Hey everyone! Today, I’m going to talk about NitroPack. If you’ve ever wondered how to make your website super fast, you might have heard about NitroPack.
It’s a tool that promises to speed up websites easily. I was curious to see if it really works, so I tried it on my own site.
I know how frustrating a slow website can be, both for us and our visitors. That’s why I wanted to share my experience with NitroPack.
Let’s dive into Nitropack Review and see if it’s worth your time.
Content Outline
What is NitroPack?
NitroPack is a comprehensive, cloud-based optimization tool that significantly enhances website performance.
It’s designed to be an all-in-one solution, integrating various techniques like caching, a Content Delivery Network (CDN), image optimization, and code minification.
This approach aims to accelerate website loading times, which is crucial for improving user experience and search engine rankings. NitroPack is particularly user-friendly, requiring no coding skills, and is compatible with several platforms, including WordPress and Magento.
By optimizing website speed, NitroPack not only offers a better experience for website visitors but also aids in achieving higher search engine rankings, which can be critical for business growth and increased online visibility.
The NitroPack speed performance optimization service is an all-in-one solution for WordPress and Opencart sites. With advanced caching mechanisms, high cache hit ratios, and image optimization, NitroPack offers all the features you need for fast-loading websites.
NitroPack tends to pass the Core Web Vitals score better than services like WP Rocket and Cloudflare, according to new HTTP archive data.
Key Features Of NitroPack
As a short summary, NitroPack’s speed optimization service consists of the following:
- Algorithm for calculating speed;
- CDN with more than 200 global POPs from Amazon CloudFront;
- A complete toolkit for optimizing images;
- Minification and compression of HTML, CSS, and JS;
- Prefetching DNS, preloading, and JS delay are all examples of DNS prefetching.
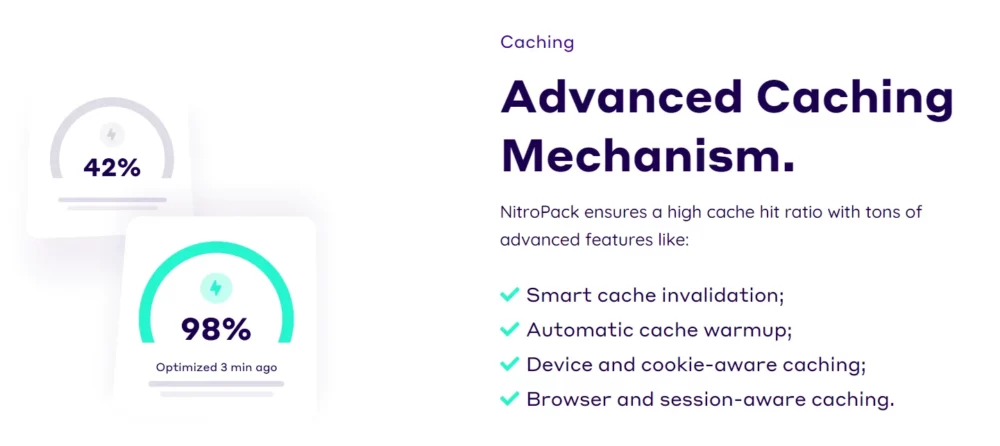
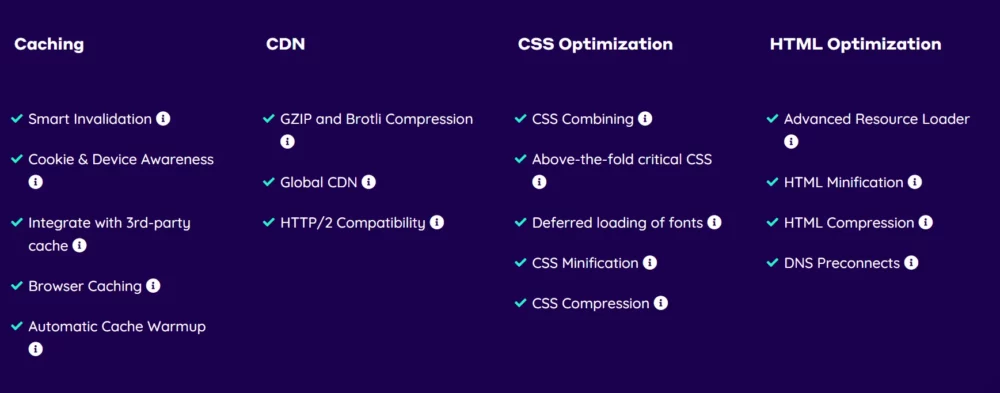
1. Advanced Caching Mechanism
In addition to its proprietary caching mechanism, NitroPack has a high cache hit ratio to ensure a faster loading time. Third-party caching technologies like Varnish, Nginx, etc., work well with them.
