中排除某些元素,例如高分辨率图像或特定 URL。这种定制对于具有独特需求的网站特别有用,例如摄影作品集或会员网站。
第 7 步:集成和附加工具
仪表板中的“集成”选项卡允许进一步优化,包括与 Cloudflare 等工具和许多 WordPress 主机使用的反向代理服务的兼容性。
第 8 步:监控你的表现
最后,请密切关注网站的性能改进。您可以通过 Google Search Console 的“页面体验”和“Core Web Vitals”选项卡下监控 Core Web Vitals 分数的变化。
这是使用 WordPress 设置 Nitropack 的视频教程。
NitroPack 优点和缺点
NitroPack 的优点:
1. 速度和性能显着提升:在默认设置下,NitroPack 表现出了增强网站速度和核心 Web 生命力的卓越能力,通常只需要很少的额外调整。
2.友好的用户界面:NitroPack 具有出色的可用性,即使对于性能优化新手来说也能提供简单的体验。其预设的优化模式可以轻松选择所需的优化级别。
3. 强大的高级功能:尽管 NitroPack 很简单,但它远非基础。它包括复杂的选项,例如字体子集和自适应图像大小,可满足更细致的优化需求。
4. 全面的单一工具解决方案:NitroPack 结合了通常需要多种工具的功能,例如缓存、CDN、图像优化和简化网站维护。
5. 跨计划的统一功能访问:无论计划级别如何,NitroPack 的所有功能都可以使用,定价仅基于使用限制。这确保了对所有功能的平等访问。
6.响应式客户支持:NitroPack 支持团队的用户体验总体上是积极的,表明对优质服务的承诺。
7. 免费计划的可用性:免费计划适合较小的网站,可以选择通过参与 Beta 测试来删除品牌并享受更高的使用限制。
NitroPack 的缺点:
1. CMS 兼容性有限:虽然 NitroPack 支持 WordPress、OpenCart 和 Magento 等流行的 CMS,但仍有扩展空间以包含更多内容管理系统。
2. 场地拆除流程:目前,从 NitroPack 中删除站点需要支持干预。更加简化、用户驱动的流程将增强用户体验。
3. JavaScript 敏感性:用户报告了大量 JavaScript 网站的问题,特别是在“荒唐”设置下。这些可以通过微调设置和实施特定 JavaScript 文件的排除规则来缓解,但这需要额外的努力。
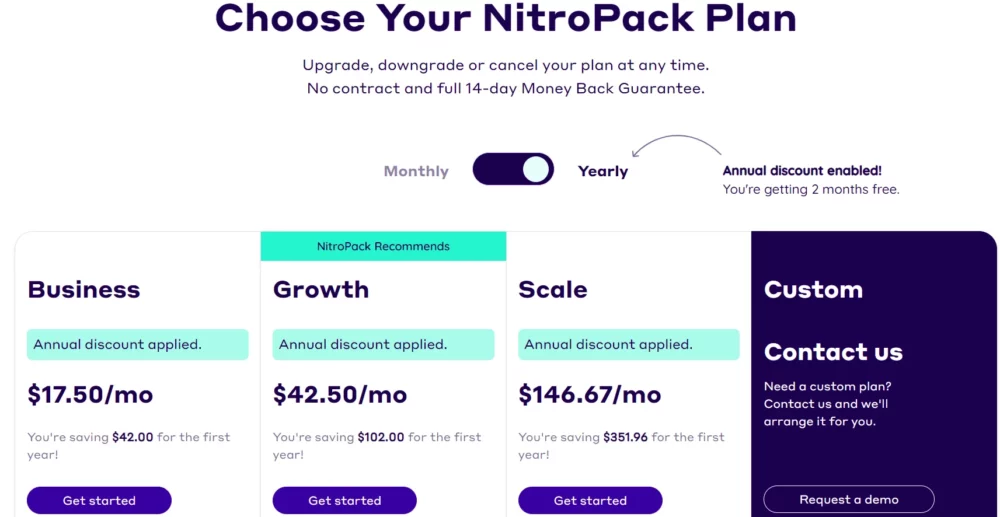
NitroPack 评论:定价

NitroPack 定价取决于页面浏览量。 除了免费计划外,还提供其他三个选项。
| 计划 | 价格/月 | 每年节省 | 网站 | 每月浏览量 | CDN带宽 | 团队成员 | 附加功能 |
|---|---|---|---|---|---|---|---|
| 企业 | $17.50 | $42.00 | 1 | 50,000 | 25GB/月 | 1 | – |
| 事业发展 | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | 自适应图像大小 |
| 鳞片 | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | 自适应图像大小、字体子集 |
| 定制版 | 联系我们 | – | 多 | 定制版 | 定制版 | 无限次 | 高级支持、指导技术入门、企业功能 |
我们很高兴地宣布一项独家合作伙伴关系,为我们所有的网站访问者提供 5% 的经常性折扣。 此折扣适用于按年计费和按年计费。
所有计划都包含 14 天的退款保证。 企业和代理客户也可以定制计划。
NitroPack 免费与付费
正如我们上面提到的,您可以免费试用 NitroPack。然后,您可以看到移动站点后它的表现如何。如果您的 WordPress 网站每月访问量少于 5000 次,您可以永久免费使用它们。
付费计划包括您需要的所有功能。 计划仅在页面浏览量上有所不同,功能上没有区别。 检查您的分析以查看您每月的综合浏览量,并相应地选择一个计划。
快速链接:
结论:NitroPack 审查 2024
您现在可以使用基于云的性能优化工具 NitroPack 加速您的 WordPress 站点。
NitroPack 插件包括各种功能,可根据速度优化您的 WordPress 网站,包括 CDN、缓存和代码优化。 它是同类中的第一个插件,可以以各种方式加速您的网站。
关于我们
NitroPack 是一种基于云的性能优化解决方案,声称可以显着提高您网站的速度。
💰价格
17.50
😍优点
Nitropack 是满足您网站所有需求的一站式商店。 改进的转换是提高速度的结果。 如果您使用的是计量托管计划,您会省钱。
😩缺点
当访问者加载它时,它会使您的网站看起来有点难看。 如果您安装了 NitroPack,您网站的审核工具可能会报告问题。
总结
凭借先进的缓存机制、高缓存命中率和图像优化,NitroPack 提供了快速加载网站所需的所有功能。