Are you looking for the best CSS Hero alternatives for WordPress? You’re in the right place.
We looked at a number of CSS editor plugins for WordPress and came up with a list of five free and premium alternatives. Read on to find out more about our favorites!
Content Outline
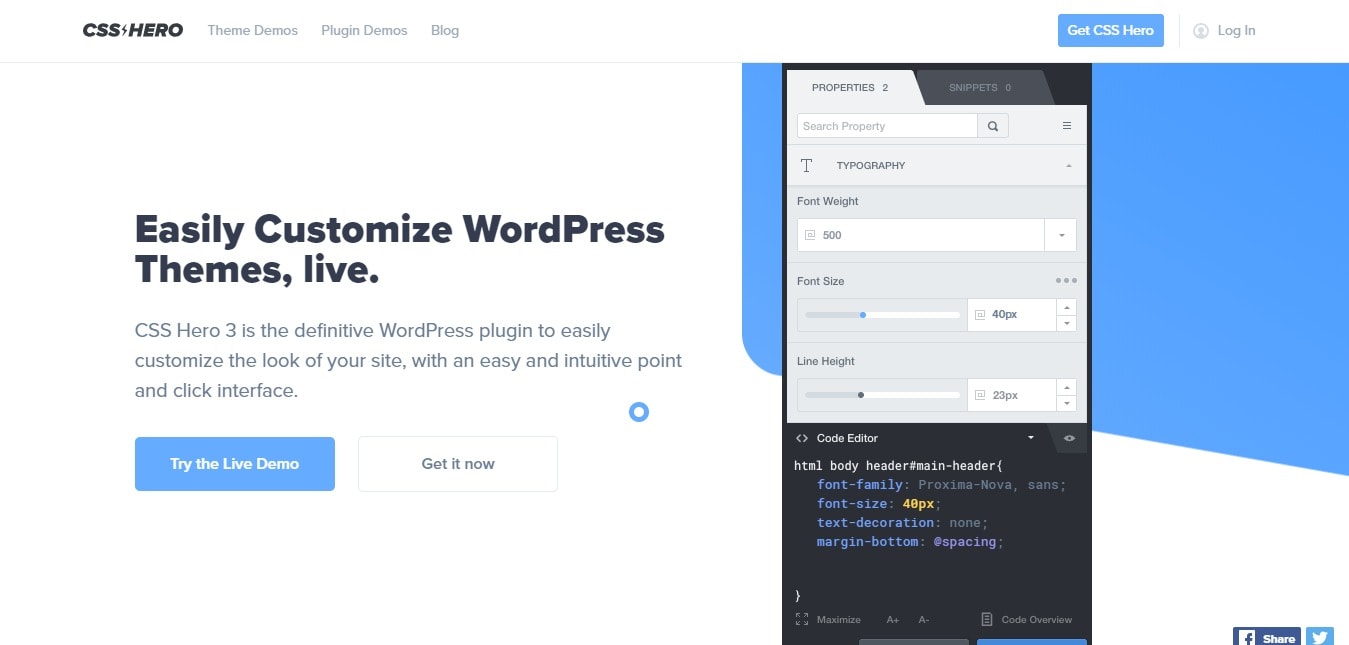
What is CSS Hero?

CSS Hero is a premium WordPress plugin that allows you to change the look of your site without knowing how to code in CSS (CSS).
The plugin can detect and rectify CSS code issues, as well as allow you to test your changes without having to refresh the website each time. While some of these features can be found in other plugins, CSS Hero combines them all into one.
CSS Hero offers amazing discounts on its themes. Check out the latest CSS Hero Coupon Codes and save up to 45% Now.
Best CSS Hero Alternatives for WordPress
We’ve compiled a list of five CSS editors that have been rigorously tested over time by a significant number of users. These are the best free and paid options that are well-liked, well-reviewed, and worth your time.
Thousands of webmasters, including us, have downloaded all of these plugins in order to improve the overall quality of their blogs.