The most common features are:
- Smart Invalidation: Ensures visitors always receive optimized content.
- Cookie and Device Awareness: Delivering content customized to language, device, etc.
- Browser Caching: Improves browser performance.
- Auto Cache Warmup: Edits automatically optimize the page.
2. Robust CDN with Global Pops
With more than 200 POPs around the globe, Amazon Cloudfront CDN is NitroPack’s CDN partner. The CDN will serve your content from a nearby POP, making the load time for international visitors shorter.
With Cloudfront, your pages can be served from all POPs (plan-based), whereas Cloudflare does not impose any restrictions.
The Cloudflare plan offers no POP access, but the Enterprise plan does. Despite this, Cloudfront’s response time is significantly faster than Cloudflare’s.
In addition to GZIP and Brotli compression, Cloudfront also reduces the size of the pages.
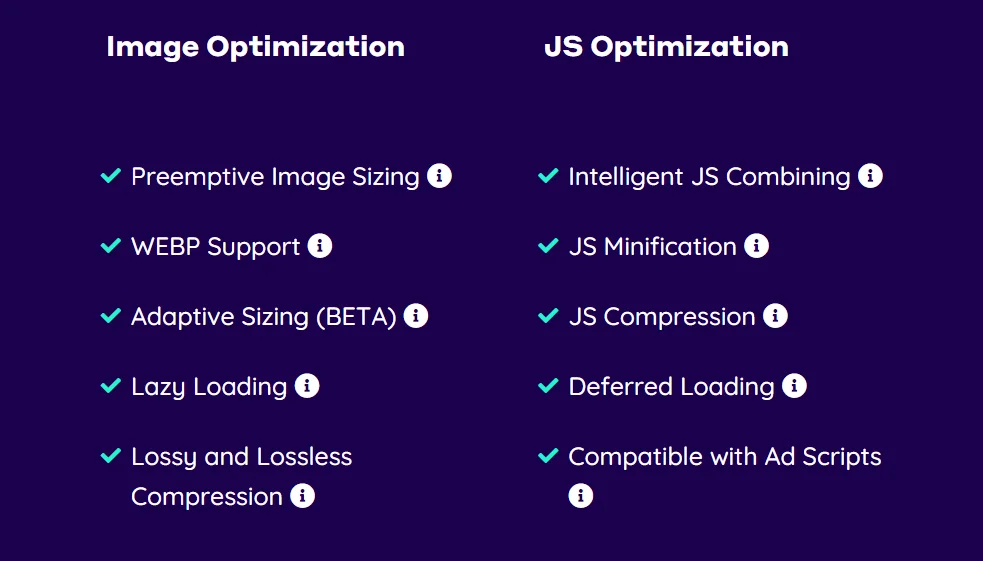
3. HTML, CSS & JS Optimization
NitroPack optimizes all HTML, CSS, and JavaScript. Intelligent minification and compression are performed when necessary.
The majority of issues identified by PageSpeed Insights, such as removing render-blocking JavaScript or render-blocking resources, will automatically be addressed.
The most brilliant features of this product are the following:
- All pages need a CSS generator
- Resource loader for advanced users
- Combining intelligent JS
4. Complete Image Optimization Suite
Your site will run faster with NitroPack because it takes care of all image optimization. NitroPack will serve images in next-generation format, so your site’s scores will be greatly improved. NitroPack delivers WEBP images with adaptive sizing, so your site’s score will improve as well. Features include:
- The lossy and lossless compression of images
- Optimizing image containers for faster rendering by preemptively sizing images.
- Adaptive Sizing adapts the size of images to the device and screen of the user.
- Loading Lazy Advanced
- Support for WEBP.
5. Cache warmup
When visitors visit a website, cache warming fills the void. In this way, no visitor will miss the cache the first time they visit the website.
These features provide the following primary functions:
- If an automated cache is removed, it will optimize the website.
- Enhances the performance of all pages in the URL configuration
A user can submit either a Sitemap XML file or their homepage URLs. As soon as you enable cache warmup, the platform identifies how many optimizations have been made and asks for your confirmation.
6. Safe mode
You will be able to test the functionality of the website without having to modify the original web page.
Add -?test nitro=1 at its end: safe mode and extension of your site URL. Nitropack will also make all the necessary changes without having to alter the interface of the website.
You will be able to make changes only to the test pages through the safe mode. Disable the safe mode; otherwise, your live website will be affected by all the changes. Make sure to reverse all changes that are not important and keep just the necessary ones.
7. Custom CSS
The use of CSS is one of the key components of building a website. Customizing the CSS code is the first step to making any changes to a web page. Nitropack does exactly that; it allows you to change the default theme for your website.
Before the Javascript runs on your website, you can change different elements. You can add custom CSS to your website to make it more attractive if your website isn’t aligned when it’s loading, for example.
8. Delayed scripts
Your scripts can be scheduled using this feature. The first few javascript can be set, and the ones after that delay. We will delay loading the Java scripts by 5 seconds and then load them in order of priority.
There are two ways to do it:
- External scripts- Using the URL of the script directly.
- Inline scripts- Provide your dashboard with the script’s URL/code.
It is possible to delay the appearance of the chat widget snippet on your website so that other important information appears first.
9. Excluded cookies
The web cookie, HTTP cookie, or Internet cookie are all terms used to describe cookies. Visitors’ browsers receive this text from a web server. The server can track a user’s activity if the browser saves those cookies.
The excluded cookies feature allows you to provide your visitors with non-cached snippets. This feature is already available by default if you are using Nitropack on platforms like WooCommerce, OpenCart, or WordPress.
Other platforms than those listed here are best suited for it. It becomes difficult to provide a complete list of all cookies due to the abundance of CMS and plugin platforms. The cookie to be excluded has to be selected.
10. Disable text flashing
Nitropack multiples the process of your webpage rendering. But the procedure cannot start before all the fonts are loaded, which ultimately slows down your website.
This can be resolved by instructing browsers to render text as quickly as possible and to switch to the original font as soon as it is downloaded. However, it is possible to disable it in a few steps using this process, which watches for this process.
11. Combine CSS/JS
Your web page will load faster if you combine your CSS and JS files. You can render the site very easily with clubbing. Both HTTP/1 and HTTP/2 pages can be rendered that way.
- Combine CSS – The majority of websites make themselves mobile-friendly using media queries. As a result, multiple CSS files are created, so Nitropack merges all media files.
Thus, all unnecessary files are avoided, and one folder is created.
- Combine JS – As JavaScript works in a set pattern, combining them can be tricky since any order changes can affect how your website behaves. In Nitropack, this is handled efficiently, and it is rare to encounter any problems like this.
To avoid future complications, you are highly advised to perform both of these features with the help of a technical expert.
12. Improve Response Time
Nitropack’s static page cache enables users to skip multiple server logic and improves server response times. You can control the time duration for which your cache pages will be stored through the caching expiration setting, which is permanently enabled.
The default expiration time for Nitropack is 25,92.000 seconds (3 days). This can be customized to your requirements.