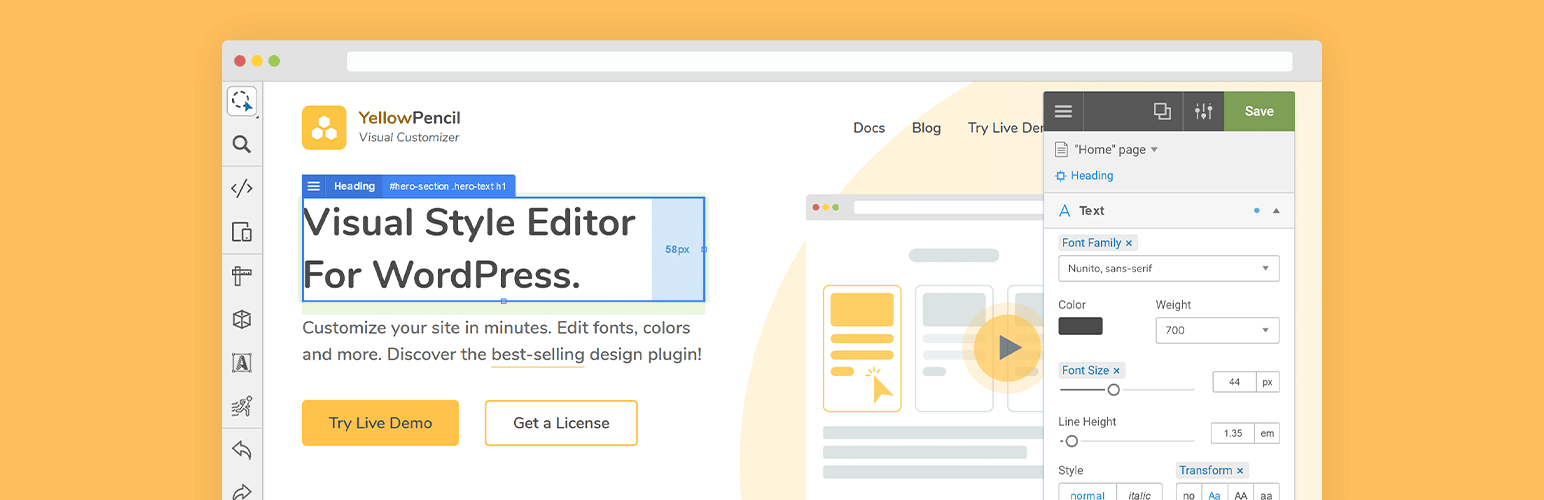
1. Yellow Pencil [Premium]
Yellow Pencil is a WordPress plugin with over 40,000 active installations that is accessible for free. It enables you to update the CSS of your theme or any other website without knowing how to code. It’s a tiny plugin that, even if you’re not a designer, can help you keep your site’s design current.
The commercial version of this plugin, which adds further capabilities to your website and allows you to effortlessly edit any element, is also available on CodeCanyon. Yellow Pencil allows you to quickly control over 60+ elements and style properties.
The plugin is well-formatted and has a straightforward interface that, in terms of functionality, closely resembles CSS Hero, while being flexible and customizable, as one would expect from a paid plugin. You may easily update your site’s styles without learning CSS, and you can even compare changes side by side for easier editing.
Yellow Pencil also comes with a slew of simple editing tools to help you get the most out of how it works.
Features of Yellow Pencil:
- A graphical tool to help you alter your styles using the powerful editor, allowing you to see how changes will affect the website before you make them.
- Real-time previews of your changes and how your site will look after they’ve been implemented.
- Two methods for evaluating the CSS code on your website are to look at the number of resources and the number of rules.
- You can effortlessly export all of your site’s changes and import them into other sites with this plugin.