Guide to Setup NitroPack for WordPress

Step 1: Sign Up for NitroPack
First, create an account with NitroPack. You have the option to choose between free and paid plans, with paid plans offering a 14-day money-back guarantee.
NitroPack is versatile, supporting platforms like WordPress, OpenCart, Magento, and others through PHP SDK and API integration.
Step 2: Install the NitroPack Plugin
If your website is on WordPress, as many are, you can easily integrate NitroPack. Install the NitroPack plugin directly from the WordPress repository or through your WordPress dashboard by navigating to Plugins → Add New.
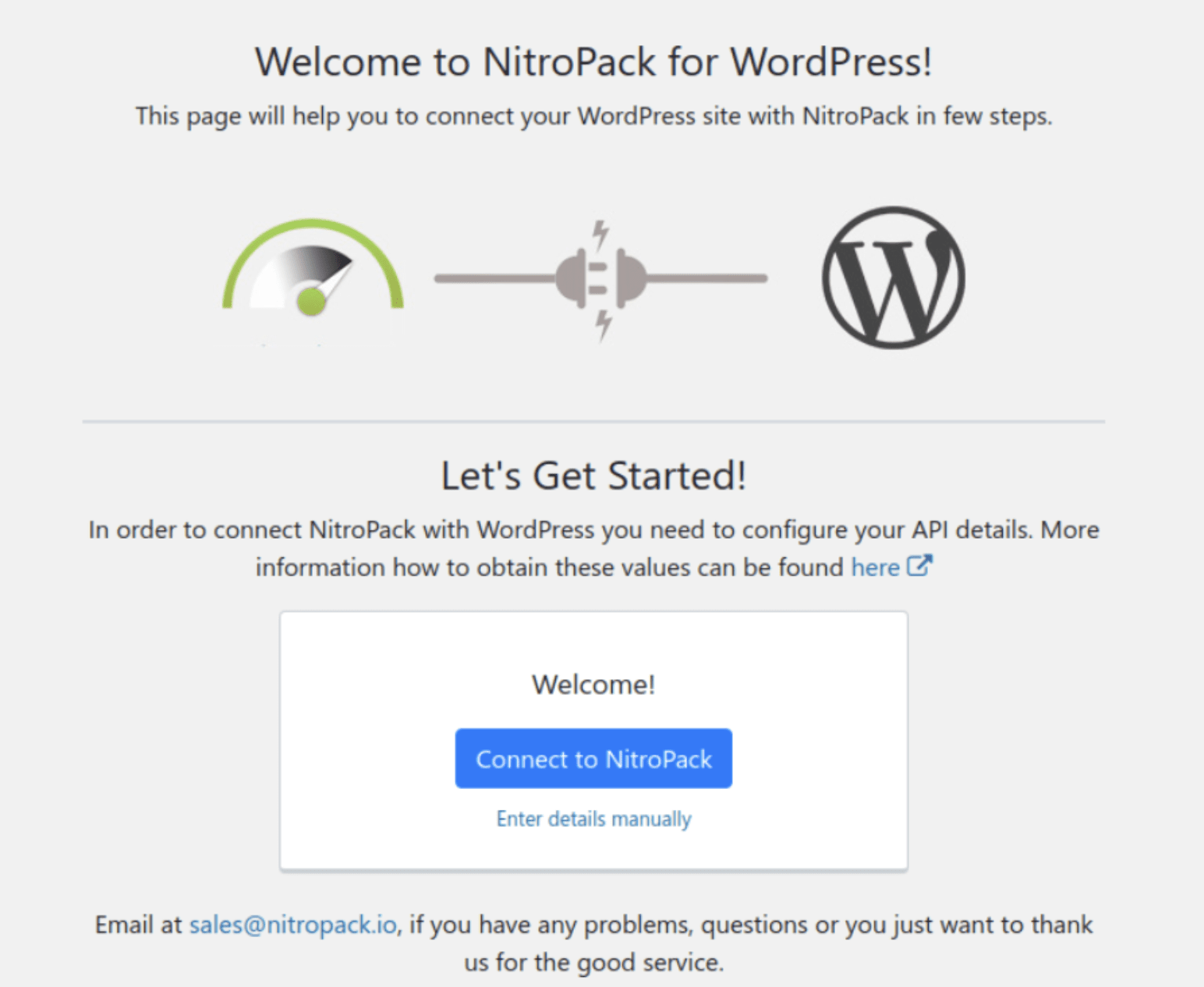
Step 3: Connect Your Account
Once the plugin is installed, the next step is to link it to your NitroPack account. This connection is a simple process and is key to activating the service on your site.
Step 4: Access the NitroPack Dashboard
Most of NitroPack’s magic happens in the cloud. Access the NitroPack dashboard to manage and view your settings. This interface is intuitive, making it accessible even for beginners.
Step 5: Configuration and Optimization
NitroPack is designed to work efficiently right out of the box. The default settings can already enhance your site’s speed and Core Web Vitals significantly. However, if you wish to delve deeper:
- Go to the Settings tab in your NitroPack dashboard.
- Adjust the Configuration slider to set your desired level of optimization. The default is typically ‘Strong,’ encompassing advanced lazy loading and font optimization.
- For those seeking an even more robust optimization, the ‘Ludicrous’ setting is available, unlocking additional features.
Step 6: Fine-Tuning (Optional)
For specific requirements, you can further customize settings. This includes excluding certain elements from optimization, like high-resolution images or specific URLs. Such customization is particularly useful for websites with unique needs, like photography portfolios or membership sites.
Step 7: Integrations and Additional Tools
The Integrations tab in your dashboard allows for further optimization, including compatibility with tools like Cloudflare and reverse proxy services used by many WordPress hosts.
Step 8: Monitoring Your Performance
Lastly, keep an eye on your website’s performance improvements. You can monitor changes in your Core Web Vitals scores through Google Search Console under the Page Experience and Core Web Vitals tabs.
Here is a video tutorial to setup Nitropack with WordPress.
NitroPack Pros and Cons
Pros of NitroPack:
1. Significant Speed and Performance Boost: With default settings, NitroPack has shown a remarkable ability to enhance site speed and Core Web Vitals, often with minimal need for additional tweaking.
2. User-Friendly Interface: NitroPack excels in usability, offering a straightforward experience even for those new to performance optimization. Its preset optimization modes allow for an easy selection of desired optimization levels.
3. Robust Advanced Features: Despite its simplicity, NitroPack is far from basic. It includes sophisticated options like Font Subsetting and adaptive image sizing, catering to more nuanced optimization needs.
4. Comprehensive Single-Tool Solution: NitroPack combines functionalities that would typically require multiple tools, such as caching, CDN, image optimization, and streamlining website maintenance.
5. Uniform Feature Access Across Plans: All of NitroPack’s features are accessible regardless of the plan level, with pricing based solely on usage limits. This ensures equal access to all functionalities.
6. Responsive Customer Support: User experiences with NitroPack’s support team are generally positive, indicating a commitment to quality service.
7. Free Plan Availability: A free plan caters to smaller websites, with the option to remove branding by participating in beta testing and enjoy increased usage limits.
Cons of NitroPack:
1. Limited CMS Compatibility: While NitroPack supports popular CMS like WordPress, OpenCart, and Magento, there’s room for expansion to include more content management systems.
2. Site Removal Process: Currently, removing a site from NitroPack requires support intervention. A more streamlined, user-driven process would enhance user experience.
3. JavaScript Sensitivity: Users have reported issues with JavaScript-heavy sites, particularly under the ‘Ludicrous’ setting. These can be mitigated by fine-tuning settings and implementing exclusion rules for specific JavaScript files, but it requires additional effort.