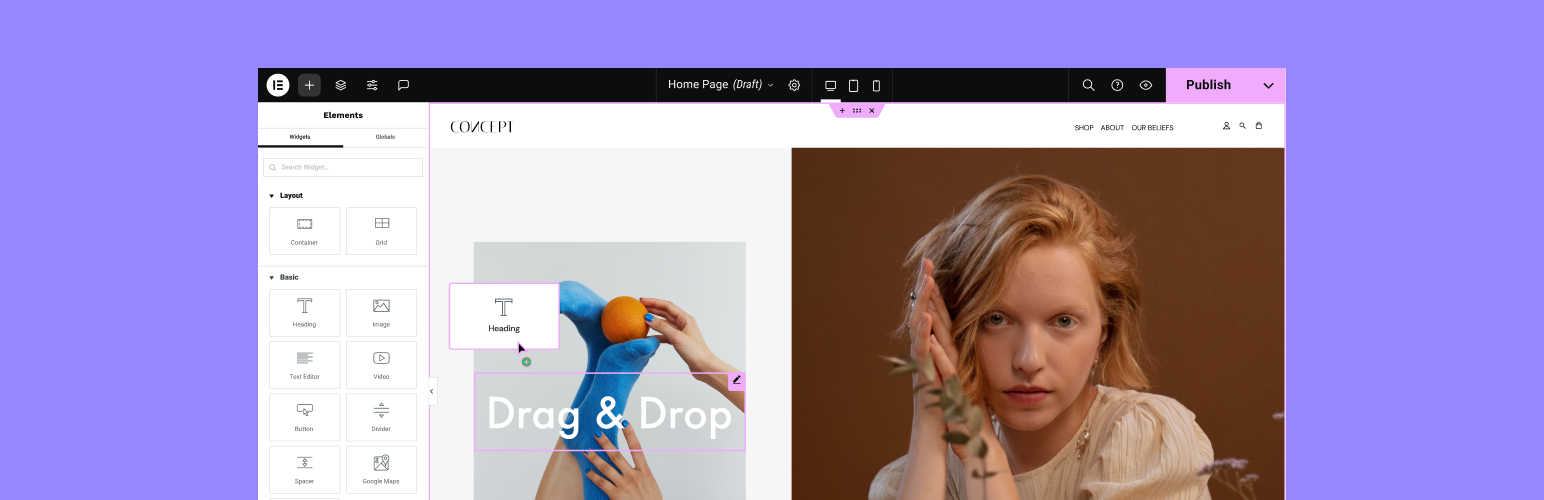
2. Elementor [Freemium]
Elementor is a premium WordPress page builder plugin that lets you customise your styles and create content without having to know CSS.
You may use Elementor to create visual content for your site by using a variety of elements including buttons, icons, presets, and other things. You may even utilise the templates to create pages quickly and efficiently.
Elementor may also accommodate features like as scrolling blocks and dropdown menus. It also comes with a powerful drag-and-drop page builder for designing stunning page layouts.
Features of Elementor:
- Elementor supports almost all elements that may be used in your posts, including footers, sidebars, navigation menus, and other elements.
- You can easily change the colour of any element on your website with Elementor’s colour picker.
- You can improve the design of your site by using Elementor’s huge collection of templates, or you can develop your own elements to share with others.
- It allows you to apply different effects to different elements including text, images, background colours, and so on.
3. SiteOrigin CSS [Free]
SiteOrigin CSS is another popular WordPress plugin created by the SiteOrigin.com team. It has over 200K active installations on the WordPress repository.
Although page builders such as Elementor provide comparable capability, the plugin has a simple yet powerful user interface that makes it simple to use and allows you to visually alter your website’s CSS without any prior coding experience.
The plugin works with all WordPress themes and plugins and makes it simple to change your CSS code. You may utilise real-time previews with SiteOrigin CSS to visually customise the design and appearance of your website. It also supports automatic code autocompletion, making CSS code editing a snap.
Features of SiteOrigin CSS:
- Fonts, colours, spacing, borders, padding, and other popular site modification components, such as fonts, colours, spacing, borders, padding, and more, are all supported by the plugin.
- It enables you to easily change the structure of your CSS code while using a visual editor.
- The plugin is compatible with all modern browsers and mobile devices.
4. Simple CSS
Simple CSS is a user-friendly code editor with a useful and intuitive user interface. This plugin allows you to easily manage your styles, update code graphically, block undesirable code, and more.
Using Simple CSS, you can change the look of your site by modifying the colours of your design templates with a powerful CSS editor. CSS codes can be used to create a number of different effects for your website.
This plugin automatically updates the default settings of your theme or plugin when you insert your own CSS code inside of it.
Features of Simple CSS:
- You may update your CSS style code and then add custom properties using the visual editor.
- This plugin allows you to easily customise your website’s style as well as block out unnecessary scripts to improve overall performance.
- The plugin is compatible with all modern browsers and mobile devices.
5. Advanced CSS Editor
The final CSS hero choice is “Advanced CSS Editor.” Hardeep Asrani produced this free WordPress plugin to make altering CSS code more easier.
With the help of this plugin, you can easily change the CSS code of individual components as well as the complete theme’s coding. It also allows you to write separate CSS codes for each platform (desktop, tablets, and mobile phones) right from the Live Customizer, with a real-time preview of the results.
The plugin is really easy to use, and it is a very light plugin that will not cause your website to slow down.
Conclusion
It’s vital to update the CSS and improve the visual attractiveness of your website. It improves your website’s overall user experience, which is also a positive signal for your website’s ranking.
A visually appealing design boosts the chances of your content being viewed online, resulting in more readers, followers, comments, and shares for your post and website.