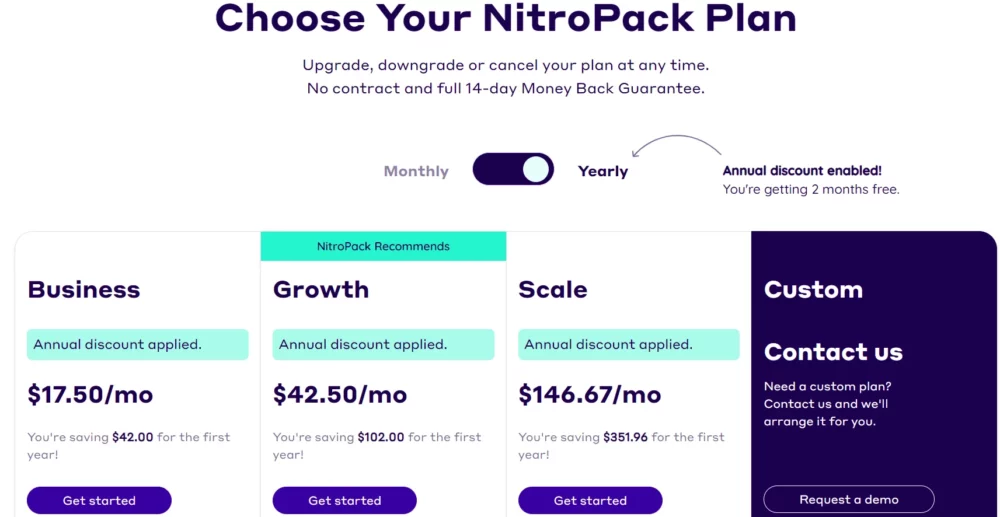
NitroPack Review: Pricing
NitroPack pricing is determined by the number of page views. Apart from the free plan, three other options are available.
| Plan | Price/Month | Annual Savings | Websites | Monthly Pageviews | CDN Bandwidth | Team Members | Additional Features |
|---|---|---|---|---|---|---|---|
| Business | $17.50 | $42.00 | 1 | 50,000 | 25GB/mo | 1 | – |
| Growth | $42.50 | $102.00 | 1 | 200,000 | 100GB | 3 | Adaptive Image Sizing |
| Scale | $146.67 | $351.96 | 1 | 1,000,000 | 500GB | 10 | Adaptive Image Sizing, Font Subsetting |
| Custom | Contact Us | – | Multiple | Custom | Custom | Unlimited | Premium Support, Guided Technical Onboarding, Enterprise Features |
We are pleased to announce an exclusive partnership with a 5% recurring discount for all our site visitors. This discount is applied to both yearly and annual billing.
A money-back guarantee of 14 days is included in all plans. Enterprise and agency clients can also customize plans.
NitroPack Free Vs Paid
You can try NitroPack for free, as we mentioned above. Then, you can see how it performs after you move your sites. You can use them for free forever if you receive fewer than 5000 visits per month on your WordPress site.
The Paid plan includes all the features you need. Plans differ only in their page views, and there is no difference in features. Check your analytics to see how many monthly pageviews you have, and choose a plan accordingly.
Quick Links:
Conclusion: NitroPack Review 2024
You can now speed up your WordPress sites with NitroPack, a cloud-based performance optimization tool.
The NitroPack plugin includes various features to optimize your WordPress sites based on speed, including CDN, caching, and code optimization. It is the first plugin of its kind that will speed up your site in every way.
About
NitroPack is a cloud-based performance optimization solution that claims to significantly improve your website's speed.
💰 Price
17.50
😍 Pros
Nitropack is a one-stop shop for all of your website's needs. Improved conversions are the result of increased speed. If you're on a metered hosting plan, you'll save money.
😩 Cons
It makes your website look a bit ugly when visitors are loading it. Your website’s audit tool might report issues if you have NitroPack installed.
Verdict
With advanced caching mechanisms, high cache hit ratios, and image optimization, NitroPack offers all the features you need for fast-loading websites.